Stai cercando un guida per progettare un sito web responsive oppure sei semplicemente curioso di comprendere meglio i funzionamenti di elementi responsivi?
Qualunque sia il motivo che ti ha fatto atterrare su questo articolo, troverai le informazioni che cerchi.
Parlando di responsività, anche in riferimento a un sito web, ci riferiamo alla capacità di un elemento di adattarsi a dimensioni e/o risoluzioni diverse.
Questo concetto, fondamentale per il mondo digitale, è ormai comune a diverse nicchie della comunicazione visiva, dal brand design all’advertising.

Analizziamo però cosa significa precisamente avere un sito web responsive e quali sono i principali elementi a cui porre attenzione nella progettazione grafica.
Cosa significa sito web responsive
Prima dell’avvento degli smartphone i siti web non avevano la necessità di adattarsi alla dimensione degli schermi.
Era sufficiente costruire il sito web mantenendo delle dimensioni standard visibili nella maggior parte degli schermi dell’epoca.
Sembra preistoria, ma parliamo di 12 o 13 anni fa.
Gli smartphone hanno portato una rivoluzione: gli schermi si sono fatti incredibilmente più piccoli ed hanno cambiato completamente proporzioni.
Infatti, mentre i monitor dei PC sono orizzontali, la maggior parte degli smartphone già agli albori permetteva di navigare online in verticale.
Questo pippone per introdurre cosa significa sito web responsive.
Per adattarsi agli schermi degli smartphone un sito web non può solo essere ridimensionato, perché:
- I font rischierebbero di diventare troppo piccoli e quindi illeggibili, così come le immagini;
- Pulsanti ed elementi interattivi sarebbero difficilmente accessibili.
Un sito web responsive reagisce in modo dinamico al cambio di risoluzione del supporto su cui viene mostrato, adattando le dimensioni o riorganizzando i contenuti per mantenere tutti gli elementi nelle giuste dimensioni.
Da mobile, così come da PC o tablet, ogni elemento risulta così leggibile per l’utente che utilizza il sito.
Ma per quale motivo è fondamentale che un sito sia responsive?
Perché è fondamentale che un sito sia responsive
Partiamo dalla base.
In Italia il 94% degli utenti naviga sul web collegandosi principalmente dal telefono cellulare. (fonte report We Are Social).
Questo significa che la maggior parte degli utenti che accedono a un sito web si collegano direttamente dal cellulare.
Di conseguenza se il sito non è facilmente navigabile su smartphone non porterà nessun risultato di business all’azienda che l’ha commissionato.
In gergo tecnico possiamo dire che un sito non responsive è poco usabile e di conseguenza abbassa notevolmente il CR (tasso di conversione) del sito stesso.
L’usabilità da mobile è inoltre uno dei principali fattori di ranking utilizzato da google e dagli altri motori di ricerca per posizionare il sito web.
Questi sono solamente due motivi che spingono chi progetta un sito web a pensare prima alla resa mobile che a quella desktop.
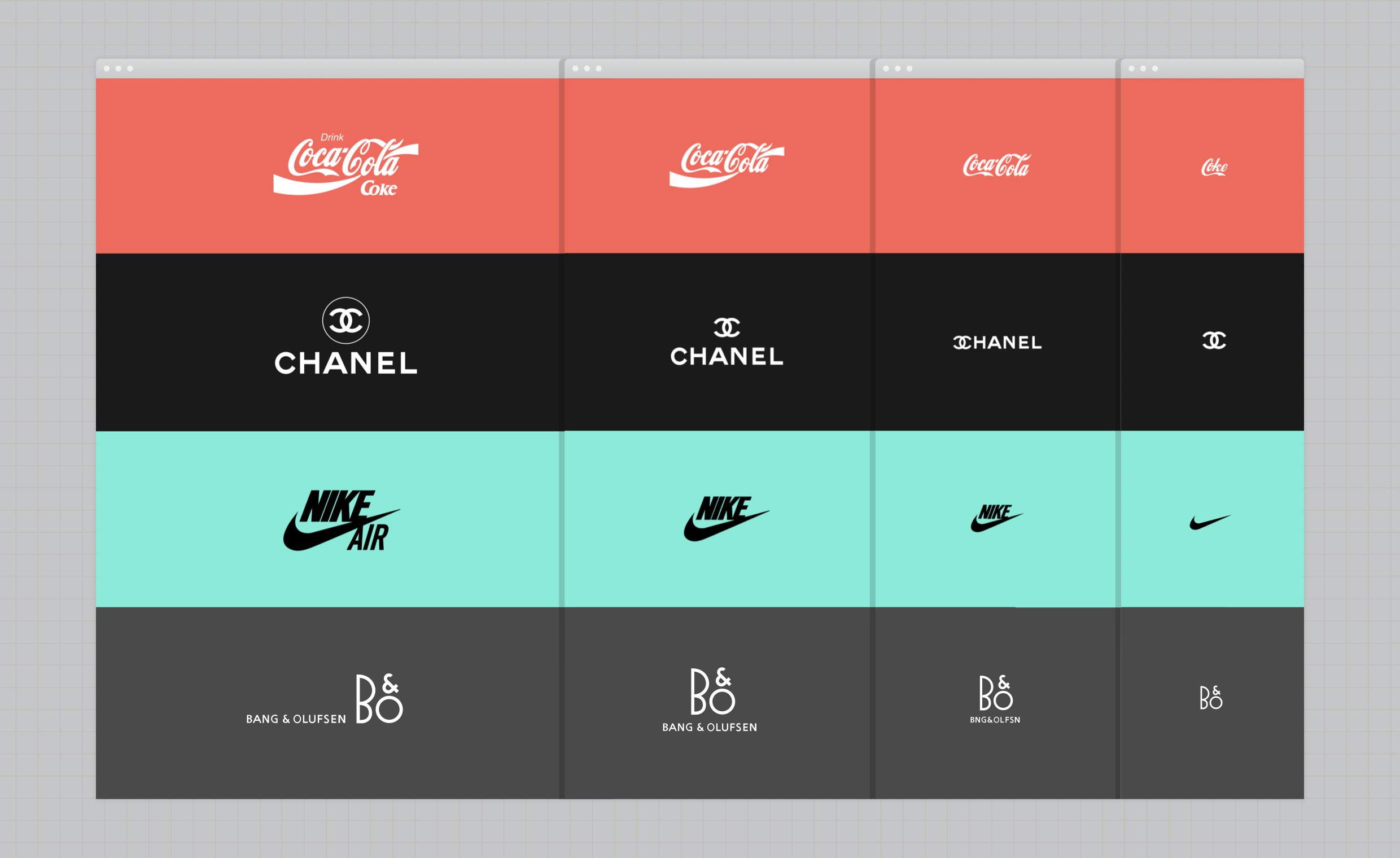
Esempi di comportamenti responsive
Come si comporta un sito web responsive? Proviamo a vedere alcuni esempi!
Una sezione composta da due colonne che ha un’immagine a sinistra e un testo a destra, man mano che lo schermo diventa più piccolo, comprime lo spazio occupato dai due elementi (testo e immagine).
Quindi in pratica il testo occupa sempre meno spazio sullo schermo, pur rimanendo il font della sua dimensione, fino ad arrivare al punto di salto (break point).
Quando lo schermo diventa troppo piccolo gli elementi si riposizionano in un’unica colonna, mantenendo intatta la leggibilità.


Una struttura con elementi posizionati in quattro colonne, man mano che le dimensioni dello schermo diminuiscono, ridimensiona gli elementi fino al break point.
Con schermi di dimensioni più piccole del break point, gli elementi vengono posizionati su due colonne, arrivando in certi casi ad occupare una sola colonna.
Font per un sito web responsive
E come si comportano i font di un sito web responsive?
In questo caso ci sono diverse soluzioni:
- I titoli e sottotitoli possono essere impostati con una dimensione relativa, andando a diminuire le proprie dimensioni quando si riducono le dimensioni dello schermo.
- In alternativa, possono avere dei valori assoluti in pixel, ovviamente personalizzando la dimensione passando da un break point all’altro (ad esempio da desktop il tag H1 potrebbe essere 72px mentre da smartphone 27px).
- I paragrafi solitamente vengono impostati con una dimensione assoluta in pixel di almeno 16px.
La scelta di utilizzare dimensioni relative è quella che permette un controllo minore ma che, nella maggior parte dei casi, garantisce una maggiore adattabilità.
Esempio di adattamento font in base alla dimensione dello schermo
Vediamo quali dimensioni di font abbiamo utilizzato in un progetto recente.
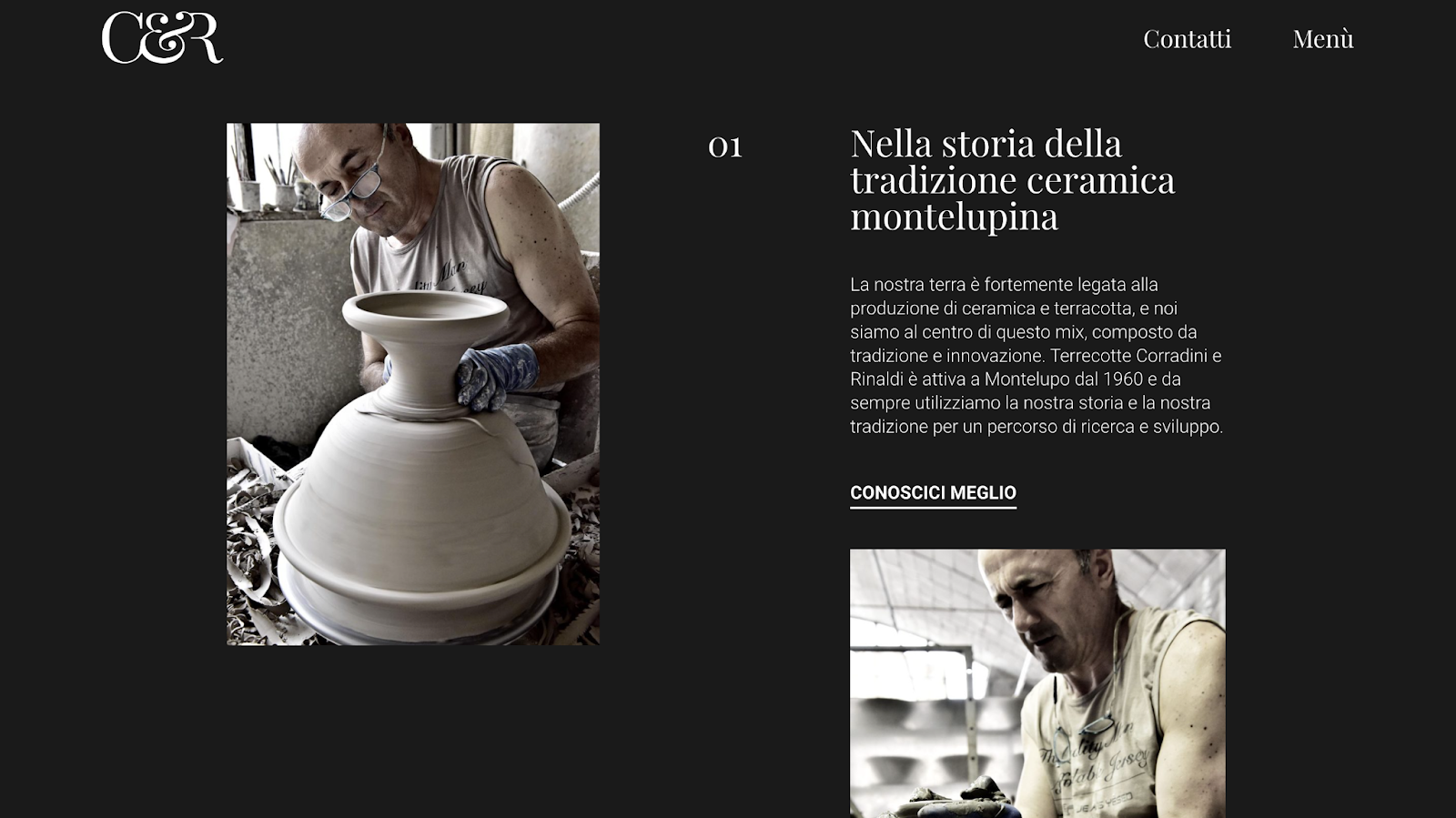
Per il sito web di Terrecotte Corradini e Rinaldi, abbiamo impostato i font da desktop con le seguenti dimensioni:
- h1: Playfair Display 72px
- h2: Playfair Display 54px
- h3: Playfair Display 36px
- h4: Roboto 36px
- p: Roboto 18px
Da mobile invece le dimensioni sono:
- h1: Playfair Display 36px
- h2: Playfair Display 30px
- h3: Playfair Display 24px
- h4: Roboto 24px
- p: Roboto 18px
In questo caso le dimensioni sono impostate con valori assoluti e variano al passaggio tra i vari break point.
Come ottimizzare le immagini per la responsività
Anche il comportamento delle immagini e come esse si adattano a risoluzioni diverse è fondamentale per ottimizzare il sito in termini di responsività.
Infatti caricando sul sito web, per esempio realizzato con wordpress ed elementor, delle immagini nei formati classici, esse si adattano al contenitore in cui sono posizionate.
Quindi dov’è il problema?
Il problema è che il peso delle immagini è uno dei fattori che più influenzano la velocità di un sito web e, ovviamente, immagini più grandi hanno un peso maggiore.
Utilizzando le stesse immagini sia per la versione desktop che per quella mobile si rischia di diminuire molto le prestazioni in termini di velocità della versione mobile, peggiorando l’esperienza utente e il ranking SEO.
Vediamo un esempio per chiarire meglio questo aspetto.

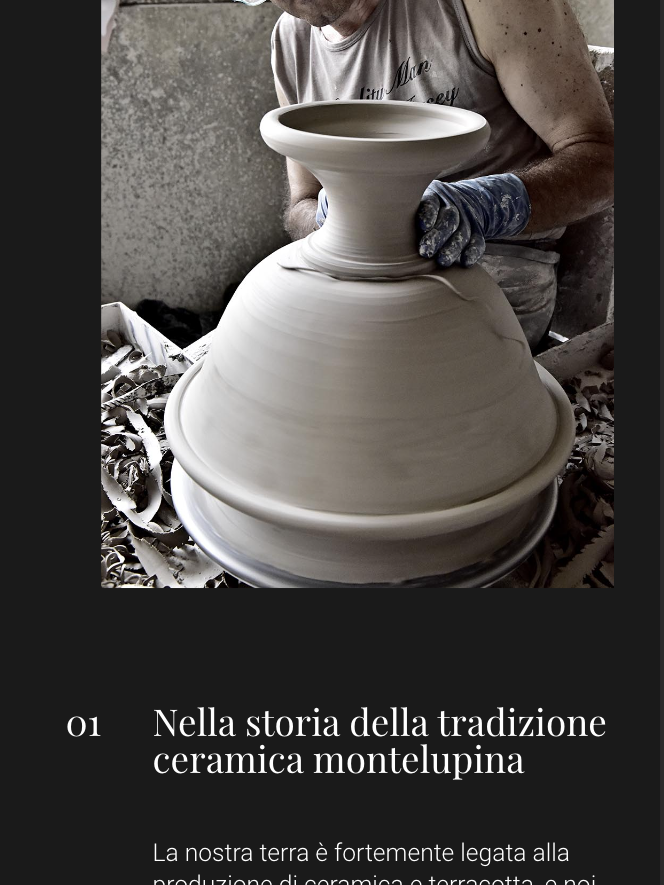
In questa pagina del nostro sito web le immagini che vediamo hanno una dimensione da desktop di 697px X 778px, e pesano circa 50kb l’una.
Nella versione mobile la stessa immagine occupa uno spazio evidentemente minore, con una larghezza di circa 330px.
Di conseguenza abbiamo ridimensionato le immagini facendole diventare 330px X 368px, ottenendo così quasi un dimezzamento del peso di tutte le immagini all’interno della pagina e raggiungendo prestazioni elevate anche da mobile.

Le attività per rendere più veloce il caricamento di un sito web non si limitano all’ottimizzazione delle immagini, però questa operazione è fondamentale per avere un incremento delle performance.
Quindi su cosa focalizzarsi per progettare un sito web responsive?
Come abbiamo visto in questo articolo per progettare un sito web responsive è fondamentale:
- Pensare come la struttura si modificherà nelle varie risoluzioni (desktop, tablet e mobile);
- Definire il comportamento dei font alle varie risoluzioni, utilizzando dimensioni relative o assolute;
- Adattare le immagini alle varie rese per ottimizzare le prestazioni del sito web.