Saper costruire una Landing Page è una competenza importante da possedere. In particolar modo se vuoi convertire in maniera sostanziosa gli utenti che atterrano sul tuo sito in potenziali clienti. Costruire una Landing Page con Elementor è il passo migliore e più veloce per realizzare una pagina web con i fiocchi, sperimentare strategie diverse per ottenere nuovi lead.
In questa guida vedremo come creare una landing page con Elementor, per raccogliere nuovi contatti. Vedremo quali sono i requisiti, le azioni preliminari, da possedere per farlo. Fino ad arrivare alla costruzione vera e propria utilizzando Elementor.
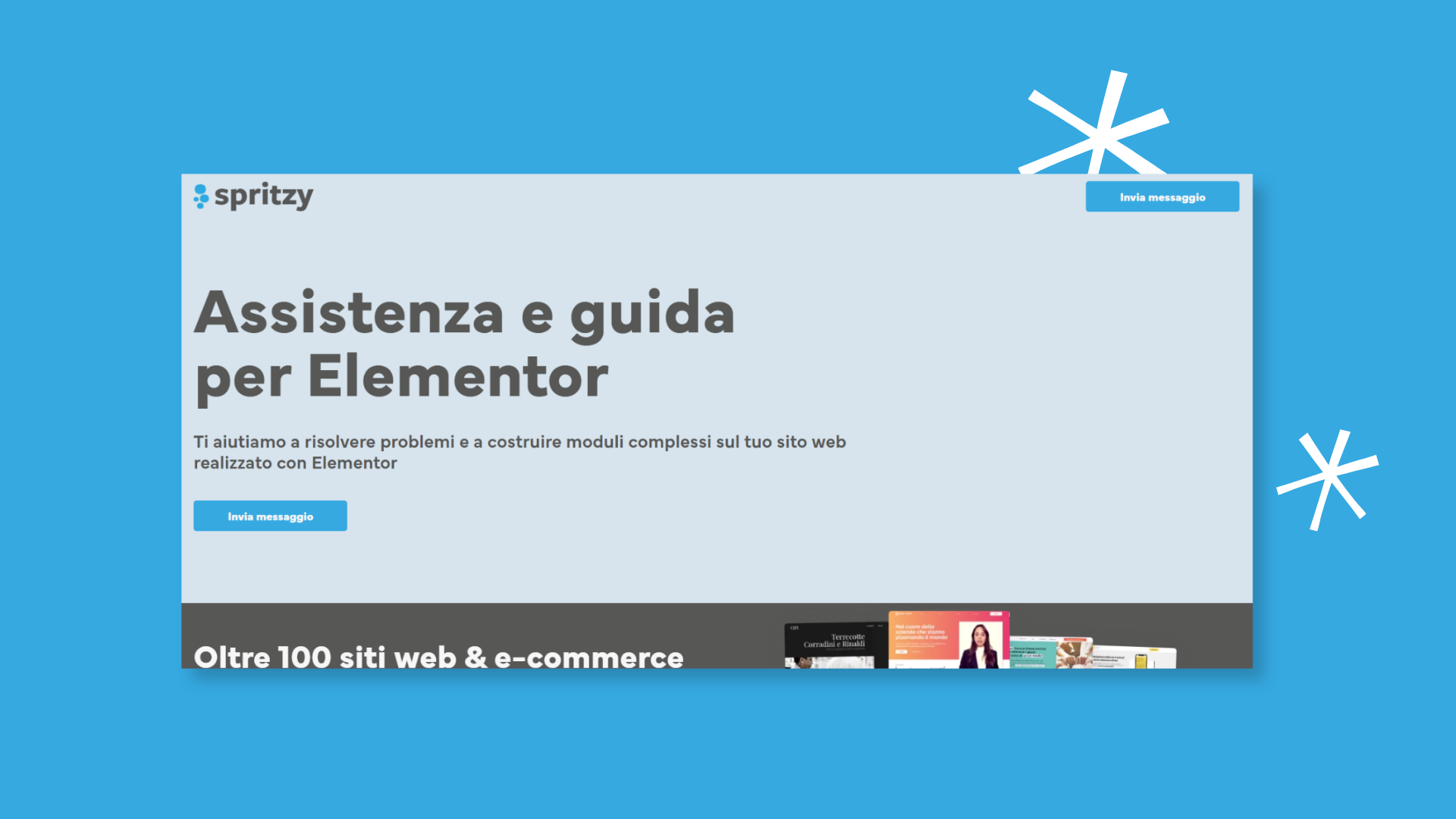
E se questa guida non ti è sufficiente, perché vuoi andare oltre o inciampi in qualche ostacolo apparentemente insuperabile, ricorda che abbiamo un servizio di Assistenza Elementor che può aiutarti in ogni aspetto.
Iniziamo!
Elementi preliminari per costruire una Landing Page
Per iniziare a sviluppare la tua landing con Elementor, ti basta avere:
- Una installazione WordPress sul tuo dominio (solitamente nell’acquistare un piano di hosting ci sono dei servizi gratuiti per auto installare wordpress, altrimenti puoi scaricarlo dal link inserito);
- Scaricare il plugin Elementor e, meglio ancora, possedere una licenza attiva ed installata sul sito di Elementor PRO;
- Uno schizzo o un disegno della landing page che vuoi realizzare, compreso di elementi essenziali da inserire per convertire i tuoi utenti in contatti, e una Call To Action chiara e precisa.
- Un briciolo di pazienza e di creatività per trasformare il disegno in una pagina web, che si adatta al meglio su tutti gli schermi, così che possa iniziare a portare fin da subito nuovi contatti.
Iniziamo la nostra guida proprio da questi ultimi punti. Cercando di capire cos’è una landing page, a cosa serve e quali sono gli elementi che assolutamente non possono mancare. Dopodiché andremo a vedere come si realizza una landing page con Elementor.
Landing Page: cos’è e quali elementi deve contenere
Letteralmente Landing Page significa “Pagina di atterraggio, pagina di destinazione”. E questo già rende molto chiara l’idea del suo utilizzo.
Una landing è una specifica pagina web su cui vogliamo indirizzare gli utenti. Una pagina solitamente scollegata dalla navigazione classica del sito web, in cui però gli utenti ci atterrano da contenuti pubblicati su social network per esempio. Oppure cliccando su un contenuto sponsorizzato, tramite una campagna pubblicitaria, sia essa realizzata tramite Google ADS oppure le campagne pubblicitarie di Meta.
Nel web esistono anche landing page ben posizionate a livello SEO che riescono a portare lead e contatti costantemente nel tempo, senza la necessità di dover spendere in sponsorizzate.
In maniera chiara e sintetica, una buona landing page deve avere:
- Un titolo chiaro ed efficace;
- Una struttura semplice con contenuti mirati;
- Alternare il copy con delle immagini;
- Un numero giusto di sezioni, circa 4, 5 sezioni, che suscitano l’interesse dell’utente, identificando prima il problema e proponendo poi la soluzione che vogliamo veicolare, mixata con testimonianze e recensioni di chi ha trovato un vantaggio affidandosi alla soluzione prima di te.
- Una Call To Action, chiara, facilmente raggiungibile, attraverso dei bottoni ad ancore nella landing.
Per Spritzy abbiamo realizzato nel tempo diverse landing page. Due di queste, che puoi trovare collegate alla navigazione del sito, sono esempi validi da seguire, sia per la struttura, che per la Call To Action chiara ed efficace:


Chiariti gli aspetti da inserire in una landing page, adesso è il momento di fare un disegno, più o meno definito, della landing page con Elementor che vuoi realizzare. Per farlo puoi sfruttare il vecchio metodo di carta e penna, sempre valido per fare schizzi e bozze. Oppure, più digitalmente,puoi utilizzare un qualsiasi strumento di web design, come Figma o Adobe XD.
E se vuoi renderti la vita ancora più semplice, prova ad utilizzare Miro, lo strumento più giusto per fare un wireframe della tua landing.
Quali possono essere delle Call To Action
Se ti stai chiedendo come fare a scegliere la Call To Action giusta affinché tu possa raccogliere quanti più lead, contatti, clienti possibili, sappi che non c’è una risposta certa.
Ma tutto varia a seconda di quello che vuoi fare. Di quello che proponi agli utenti, anche in linea al momento della fase di conversione in cui si trovano gli utenti.
Ad esempio, se stai utilizzando una landing page per presentare un nuovo servizio che vuoi offrire, ad esempio un nuovo tool digitale, la Call To Action migliore potrebbe essere quella di richiedere agli utenti di lasciare il proprio indirizzo email in cambio di una versione demo (di prova) del tool che hai realizzato.
Viceversa, se stai costruendo una landing page per vendere un prodotto, ad utenti caldi, che hanno già fatto acquisto in precedenza nel tuo store online, la Call To Action migliore sarebbe inserire direttamente in pagina la possibilità di acquistare il nuovo prodotto che presenti. Magari accompagnato da un codice sconto così che gli utenti possano apprezzare ed essere incentivati subito all’acquisto.
In linea di massima le Call To Action più utilizzate sono:
- Form per la richiesta di una versione di prova di un software;
- Checkout di acquisto per un prodotto a basso costo e che risolva problemi specifici;
- Form per iscrizione alla newsletter;
- Form di richiesta email in cambio di un lead magnet, cioè uno stratagemma in cui si regala qualcosa agli utenti in cambio del loro indirizzo email, o numero di telefono, così da poterli ricontattare in un secondo momento.
Se hai pensato alla tua landing, adesso avrai più chiara l’azione da fare compiere agli utenti. Sceglila con cura. E sappi che dopo un primo periodo puoi decidere come ottimizzare il tutto al meglio. E perché no, magari cambiando anche la Call To Action.
Sviluppare la tua Landing Page con Elementor
Adesso viene la parte più semplice quella di realizzare la tua landing page e metterla online. Ebbene sì, è proprio così.
La parte più complessa che ha bisogno di maggiore attenzione, cura, ricerca e test non è lo sviluppo della landing, ma la sua creazione ed ideazione. La landing deve parlare la lingua degli utenti, deve convincere gli utenti. Deve suscitare interesse, attenzione, e accompagnare gli utenti nella lettura dell’intera landing al fine di ottenere quello per cui l’abbiamo creata. Sia un numero di telefono, un indirizzo email, l’acquisto di un prodotto, la prenotazione di un appuntamento.
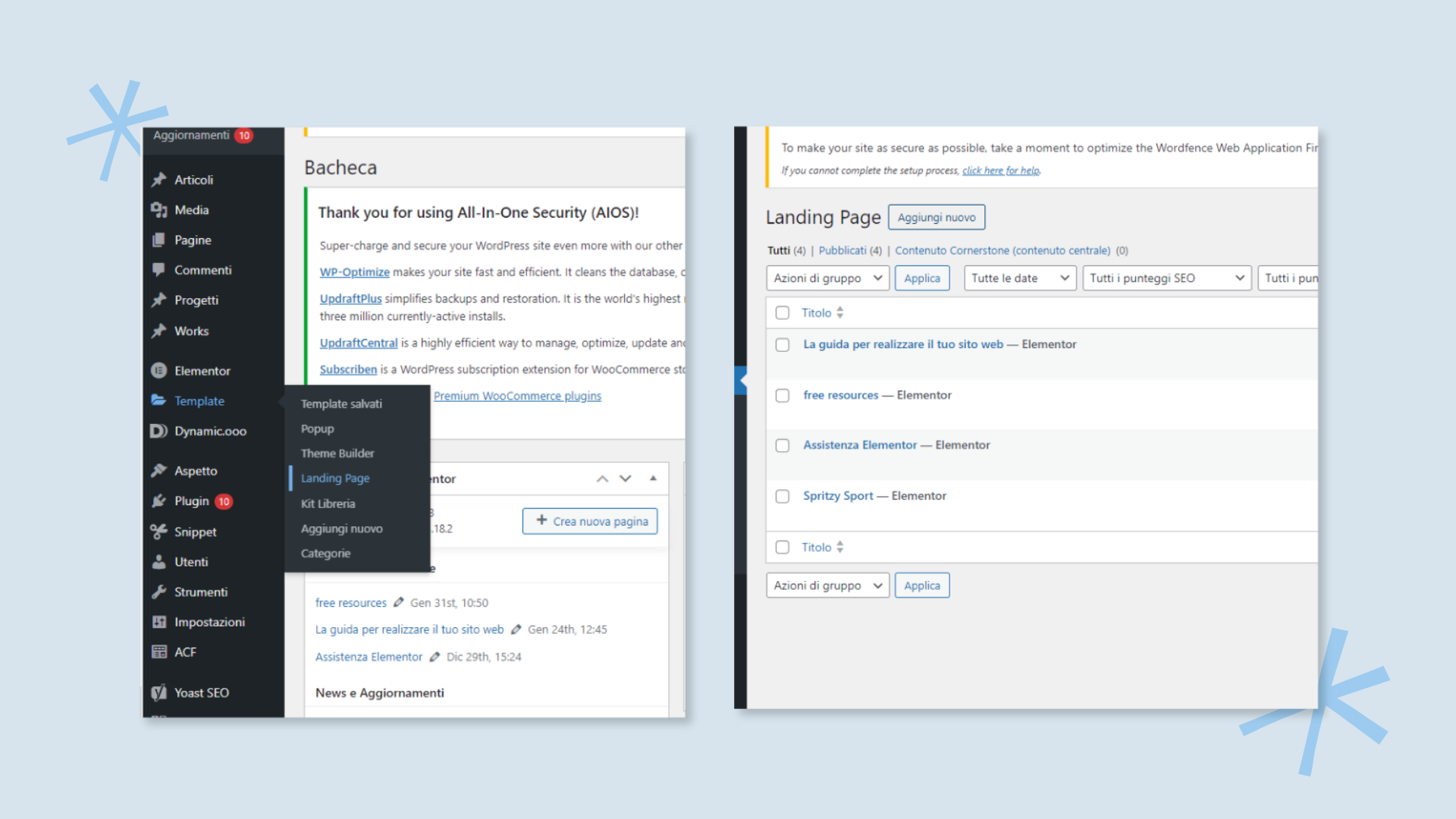
Elementor mette a disposizione una sezione dedicata, denominata Landing Page, accessibile dalla sidebar laterale del backend di WordPress: Dashboard > Template > Landing page.

Da qui è possibile cliccando su Aggiungi nuovo, iniziare a creare la tua landing page.

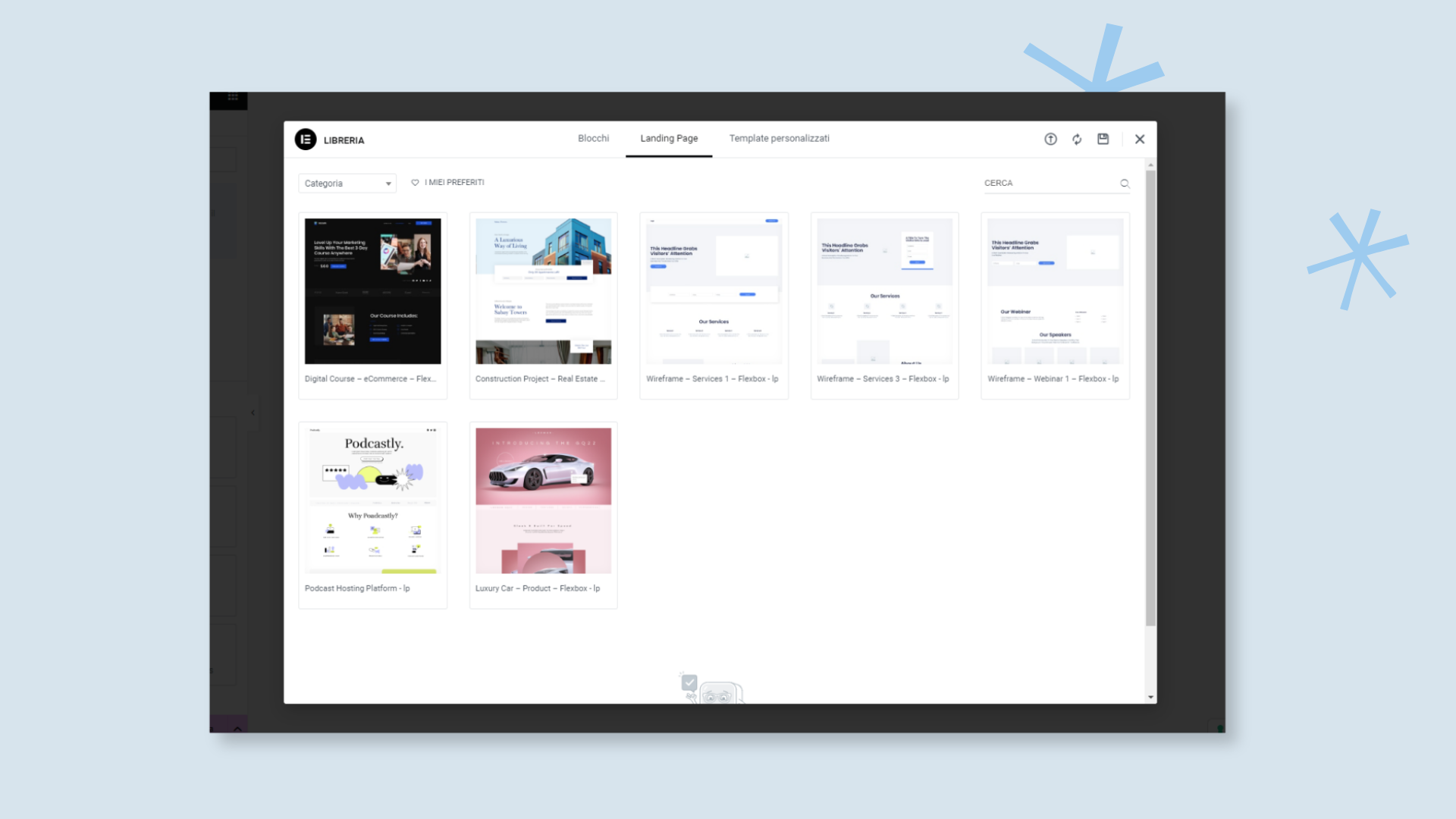
Puoi scegliere se partire da uno template che Elementor propone, modificandolo, oppure creare un design ad hoc, anche in base al disegno che hai fatto in precedenza.
Inutile starsi a dilungare sull’utilizzo di Elementor. Abbiamo già scritto una guida adatta.
Qui sotto ti lascio alcune risorse utili che possono aiutarti in alcuni aspetti collaterali, nella creazione della landing page con Elementor:
- Come usare Elementor per creare siti web: la guida completa
- Elementor Form: la guida definitiva per generare contatti e ricevere informazioni
Adesso tocca. Crea la landing perfetta ed inizia subito a generare nuovi lead! Noi possiamo continuare a darti il nostro supporto, attraverso il servizio di Assistenza Elementor.
Domande frequenti su Landing con Elementor
È possibile creare una landing page gratuitamente con Elementor?
Si. Elementor PRO mette a disposizione la sezione dedicata alle Landing Page. Ma nel caso volessi iniziare a realizzare landing page con la versione free di Elementor, puoi farlo. Invece che creare una landing page puoi iniziare creando una nuova pagina, personalizzarla come vuoi, senza agganciarla momentaneamente alla navigazione del sito.
Che differenze ci sono tra landing page e altre pagine del sito web?
Generalmente un sito web ha una struttura chiara, un’architettura precisa delle informazioni per rendere la vita semplice agli utenti che navigano nel sito. A differenza della homepage, o della pagina dedicata a servizi ad esempio, una landing page è una pagina sganciata dalla classica navigazione del sito. Nasce per un’esigenza specifica, magari per testare l’MVP del tuo business. E deve avere una struttura semplice con un’unica call to action. Da una landing page non si deve mai uscire. Questo è un po’ la linea di pensiero. Nelle classiche pagine del sito invece possiamo far compiere all’utente altre azioni, come spostarsi da una pagina all’altra.
Quali Call To Action posso inserire all’interno della landing page?
Ricorda, in una landing page la Call To Action deve essere unica. Non possono esserci più di una Call To Action. Questo creerebbe dubbio e difficoltà di scelta all’utente. Poi quale inserire è una scelta da compiere. Nelle righe sopra abbiamo visto un po’ di esempi. Sta a te scegliere al meglio in linea a ciò che vuoi ottenere dagli utenti.
Se non ricevo lead, ho sbagliato a costruire la mia landing page?
Una domanda giusta da porsi se non vediamo arrivare i risultati. Anche qui la risposta non è certa. Possono esserci diverse variabili che incidono sul mancato rendimento di una landing page. La landing non è chiara? La Call To Action è accattivante? L’utente si sente premiato a diventare un tuo lead? Le campagne sponsorizzate che portano alla tua landing stanno performando?
Queste sono solo alcune delle domande da porsi per capire come ottimizzare al meglio il lavoro. Se hai bisogno noi di Spritzy sia qua, per supportarti nel lavoro e ottimizzare al meglio le tue strategie di lead generation.