Come impostare l’architettura di un sito web? Questa è una domanda fondamentale per chi si approccia alla realizzazione di un sito.
Il modo in cui i tuoi contenuti sono organizzati all’interno delle pagine è fondamentale perché influisce sulla User Experience oltre che sulla SEO.
Infatti in base alla struttura di un sito google e gli altri motori di ricerca riescono a trovare i contenuti in modo più semplice, in certi casi mostrando il sito nella SERP con quelli che vengono definiti snippet strutturati.
Gli snippet strutturati permettono all’utente, una volta che ha fatto una ricerca, di vedere alcune pagine centrali che compongono il sito web.
Ovviamente l’architettura delle informazioni varia in base a diversi fattori, come ad esempio:
- l’obiettivo del sito web (un sito divulgativo ha obiettivi diversi rispetto a un ecommerce);
- le azioni che gli utenti compiono all’interno del sito web.
Partiamo quindi da comprendere questi due aspetti prima di vedere alcuni esempi pratici.
Le basi per organizzare l’architettura di un sito web: obiettivi del sito e degli utenti
Come detto prima di buttare su un foglio o su una dashboard di miro l’alberatura di un sito web è necessario definire gli obiettivi di business legati al sito e quali azioni gli utenti vogliono realizzare nel sito.
Struttura di un sito in base agli obiettivi di business
Il sito potrebbe avere come obiettivo:
- Generare lead (contatti) che poi vengono utilizzati dal reparto commerciale per vendere i prodotti o i servizi;
- Vendere dei prodotti o dei servizi (e-commerce);
- Informare o fare divulgazione (magazine) con modelli di business basati su affiliazioni o pubblicità.
- Presentare l’azienda, i suoi valori e i suoi servizi.
In base all’obiettivo la struttura del sito si modifica in modo evidente.
Un sito web che ha come obiettivo la raccolta di contatti deve organizzare i contenuti per portare l’utente a compilare un form o effettuare una chiamata.
Per questo motivo la struttura sarà composta da:
- Una Homepage che presenta la Unique Value Proposition, i servizi offerti, elementi di differenziazione rispetto ai competitor, elementi di riprova sociale, come recensioni o esperienze raccontate da ex clienti;
- Una Landing Page per ogni servizio offerti, che presenta i vantaggi competitivi del servizio, elementi di differenziazione, i benefici degli utenti utilizzando il servizio e dei form di contatto che richiedano delle informazioni specifiche;
- Una pagina About, per presentare la mission e la vision dell’azienda, oltre che elementi differenzianti e, magari, il team;
- Una pagina Contatti, nella quale l’utente può compilare un form per essere ricontattato, oltre a trovare indirizzo email e contatto telefonico del customer service aziendale.
Ovviamente questa struttura deve essere adattata al contesto specifico in cui si trova l’azienda, però rappresenta un canovaccio di base per impostare l’architettura del sito.
Una struttura simile può essere utilizzata anche per costruire un sito vetrina che ha l’obiettivo di presentare l’azienda.
Per la realizzazione dell’e-commerce saranno necessarie altre pagine, come ad esempio:
- Una pagina che raccoglie tutti i prodotti, nella quale sia possibile filtrare per categoria di prodotto e per alcune caratteristiche fondamentali;
- Una pagina per ogni categoria di prodotto, anche queste con dei filtri per semplificare le ricerche degli utenti;
- Tutte le pagine necessarie per completare il percorso di acquisto: carrello, checkout, conferma d’ordine;
- Una pagina dove poter gestire gli ordini effettuati;
- È fortemente consigliata la pagina FAQ, che permette di rispondere ai dubbi dell’utente diminuendo anche l’impegno necessario da parte del customer care.
Se vogliamo costruire invece un magazine online, quindi basato principalmente su contenuti testuali e multimediali, dobbiamo inserire:
- Delle pagine che raccolgono gli articoli in base a categorie o tag;
- Una pagina per ogni autore con al suo interno gli articoli scritti dall’autore.
Vediamo ora come la struttura può essere influenzata dalle azioni e dai bisogni degli utenti.
Architettura sito web in base alle azioni degli utenti
Nello sviluppo di un sito comprendere quelle che sono le necessità degli utenti è fondamentale anche per organizzare le informazioni.
La comprensione del pubblico a cui ci rivolgiamo viene definita User Research e può essere fatta:
- Utilizzando questionari e interviste;
- Facendo partecipare gli utenti a dei focus group;
- Realizzando dei test su wireframe del sito (ne abbiamo parlato in questo articolo).
In base ai risultati della ricerca potremmo comprendere che gli utenti utilizzano il sito per capire meglio i servizi che offriamo, oppure semplicemente per trovare i contatti.
In base a questo possiamo semplificare la navigazione, facendo raggiungere le informazioni ricercate nel minor tempo possibile.
Vediamo alcuni esempi di siti web che abbiamo realizzato per i nostri clienti.
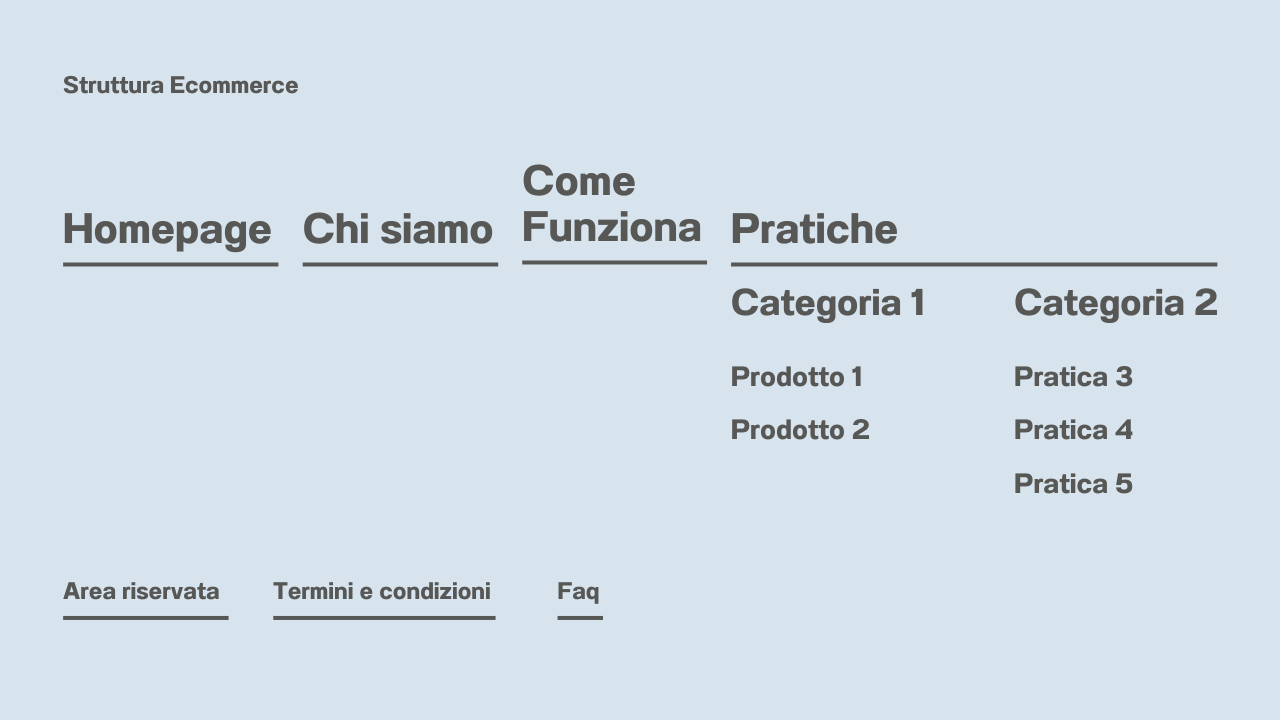
Struttura sito web ecommerce: Pratiche Amiche
Pratiche Amiche è un e-commerce di pratiche burocratiche che abbiamo sviluppato a partire dal 2020.
La struttura del sito è abbastanza semplice:
- Una Homepage, che presenta subito la unique value proposition;
- Una pagina Chi Siamo, che ha l’obiettivo di aumentare l’autorevolezza del brand;
- Una pagina Come funziona, che spiega un modo dettagliato il servizio;
- Una pagina FAQ, che raccoglie domande e risposte frequenti divise per categorie;
- La pagina Pratiche, sotto la quale sono raccolte tutte le pratiche organizzate in categorie. Questi sono sostanzialmente i prodotti venduti;
- Una pagina Blog, anch’essa con tag e categorie.

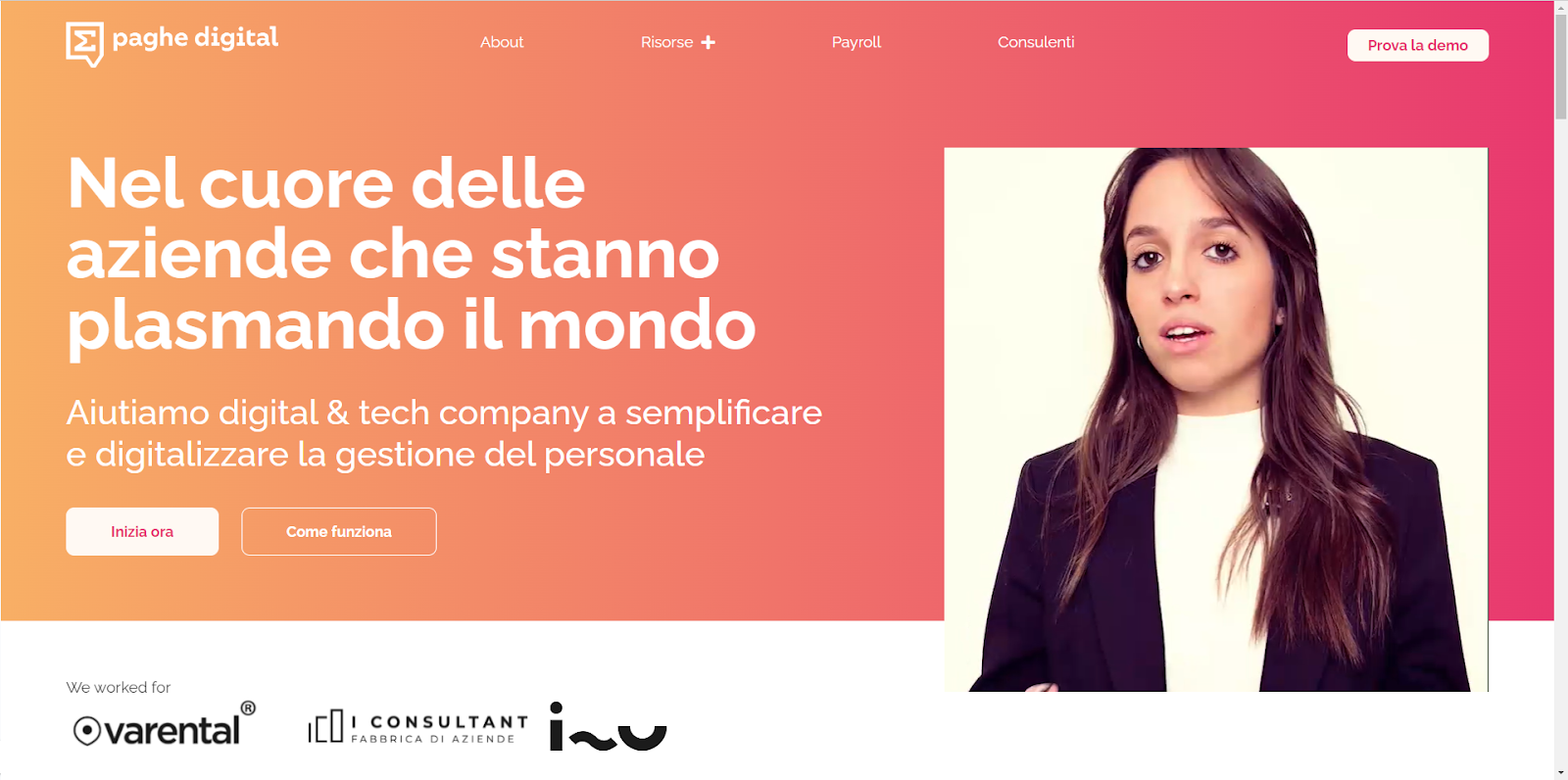
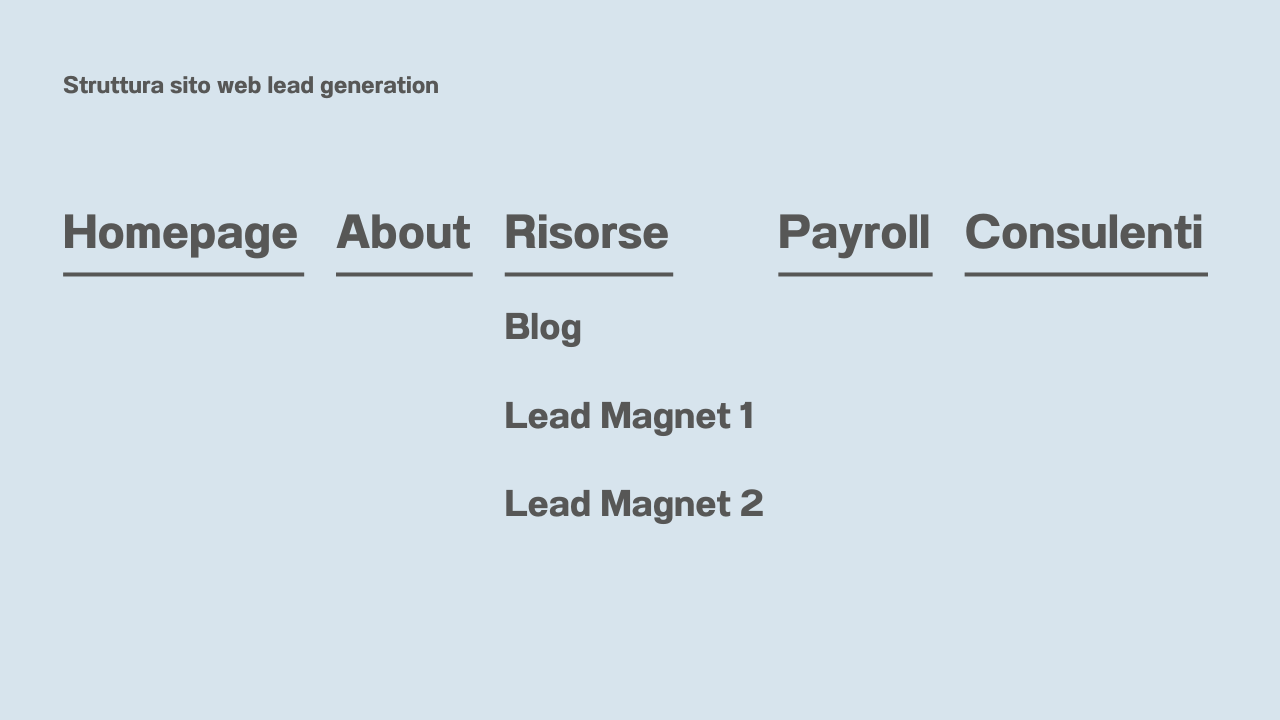
Esempio architettura sito vetrina: Paghe Digital
Paghe Digital è il sito di uno studio di consulenza del lavoro che offre il servizio di payroll digitale e un software che ottimizza la gestione del rapporto con le imprese per i consulenti.

Il sito è strutturato con le seguenti pagine:
- Homepage, che raccoglie i principali vantaggi del servizio e invita gli utenti a scoprire le due landing page dei servizi;
- Una sezione risorse, al cui interno si trova il blog e alcuni lead magnet gratuiti;
- La landing page del servizio di payroll;
- La landing page riservata ai consulenti.
Nel menù di navigazione è presente anche un pulsante che permette di provare la demo del software per consulenti.

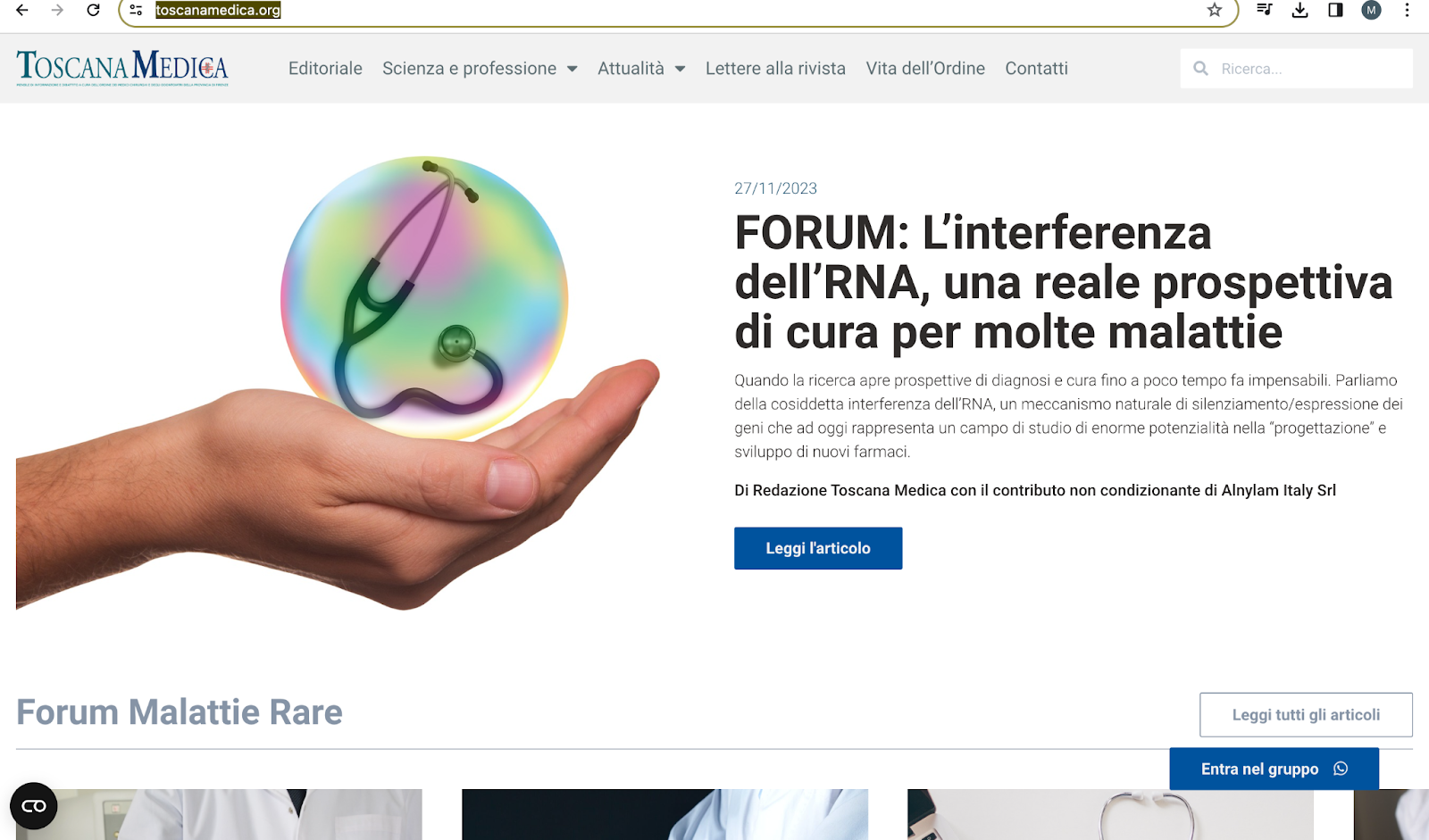
Esempio struttura magazine online: Toscana Medica
Toscana Medica è un magazine di informazione e divulgazione curato dall’Ordine dei Medici Chirurghi e Odontoiatri di Firenze.

I contenuti nella pagina sono suddivisi in:
- Categorie e sottocategorie, che hanno ciascuno una pagina dedicata;
- Contenuti creati dagli utenti, raccolti all’interno della sezione lettere alla rivista;
- Una pagina dedicata all’ordine, che raccoglie eventi e news dall’Ordine dei Medici di Firenze;
- Una pagina contatti, nella quale è possibile contattare la redazione del magazine.
In questo modo l’utente può trovare un contenuto navigando semplicemente tra i contenuti del sito web.

Organizzare elementi dinamici: categorie e tag
In un sito che ha contenuti dinamici, come articoli o prodotti, è fondamentale organizzare le categorie e i tag di questi elementi per semplificare la navigazione.
Ma qual è la differenza tra categorie e tag?
Le categorie permettono un’organizzazione gerarchica dei contenuti in verticale, quindi creando diversi livelli di sottocategorie all’interno di ogni categoria.
Questa è un’organizzazione più statica che in alcuni casi ha dei vincoli troppo rigidi.
Ad esempio, nel nostro ecommerce potremmo inserire un prodotto nella categoria “uomo”, e quindi nella sottocategoria “scarpe”. In questo caso potrebbe essere difficoltoso mostrare tutte le scarpe, sia da uomo che da donna nella stessa schermata.
L’utilizzo di tag permette anche un’organizzazione dei contenuti orizzontale, permettendo quindi di raccogliere i prodotti in base a caratteristiche differenti.
In base allo stesso esempio di prima, potremmo assegnare al prodotto la categoria “uomo” e il tag “scarpe”. Così facendo è molto semplice creare una pagina che raccoglie tutte le scarpe e in parallelo una pagina con al suo interno tutti i prodotti da uomo.
Sintetizzando come strutturare l’architettura di un sito web
In sintesi per organizzare i contenuti è necessario:
- Aver chiaro gli obiettivi di business e del sito web;
- Comprendere le aspettative, i desideri e le azioni degli utenti.
In base a questo è consigliato organizzare i contenuti utilizzando uno dei diversi modelli mostrati in questo articolo, personalizzandolo in base alle esigenze specifiche del proprio sito web.