Ecco una guida esaustiva su come progettare l’header di un sito web.
In questo articolo vediamo quali sono gli elementi che devono esserci assolutamente e quali invece possiamo inserire in base alla complessità del sito web, al numero di pagine e sezioni oltre che agli obiettivi del sito stesso.
Partiamo dall’ABC: l’header di un sito web è la sezione che si trova nella parte in alto delle pagina web. Al suo interno di solito troviamo almeno il logo aziendale e il menù di navigazione.
L’header ha l’obiettivo di permettere all’utente, all’interno di ogni pagina, di navigare nel sito e trovare le informazioni più importanti.
La sua posizione può essere fissa all’interno dello schermo (sticky header), permettendone la visibilità anche quando un utente scrolla il contenuto di una pagina web, oppure fissa nella pagina, rimanendo immobile nella parte superiore della pagina e quindi scomparendo quando un utente scrolla.
Di solito l’header è uguale in tutte le pagine del sito web, anche se ci sono delle eccezioni: le landing page, le pagine di checkout di un e-commerce, aree del sito web che hanno un’impostazione diversa, come ad esempio il blog aziendale.
Vediamo però quali elementi inserire in un header progettato ad hoc.
Header sito web: cosa inserire
Anche in questo paragrafo partiamo proprio dagli elementi essenziali da inserire all’interno dell’header di un sito web: il logo aziendale e il menù di navigazione.
Il logo permetta all’utente di un sito web di capire immediatamente dove si trova: è un indicatore inequivocabile del brand che quella pagina web rappresenta.
È come se fosse l’insegna di un negozio fisico, quell’elemento che spinge gli utenti ad entrare (o continuare la navigazione).
Oltre a questo solitamente il logo di un sito web è collegato alla home page del sito stesso, permettendo all’utente, in qualsiasi pagina si trovi, di tornare semplicemente alla pagina iniziale.
Come detto l’altro componente imprescindibile nell’header è il menù di navigazione.
Il menù di navigazione ha la funzione di semplificare il collegamento tra le pagine principali del sito, consentendo all’utente di approfondire i contenuti per lui più rilevanti.
Il menù di navigazione può comprendere delle sottosezioni che permettono una scelta ancora più accurata tra le pagine presenti nel sito: una soluzione particolarmente utilizzata all’interno di siti molto complessi o e-commerce.
Oltre a questi elementi, quando si progetta l’header di un sito web possiamo inserire:
- Contatti principali in evidenza, come ad esempio l’email o il telefono del customer service;
- Icone social, collegate con gli account aziendali;
- Barra di ricerca, per permettere all’utente di ricercare un contenuto specifico all’interno del sito web;
- Banner per mettere in evidenza promozioni, eventi o policy particolari dell’azienda;
- Scelta della lingua, per siti web realizzati in due o più lingue.
Gli header di e-commerce e landing page hanno delle specifiche leggermente diverse e, per questo, andiamo ad analizzarli nel dettaglio.
Header Landing Page: come strutturarlo
La landing page, traducibile in italiano come pagina di atterraggio, è una pagina web progettata per raggiungere un determinato obiettivo, come incentivare i visitatori a compiere un’azione (acquistare un prodotto, iniziare un periodo di prova, iscriversi alla newsletter) o convertire gli utenti che provengono da un annuncio.
Questa è la definizione ripresa dal blog di Shopify.
Avendo come unico obiettivo quello di convertire gli utenti in clienti o potenziali clienti, anche l’header della landing page deve essere pensato per ridurre al minimo la possibilità che un utente abbandoni la pagina.
Per questo, di solito, nelle landing page sparisce il menù di navigazione, che viene sostituito dalla call to action (CTA) specifica della pagina oppure da un menù di navigazione interno alla pagina stesso.
Inoltre l’header può accogliere delle sezioni che possono aumentare il tasso di conversione, inteso come numero di utenti che compiono un’azione (ad esempio inviare un messaggio) / visitatori della pagina.
Alcuni esempi sono:
- l’inserimento di un countdown per l’offerta presentata nella pagina, che aumenta il senso di urgenza;
- un elemento di riprova sociale, come il punteggio medio delle recensioni dei clienti.
Andiamo a vedere come progettare l’header di un ecommerce.
Come strutturare l’header di sito web e-commerce
Anche l’header di un e-commerce ha dei componenti specifici che sono “intoccabili” per migliorare l’esperienza utente e aumentare il tasso di conversione.
Nello specifico:
- Un’icona, o comunque un link, che reindirizza alla pagina con il riepilogo del carrello;
- Un’icona che permette di visualizzare i prodotti inseriti all’interno della lista dei desideri;
- Un link alla propria area riservata, nella quale gli utenti possono vedere almeno lo stato di avanzamento degli ordini.
Oltre a questo spesso nella parte in alto dell’header viene inserito un piccolo banner nel quale vengono presentate:
- Offerte o promozioni periodiche;
- Specifiche sulle modalità / tempi / costi di spedizione;
- Informazioni di contatto utili o elementi comunicativi per evidenziare la proposta di valore del brand.
Alcune accortezze nella progettazione di un header
Come qualsiasi componente di un sito web anche l’header deve essere responsivo, adattandosi a tutti gli schermi da cui gli utenti si collegano.
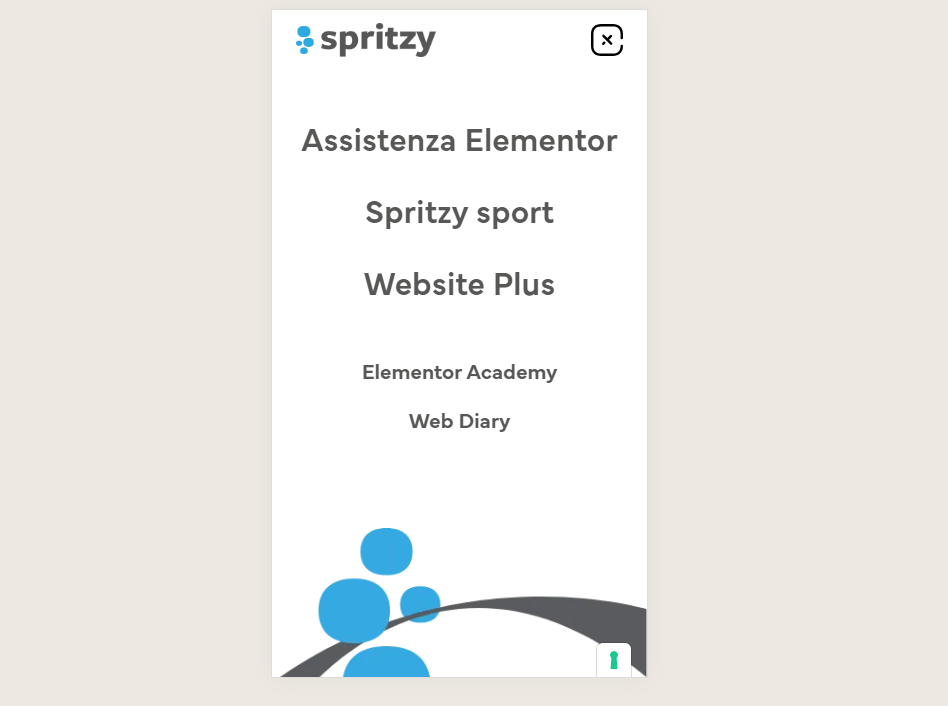
Da mobile quindi, solitamente, il menù di navigazione viene condensato in un burger menù: il tocco sull’icona apre una schermata che consente di muoversi tra le differenti pagine presenti nella navigazione.

Ovviamente anche l’header deve mantenere una consistenza rispetto alla grafica dell’intero sito web.
Questo si traduce concretamente in:
- Stessi colori e stessi font utilizzati;
- Utilizzo di stesse forme nei pulsanti;
- Stesso peso per le icone utilizzate.
Anche eventuali animazioni, come l’effetto hover di pulsanti o delle voci nel menù di navigazioni, devono allinearsi alle impostazioni grafiche degli altri elementi interattivi del sito web.
In conclusione
L’header è un elemento fondamentale all’interno di un sito web per semplificare l’esperienza utente e aumentare il tasso di conversione.
In un sito wordpress può essere progettato utilizzando elementor, permettendone la massima personalizzazione così da raggiungere un miglioramento delle performance del sito web.