Sei stai cercando una guida per realizzare il sito web del tuo ristorante in questo articolo trovi la risposta alle principali domande che ti stai ponendo.
Quali contenuti inserire, come organizzare i contenuti delle pagine, quale dovrebbe essere il design grafico?
Abbiamo diviso questo percorso in 5 step, inserendo tantissimi esempi che possano esserti di ispirazione.
Partiamo dal 1° passaggio!
Step 1: Analisi per il sito web di un ristorante
Il sito web di un ristorante dovrebbe avere 2 caratteristiche fondamentali: rappresentare l’identità della tua proposta di valore ed essere facilmente navigabile dagli utenti.
Per questo, prima di gettarti su wordpress, wix o quel che è, devi iniziare da un’analisi che ti permetta di comprendere i tuoi clienti e il mercato in cui ti muovi.
Per raggiungere questo scopo proponiamo due approcci complementari:
- Da un lato un questionario alla tua clientela o ai tuoi potenziali clienti;
- Dall’altro un benchmark dei tuoi principali competitor.
Vediamo come fare nel dettaglio.
Questionario clienti
Comprendere le esigenze dei clienti è fondamentale sia per il tuo business che per la realizzazione di un sito.
Nel questionario devi chiedere ai clienti:
- Cosa contraddistingue il tuo ristorante dai competitor, quali elementi della cucina o del servizio ritengono unici;
- Quali informazioni vorrebbero avere a disposizione senza dover chiamare;
- Un elenco di altri ristoranti con siti web semplici e intuitivi.
In questo modo puoi comprendere:
- Quali contenuti, dal punto di vista comunicativo, dovresti mettere in evidenza nel sito;
- Se sia necessario inserire il menù aggiornato, i prezzi, la lista dei vini, promo speciali o altre informazioni spesso ricercate dagli utenti.
Se pensi di avere già tutte queste risposte stai commettendo il più classico degli errori. Solo ascoltando realmente i tuoi utenti puoi fare delle scelte strategiche vincenti.
Benchmark dei competitor
Oltre ai tuoi clienti, per realizzare il sito web del tuo ristorante, devi assolutamente analizzare come comunicano i tuoi competitor.
Come puoi fare un benchmark?
La soluzione migliore è preparare una presentazione con al suo interno, per ogni competitor:
- Una raccolta di schermate del sito web, per le quali puoi evidenziare la proposta di valore, quali pagine sono presenti, quale tono di voce è utilizzato nei testi e nella grafica;
- Le recensioni negative, dalle quali può estrapolare eventuali punti da evidenziare nella tua comunicazione.
Prendi come riferimento ristoranti vicino alla tua sede oppure che trattano gli stessi prodotti.
Se il tuo è un ristorante di pesce in città, ovviamente devi confrontarti con gli altri ristoranti di pesce in città.
Step 2: Architettura delle informazioni e wireframe
Dopo aver completato questa prima analisi sei pronto a definire la struttura del sito web.
Sicuramente hai chiaro:
- Di quali informazioni hanno bisogno gli utenti;
- Quali sono gli elementi distintivi del tuo locale.
Puoi quindi realizzare uno schema che ti permetta di visualizzare le pagine che comporranno il sito web e una sintesi dei concetti chiave che saranno presenti in ogni pagina.

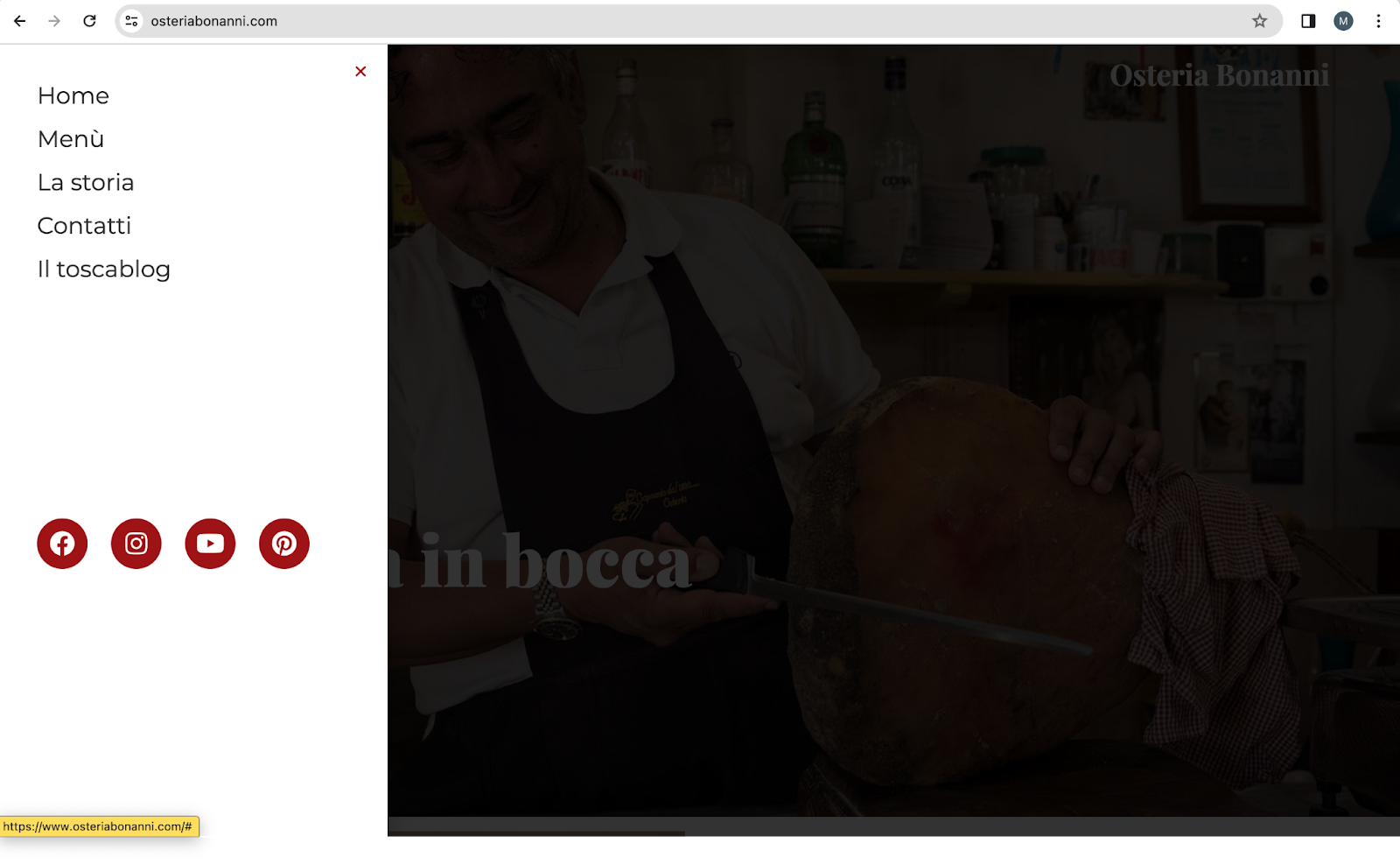
In questo esempio, dal sito web dell’Osteria Bonanni che abbiamo realizzato nel 2022, oltre alla homepage abbiamo inserito una pagina con la storia del ristorante, il menù, i contatti e un blog che raccoglie curiosità e ricette.
Siamo arrivati a questa soluzione perché in fase di ricerca si erano evidenziati diversi aspetti:
- Uno dei punti di forza del locale è la sua gestione familiare centenaria;
- Gli utenti cercavano nel vecchio sito il menù aggiornato stagionalmente e ovviamente i contatti per poter prenotare;
- Gli utenti dimostravano estrema curiosità su come venivano preparati i piatti.
Una volta definite le pagine del sito web è importante iniziare a visualizzare come i contenuti possono essere organizzati all’interno delle pagine stesse.
Per fare questa operazione ti consigliamo di realizzare un wireframe.
Il wireframe è lo scheletro di un sito web, quindi una sorta di schizzo che permette di posizionare immagini, titoli, pulsanti e contenuti testuali.
Può essere realizzato in digitale ma anche con carta e penna.

Strumenti per realizzare un wireframe
Per la realizzazione di un wireframe puoi scegliere due strade: l’utilizzo di una piattaforma digitale oppure semplicemente di carta e penna.
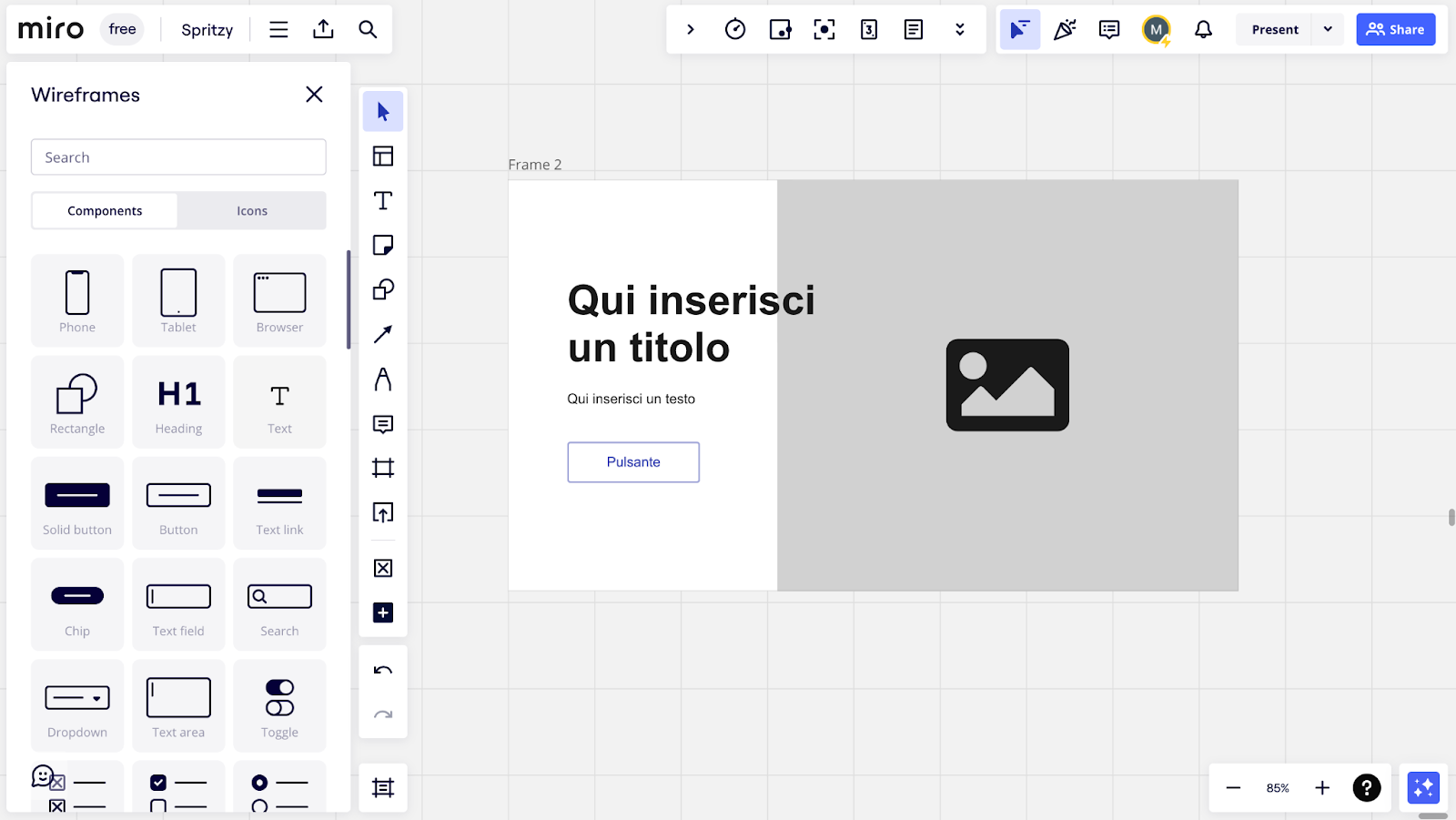
Miro ad esempio è un’ottima soluzione grazie ai diversi componenti che permettono di realizzare velocemente una prima bozza delle pagine per il sito web del tuo ristorante.

Nella barra degli strumenti sulla sinistra trovi una libreria di elementi già predisposti, che puoi trascinare semplicemente all’interno della tavola di lavoro.
Spostando i vari elementi puoi costruire la struttura del sito web avendo una prima visualizzazione di come saranno disposti i contenuti.
Step 3: Grafica e sviluppo wordpress (o altri CMS)
Se sei arrivato fin qui senza particolari problemi possiamo andare alla fase potenzialmente più complessa: realizzare la grafica e sviluppare il sito web del tuo ristorante.
Se non hai competenze da sviluppatore, probabilmente in questa fase è consigliato appoggiarsi a un professionista (se vuoi in questo articolo abbiamo parlato dei costi per realizzare un sito web).
Partiamo però dalla grafica.
Devi definire i colori, i font, lo stile delle immagini per rappresentare all’interno del sito web l’identità della tua azienda.
Se il tuo ristorante è elegante, devi utilizzare dei font eleganti (magari con delle grazie) e colori come nero, bianco e oro. Magari puoi prendere spunto da elementi presenti nel tuo locale, come l’apparecchiatura, le pareti.
L’esperienza digitale degli utenti deve avvicinarsi il più possibile a quella fisica che gli utenti trovano all’interno del ristorante.
Per mettere a fuoco tutti questi elementi, font, colori e immagini, puoi utilizzare una moodboard.
Una volta definito lo stile grafico del sito puoi svilupparlo in autonomia utilizzando dei CMS no code.
Alcuni esempi sono:
- WordPress, utilizzando Elementor per personalizzare lo stile;
- Wix, che è uno dei CMS più semplici per la realizzazione in autonomia di un sito web.
Andiamo ora a vedere alcuni esempi di siti web nella ristorazione.
Esempi di siti web dei ristoranti
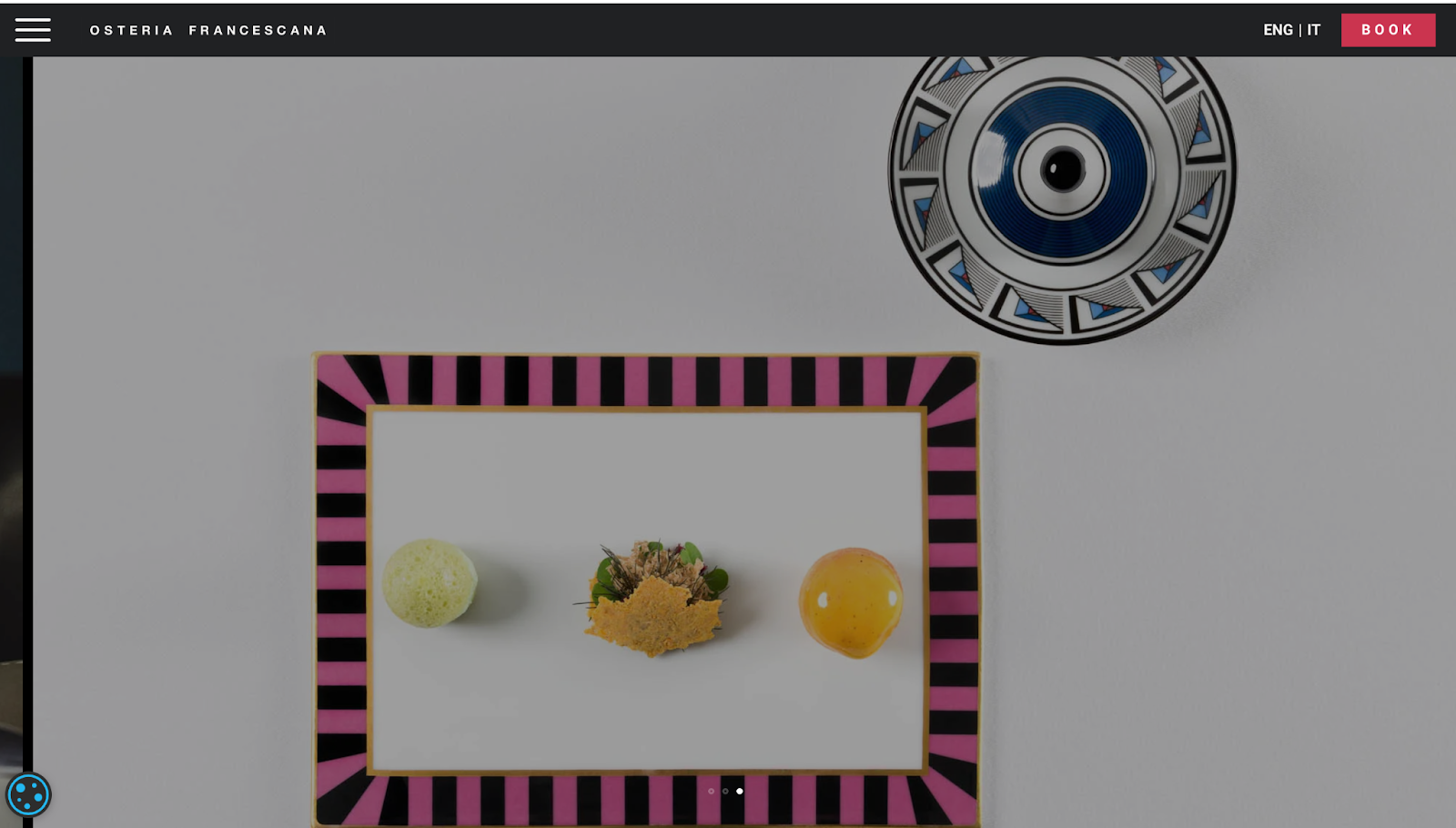
Partiamo da uno dei ristoranti italiani più famosi: l’Osteria Francescana di Massimo Bottura.

La grafica del sito rappresenta perfettamente lo stile dell’Osteria: elegante e moderno.
Viene data tantissima rilevanza alle foto dei piatti, che sono delle vere e proprie opere d’arte.
Nel menù di navigazione sono messe in evidenza le pagine del menù, la biografia dello chef Massimo Bottura, la carta dei vini e il pulsante per prenotare un tavolo direttamente online.
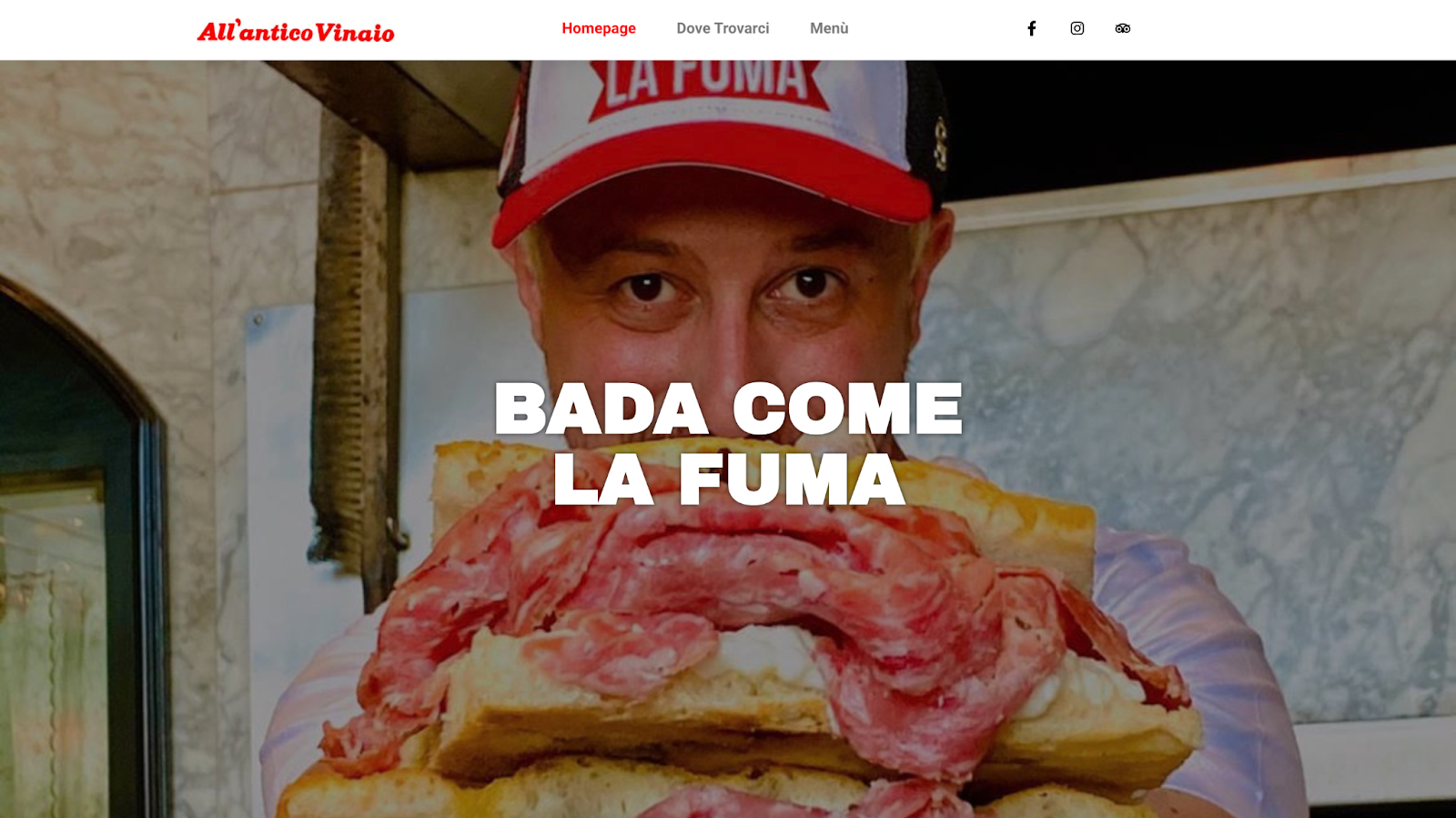
Un esempio diametralmente opposto è quello dell’Antico Vinaio.

In questo caso si parla di una catena di locali che realizzano schiacciate e focacce ripiene principalmente con salumi e formaggi.
Il sito si presenta con uno stile più pop, e mette immediatamente in evidenza il fondatore della catena diventato famoso sui social network, il suo slogan e un esempio di prodotto.
Nella navigazione oltre a trovare il menù è possibile arrivare velocemente alle sedi dei vari locali, probabilmente una delle informazioni più richieste dagli utenti.
Terminiamo i nostri esempi con Lowengrube, la nota catena di ristopub bavaresi.

Questo è un esempio particolarmente interessante perché tutta la grafica del sito web riprende le caratteristiche dei locali fisici.
I colori ad esempio sono direttamente collegati alle divise dei camerieri del locale e già dal sito web si respira sicuramente aria di baviera.
Nella navigazione, oltre al menù e alle varie sedi dei ristoranti, vengono evidenziati due tratti caratteristici della catena:
- La forte caratterizzazione bavarese dei locali;
- I servizi, come ad esempio l’area kid presente in ogni ristorante.
Step 4: Ottimizzazione SEO per il sito web del tuo ristorante
L’ultimo passaggio per completare il sito web del tuo ristorante è l’ottimizzazione SEO.
Ottimizzare il sito per i motori di ricerca è un passaggio fondamentale per generare traffico e nuovi potenziali clienti.
Solitamente un ristorante punta a posizionarsi su ricerche locali, come ad esempio “Ristorante Pesce Milano”.
Anche in questo caso è necessaria una fase di analisi prima di procedere alla reale ottimizzazione delle pagine.
Ricerche degli utenti
Per procedere all’ottimizzazione del sito web devi prima comprendere quali sono le ricerche degli utenti.
Gli utenti potrebbero cercare “Ristorante pesce Milano”, oppure “mangiare pesce a Milano”.
In base a quelle che sono le ricerche potrai modificare i contenuti delle pagine, rendendoli più pertinenti e migliorando il posizionamento all’interno dei motori di ricerca.
Per fare questa ricerca puoi utilizzare diversi strumenti. Alcuni esempi sono:
- Ubersuggest, che ha un piano a vita abbastanza accessibile che ti fornisce tanti altri dati SEO;
- SEO Zoom, che invece ha dei piano a pagamento pensati soprattutto per professionisti della SEO.
Ottimizzare i contenuti
Come primo passo per ottimizzare le pagine in ottica SEO devi modificare i contenuti testuali delle pagine, inserendo al loro interno le parole chiave che hai selezionato nella fase di ricerca.
Ad esempio invece che scrivere “il miglior ristorante di pesce di Milano” potresti scrivere “il miglior ristorante dove mangiare pesce a Milano”.
Un’altra ottimizzazione abbastanza facile da realizzare in autonomia è l’inserimento del tag title e della meta description in tutte le pagine.
Il tag title è il titolo che viene mostrato come risultato di ricerca mentre la meta description è la didascalia che specifica i contenuti della pagina.
In entrambi questi elementi dovrebbero essere presenti le parole chiave per permettere agli utenti (e ai bot di google & co) di comprendere facilmente qual è il contenuto della pagina.
Su wordpress è sufficiente installare dei plugin (come ad esempio Yoast SEO) per inserire facilmente title e meta description, mentre wix permette semplicemente di personalizzarli nella dashboard SEO delle pagine.
Quali sono quindi gli step per realizzare il sito web di un ristorante?
In sintesi gli step necessari per realizzare il sito web di un ristorante sono:
- Analisi dei clienti e dei competitor;
- Organizzazione dei contenuti;
- Grafica e sviluppo;
- Ottimizzazione SEO.
Se segui questa guida passo passo, riuscirai a portare a termine questa imprese senza perdere tempo in ricerche inutili e faticosi tentativi.