Testare la velocità di un sito web è un’azione prioritaria per identificare quali iniziative mettere in pratica per rendere le pagine più veloci.
Ma perché le performance in termini di rapidità di caricamento sono così importanti?
Prima di tutto la velocità di caricamento di un sito web incide sull’esperienza utente. In pratica un sito più lento porterà l’utente ad abbandonare le sue pagine senza attendere che tutti i contenuti della pagina siano visibili.
Questo perché oramai l’attenzione e la pazienza degli utenti si è abbassata e di conseguenza la risposta dei contenuti di un sito web deve essere il più rapida possibile.
Le performance basse di un sito web o di una landing page incidono negativamente, di conseguenza, sul tasso di conversione (CR).
Il tasso di conversione che si può calcolare con la formula numero di conversioni / numero di visite, è fortemente condizionato da come gli utenti si muovono all’interno delle pagine di un sito.
Quindi, più utenti abbandonano un sito perché il suo caricamento è lento, minori saranno le conversioni in rapporto alle visite.
Per ultimo, ma non meno importante, le basse prestazioni di un sito comportano anche una penalizzazione in ottica SEO.
Anche Google infatti privilegia, all’interno della propria SERP, pagine web che offrono un’esperienza utente fluida e senza intoppi, portando in alto tra i risultati di ricerca le pagine che rispondono alle domande degli utenti in modo chiaro e rapido.
Quindi in che modo si può testare la velocità del proprio sito web? Andiamo a vederlo nei prossimi paragrafi!
Testare la velocità di un sito web: 3 strumenti utili
Ovviamente la soluzione per testare la velocità del sito web, raccogliendo informazioni utilizzabili per apportare delle modifiche, non è quella di aprire il proprio sito con un cronometro alla mano per misurare il tempo impiegato al caricamento.
Esistono diversi tool, anche gratuiti, che permettono di fare dei test affidabili e su cui basare eventuali modifiche.
In particolare, in questo articolo, vediamo come utilizzare:
Questi tool, oltre a mostrare dei dati sulla velocità di caricamento, forniscono dei suggerimenti che possono essere applicati per migliorare le performance delle pagine del sito.
Partiamo da Google PageSpeed Insights!
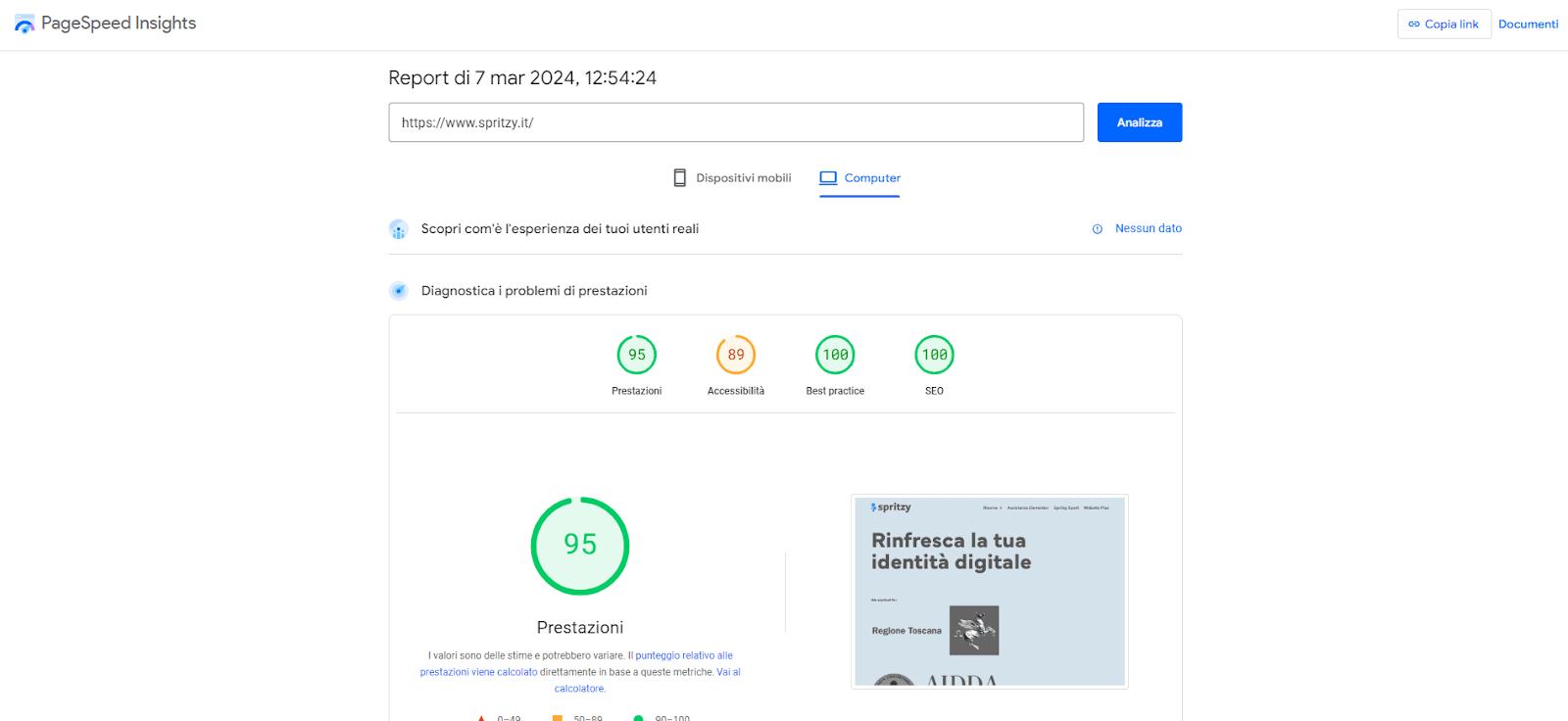
PageSpeed Insights
PageSpeed Insights è lo strumento ufficiale di Google che permette di testare le performance di una pagina web.
Oltre a fornire dati sulle prestazioni, questo tool raccoglie dei suggerimenti anche in ottica di accessibilità e SEO.

L’interfaccia di PageSpeed Insights consente di monitorare i dati sia nella versione desktop del sito web, che in quella mobile, potendo così intervenire in modo estremamente mirato.
Sotto la voce delle prestazioni del sito, il tool fornisce le seguenti informazioni:
- First Contentful Paint (FCP) che rappresenta il tempo necessario prima che l’utente veda apparire qualcosa sul proprio schermo;
- Largest Contentful Paint (LCP) che indica il tempo necessario prima che l’utente veda il contenuto più grande della pagina;
- Total Blocking Time (TBT) che, semplificando, mostra il tempo necessario, dopo il caricamento dei primi contenuti della pagina, per il caricamento delle altre risorse.
- Cumulative Layout Shift (CLS) che è un valore per misurare l’instabilità visiva della pagina, nel senso del cambiamento di posizione di alcuni elementi tra un rendering e l’altro del sito web.
- Speed index, che non è altro che il tempo necessario per il caricamento di tutti i contenuti della pagina.
Oltre a questo tramite PageSpeed Insights vengono forniti dei suggerimenti applicabili per migliorare le prestazioni della pagina web, come ad esempio:
- Ridurre le dimensioni delle immagini;
- Utilizzare sistemi di cache per le risorse statiche (come ad esempio le immagini;
- Ridurre il tempo di risposta iniziale del server, magari valutando servizi di hosting più performanti.
Vediamo ora come funziona GTMetrix.
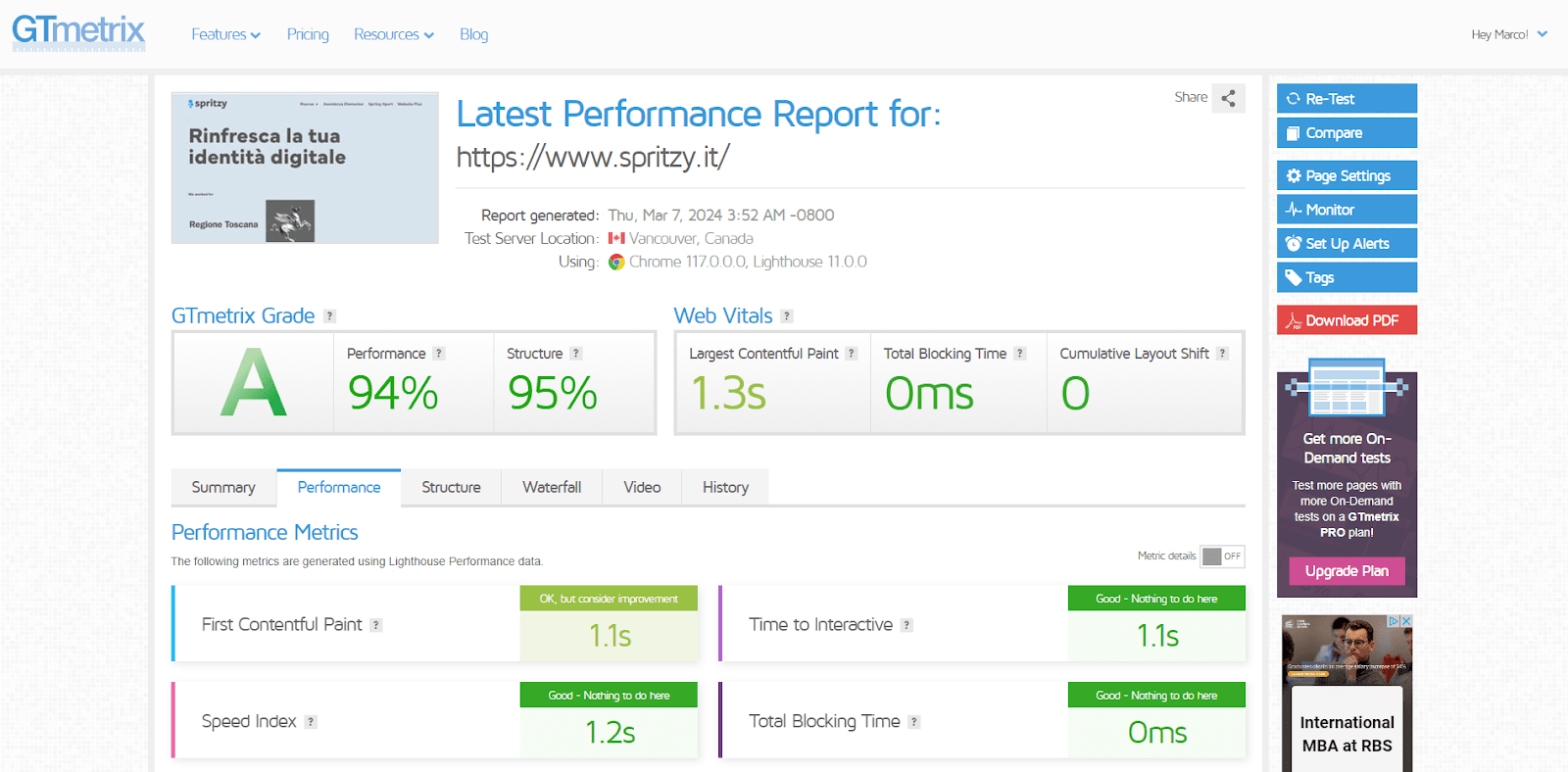
GTmetrix
GTmetrix è un tool online che permette di testare la velocità di un sito web, fornendo come base di partenza all’incirca gli stessi dati di PageSpeed Insights.
È uno strumento che ha sia una versione gratuita che dei piani a pagamento.

GTmetrix è spesso preferito dagli sviluppatori perché gli viene attribuita una maggiore affidabilità sui dati forniti, oltre a fornire suggerimenti più specifici che allo stesso tempo risultano tecnicamente complessi per i non addetti ai lavori.
Inoltre questo tool consente di archiviare ed organizzare lo storico dei test, risultando utile e immediato in una fase di intervento per migliorare le performance di un sito web.
Vediamo ora l’ultimo strumento presentato in questo articolo che consente di testare la velocità di un sito web: Pingdom.
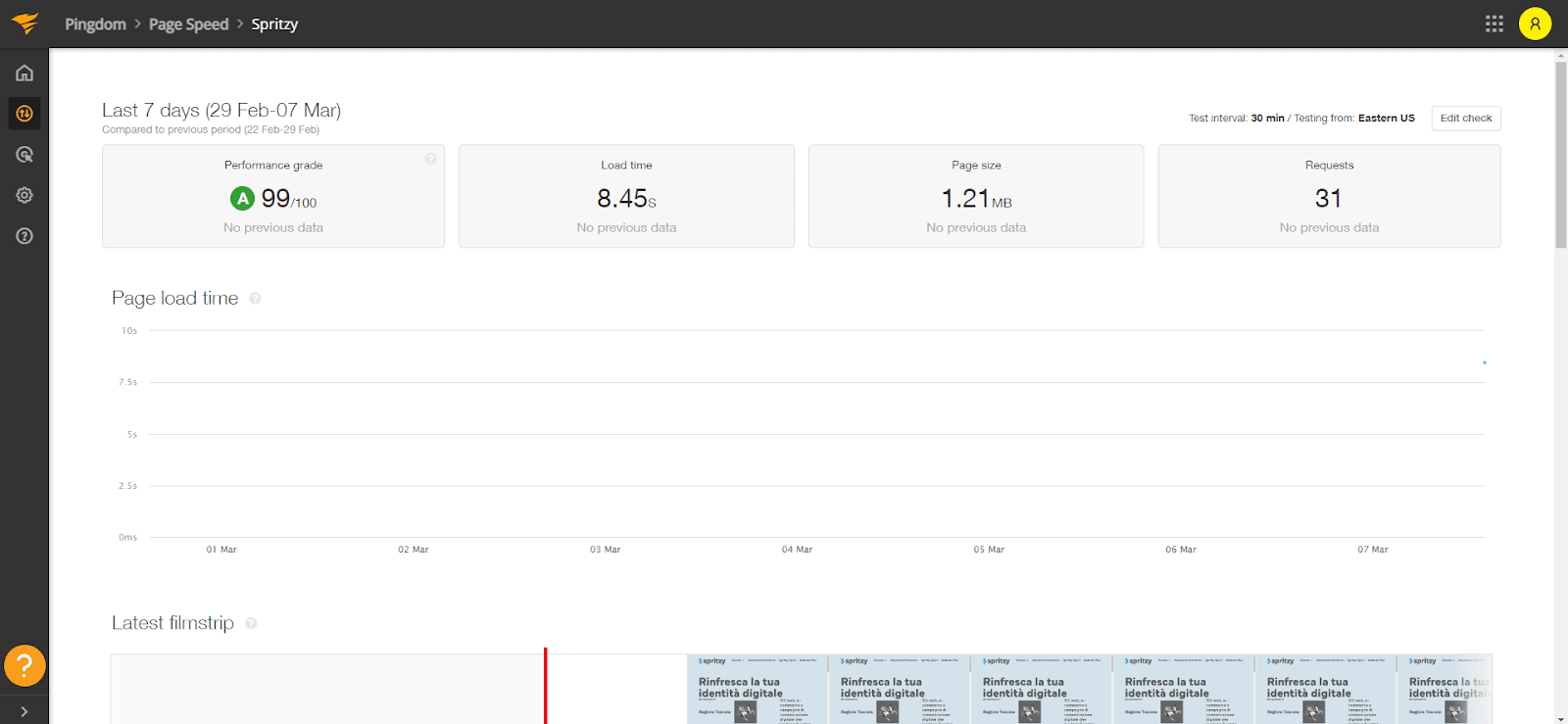
Pingdom
Pingdom è una web app a cui si accede solamente con un abbonamento anche se ha un periodo di prova di 30 giorni.
Una volta fornito l’URL che vogliamo monitorare pingdom mostra una dashboard che mostra l’andamento delle performance del sito web negli ultimi 7 giorni.

Oltre ai dati e ai suggerimenti, Pingdom permette di impostare:
- La frequenza con cui vogliamo eseguire i test nel tempo;
- Delle notifiche per monitorare costantemente le performance del sito web;
- Un’analisi sul comportamento reale degli utenti che visitano il sito web.
Ovviamente maggiore è il numero di visitatori, oppure il numero di test che imponiamo alla piattaforma, più alti saranno i costi.
Per questo, Pingdom è consigliata per grandi business digitali che fanno corrispondere a un calo delle performance del sito web un calo del fatturato aziendale.
Ad esempio e-commerce con fatturati milionari.
Breve guida su come testare e ottimizzare la velocità di un sito web
Dopo aver visto questi tool ecco una guida pratica su come testare e ottimizzare la velocità di un sito web:
- Scegliere le pagine più “pesanti” del sito web, come ad esempio la home page o delle landing page particolarmente complesse;
- Creare una tabella excel con 5 colonne (FCP, LCP, TBT, CLS, Speed Index) e aggiungere 1 riga per ogni nuovo test fatto, riportando la data del test;
- Utilizzare PageSpeed Insights o GTmetrix per raccogliere i dati e gli eventuali suggerimenti;
- Testare delle soluzioni (come l’aggiunta di un plugin di cache, o la riduzione del peso delle immagine) ed eseguire nuovamente dei test.
- Periodicamente nel tempo ripetere i test, apportando nuove modifiche al sito web e alle sue pagine.
Ottimizzare le performance di un sito web è un processo iterativo che, nel tempo, può portare a un miglioramento nel posizionamento organico oltre che a un aumento del tasso di conversione del sito web.