Elementor è il page builder per WordPress che ti aiuta e ti semplifica la vita nel creare il tuo sito internet. E se vuoi sapere come usare Elementor, perché ne hai sentito parlare oppure perché vuoi realizzare il tuo sito internet senza perdere la bussola, questa guida è quello che fa per te.
Elementor non è solo utile per chi è alle prime armi. Spesso e volentieri lo è anche per chi è più esperto, semplificando la vita e riducendo di molto il tempo per lo sviluppo del sito.
Questo perché Elementor è una visual page builder (un editor visuale di pagina) che mostra in anteprima, durante lo sviluppo, come sarà la resa della pagina. In questo modo è possibile applicare correzioni e concentrarsi su particolari fin dal primo momento. Potrai creare fantastici Layout, Landing Page e Siti Web, in completa autonomia.
Allora non ti resta altro che continuare a leggere questa guida e imparare al meglio come usare Elementor. Buona lettura!
Che cos’è Elementor
Elementor è un page builder per WordPress, se non il page builder più utilizzato per WordPress, con all’attivo oltre 5 milioni di installazioni e un ranking di quasi 5 stelle (dati aggiornati al 16/11/2023).
Un’interfaccia completamente basata sul Drag & Drop (la stessa di Canva o di Miro, tanto per citare altri tool utili), permette anche a chi non è un programmatore di creare il proprio sito in autonomia.
Non solo, l’editor visuale in tempo reale ti permette di vedere le modifiche che stai apportando istantaneamente. E puoi costruire il tuo sito da zero, oppure approfittare di template e layout messi a disposizione dagli sviluppatori di Elementor stesso, sui quali iniziare a lavorare.
Questo a dimostrazione di quanto Elementor sia davvero alla portata di tutti, e permetta di risparmiare energie e tempo di sviluppo.

Con Elementor puoi creare:
- Sito web personale
- Sito web aziendale
- Blog
- Portfolio
- Rivista online
- Landing Page
- E-learning
- E-commerce
- Funnel di Lead Generation
E tutto ciò che puoi pensare di pubblicare online.
Elementor si presenta sostanzialmente sotto due vestiti: un plugin completamente gratuito con numerose funzionalità, scaricabile e installabile direttamente dalla dashboard del tuo sito WordPress, e una versione PRO a pagamento (con piani a partire da 59,00€ annui), che arricchisce le funzionalità a disposizione.
I vantaggi nell’usare Elementor
Uno dei vantaggi principali nello scegliere Elementor è economico: Elementor ha una versione gratuita completamente utilizzabile. Poi è possibile estenderne le funzionalità Acquistando uno dei piani PRO. Ma già nella versione FREE ti è possibile creare il tuo contenuto online.
Questo ovviamente rispetto ad altri page builder, presenti nel mercato per WordPress, che devono essere acquistati per iniziare ad utilizzarli.
L’altro vantaggio da non sottovalutare (per nessuna ragione al mondo) è che con Elementor puoi progettare qualsiasi sezione del tuo sito web, dall’header al footer, dalle pagine ai post, passando per i form e i popup.
Altri page builder necessitano di specifici temi che si portano con sé delle sezioni e dei componenti che puoi solamente decidere dove collocare, ma che presentano già una struttura e delle funzionalità predefinite, che non è possibile modificare.
Con Elementor sei tu il creativo, che decide cosa realizzare e come realizzarlo. Imparare come usare Elementor risulta quindi importante anche per un designer freelance, per realizzare i propri prototipi grafici, e presentarli al cliente.
Il team di sviluppo di Elementor infatti ha sviluppato e messo gratuitamente a disposizione anche un team compatibile al cento per cento con Elementor: Hello Elementor Theme.

Hello è un classico tema scaricabile e installabile su WordPress, ma rispetto a tutti gli altri temi presenti è un tema puro, completamente vuoto, e personalizzabile in ogni aspetto. Come la tela bianca del pittore, che inizia a dipingere la propria opera, Hello è la tela bianca del programmatore, sulla quale costruire il più bel sito web mai realizzato.
Per concludere l’elenco dei vantaggi, e questo vantaggio è rivolto a chi ha delle conoscenze tecniche, l’ultimo vantaggio da sottolineare è legato al fatto che Elementor non sporca il codice della pagina o dell’articolo su cui viene utilizzato.
Domani potrete cambiare page builder, oppure trasferire i vostri contenuti da un sito ad un altro, oppure ancora modificare il layout grafico, e i contenuti rimarranno inalterati. Senza doverci rimettere le mani infinite volte.
Come usare Elementor: installazione e attivazione
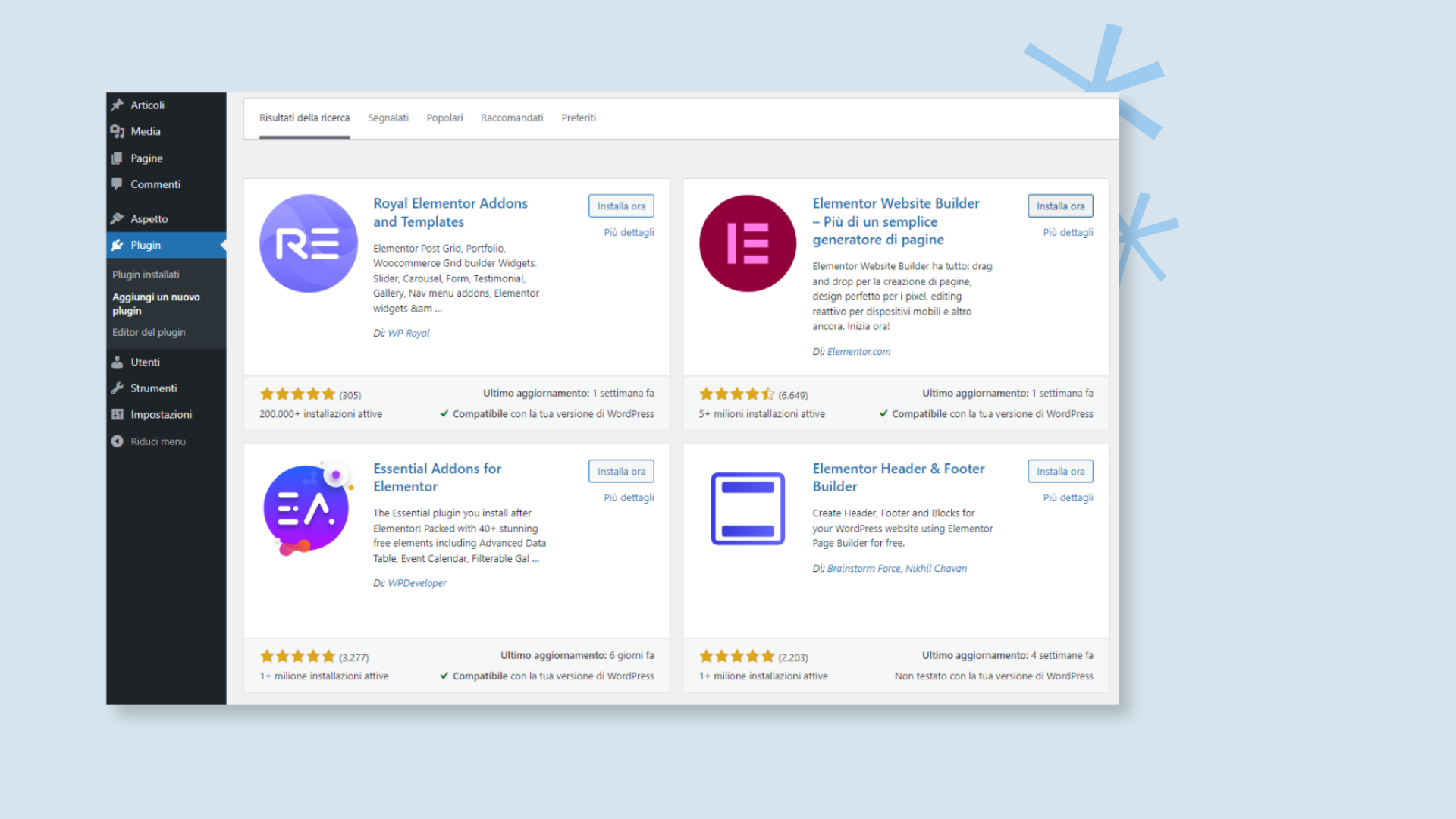
Installare Elementor è molto semplice, in quanto è un classico plugin per WordPress, con una sola differenza. Rispetto ai singoli plugin che apportano una nuova funzionalità, Elementor ti permette di creare l’intero sito web.
Pertanto per installarlo è sufficiente cliccare nella voce Plugin, nel backend della tua installazione WordPress, Aggiungi Nuovo, cercare Elementor e dopodiché cliccare su Installa e Attiva.
Una volta attivato sarà Elementor stesso ad indicarti quale è il miglior tema per utilizzarlo, ovvero Hello Elementor Theme. Quindi se vuoi diventare un vero esperto di Elementor, non perdere tempo ed installalo subito.

Il wizard di configurazione
Installato e attivato Elementor, partirà subito un wizard di configurazione, con dei semplici passaggi guidati per scegliere al meglio le impostazioni ed iniziare ad utilizzare Elementor:
- Step 1: Creazione di un account Elementor oppure login con un account già in tuo possesso;
- Step 2: Scelta dell’utilizzo di Hello Theme, il tema nativo di Elementor e compatibile al 100%;
- Step 3: Scegli il nome del tuo sito web, senza doverlo modificare dentro WordPress;
- Step 4: Scegli e carica il logo del tuo sito web:
- Step 5: Puoi decidere se iniziare ad utilizzare Elementor da una pagina vuota oppure importare un template.
Terminato il Wizard, verrai catapultato all’interno di Elementor, per iniziare ad utilizzarlo e dare sfogo alla tua creatività.
Ma prima di questo, ancora un passaggio tecnico, per capire al meglio tutte le impostazioni di Elementor.
Le impostazioni generali di Elementor
Torniamo al backend di WordPress. Nella sidebar laterale di sinistra, adesso è comparsa anche la voce Elementor. Questo a significare che Elementor è stato scaricato e installato correttamente e adesso è pronto per essere utilizzato.
Cliccandoci si apriranno delle sottovoci di navigazione.

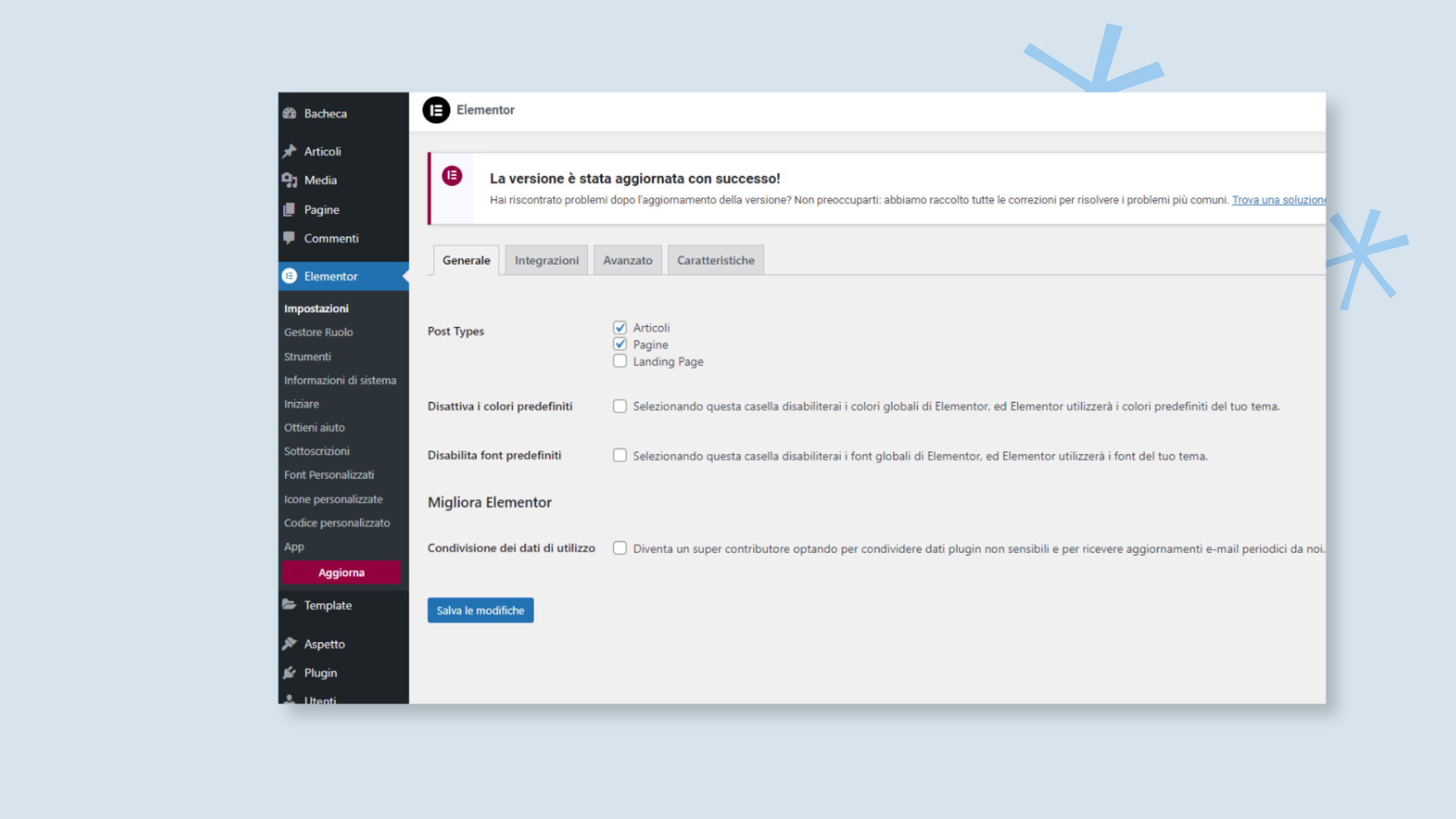
In Impostazioni è possibile decidere su quali tipologie di contenuti vogliamo utilizzare Elementor (di default sono selezionate sia le Pagine che gli Articoli) e anche se utilizzare i colori e i font predefiniti del tema (ad esempio quelli di Hello Theme se lo hai installato) oppure creare il proprio kit di colori e font in autonomia. Per farlo basterà mettere la spunta per disabilitare quelli predefiniti del tema.
In Gestore Ruolo puoi decidere chi tra gli altri utenti che hanno accesso al tuo sito WordPress può utilizzare Elementor.
Ad esempio: se il tuo sito è un blog online di ricette di tradizione, e ci sono 20 autori che scrivono e pubblicano ricette, uno per ogni regione d’Italia, ognuno di questi autori può accedere al backend del sito per pubblicare gli articoli.
Se questi utenti non hanno dimestichezza con Elementor, anche il click errato su un pulsante potrebbe alterare il design grafico del sito. Ecco che questa funzionalità viene in aiuto, perché è possibile disabilitare l’utilizzo di Elementor per la tipologia di utenti Autori.
Le altre voci presenti, come Strumenti, Codice Personalizzato, Sottoscrizioni, ecc, sono importanti, ma non in questo momento. Sono utili una volta diventati più esperti di Elementor. Ma se stai leggendo questa guida forse devi fare ancora un po ‘ di pratica.
Come usare Elementor: creare e pubblicare nuove pagine
Creare una nuova pagina e un nuovo articolo è semplicissimo, perché è il classico modo con cui si creano in WordPress.
Una volta creato un nuovo elemento, ad esempio una pagina, scegliere il nome della pagina, dopodiché, invece di utilizzare l’editor a blocchi nativo di WordPress, cliccare su Modifica con Elementor (il pulsantone blu in alto a sinistra della pagina).
Da questo momento potrai iniziare a realizzare il tuo contenuto web sfruttando tutte le funzionalità di Elementor.
Panoramica sull’Editor di Elementor
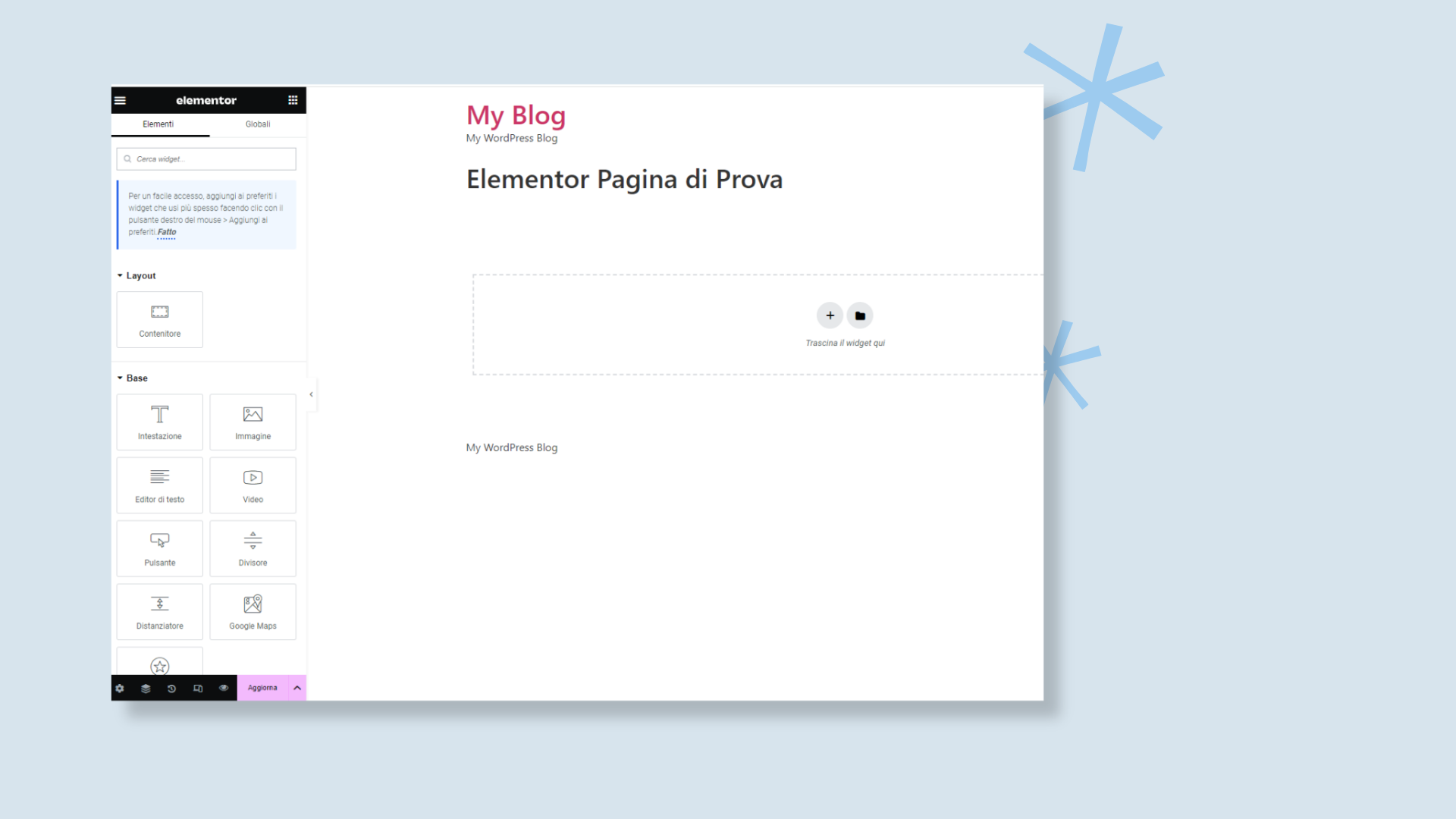
Di primo impatto, la schermata che si aprirà una volta cliccato sul pulsante Modifica con Elementor è divisa in due parti:
- Una sidebar laterale a sinistra contenente tutti i widget che Elementor mette a disposizione con cui iniziare a creare la tua pagina web;
- Una parte centrale in cui creare sezioni, colonne, importare o scegliere un template a disposizione nella libreria, trascinare i vari widget.
Questa zona centrale non rappresenta altro ché la pagina che verrà pubblicata online.

Questa è la vera potenzialità di Elementor: se da una parte è un editor semplice ed intuitivo, completamente drag & drop, che utilizza una tecnologia performante, dall’altra permette di avere in tempo reale un’anteprima di quello che vedranno gli utenti se navigano nel tuo sito web.
Prima di procedere oltre nella lettura, potresti iniziare a provare Elementor, scegliendo qualche widget e iniziando a personalizzarlo.
Ad esempio, puoi pensare di partire da un modello pre esistente. Clicca sulla cartellina, scegli un modello ed importalo.
Oppure se vuoi davvero essere l’ideatore del tuo sito web, puoi iniziare a costruire la struttura della tua pagina. Scegli un widget nella sidebar di sinistra e trascinalo a destra, nella posizione che vuoi.
La sidebar di sinistra stavolta non mostrerà più l’elenco di tutti i widget, ma aprirà le impostazioni del widget che hai appena trascinato. Mettersi qui ad elencare tutti i widget e le singole impostazioni sarebbe molto noioso. Sicuramente è più divertente iniziare a lavorarci e farti le ossa in autonomia.
Per ogni widget è possibile modificare le impostazioni, lo stile, i colori, la dimensione dei caratteri, ecc ecc. Prendi il widget Intestazione. Per questo è possibile scegliere il tag H del testo, la dimensione del font, il peso, il colore, la distanza rispetto all’elemento che lo precede e a quello che lo segue. E così via.
Come usare Elementor per la resa responsive
La grandezza di Elementor non è finita qui. Vediamo insieme come usare Elementor anche per le rese responsive.
Mentre lavori ad un certo punto avrai costruito la tua pagina web perfetta per schermi desktop, quindi per i pc. Però come ben sai gli utenti, i possibili clienti, potrebbero venire a cercarti anche navigando online da cellulare.
A questo punto è fondamentale che la pagina che hai creato sia compatibile e si mostri in tutta la sua bellezza e completezza anche per schermi più piccoli.
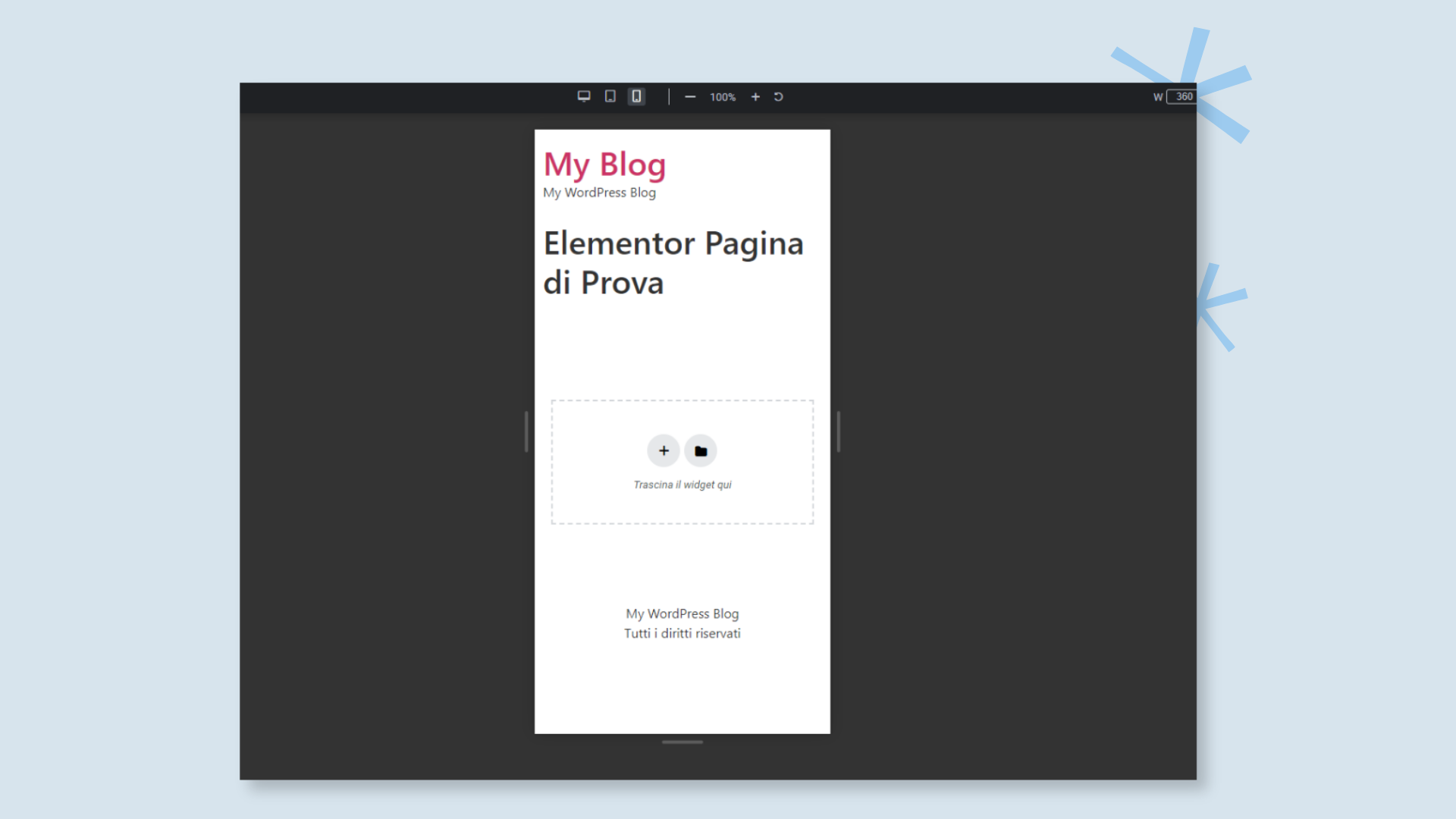
Ed ecco che entra in gioco Elementor. nella sidebar laterale, in basso, nella banda nera, c’è la funzionalità Modalità Responsive. Cliccandoci si aprirà una nuova modalità di navigazione che permette di switchare da uno schermo all’altro (da desktop a tablet fino a mobile).
Cliccando su uno schermo diverso dal desktop è possibile vedere in anteprima come il contenuto della pagina si adatta a schermi più piccoli di dimensione.

E se qualcosa non ci piace?!
Nessun problema, clicca sul widget, all’interno della pagina, che hai già creato in precedenza, per iniziare a modificarlo.
Ogni singola funzionalità che riporta accanto l’icona di uno schermo di un dispositivo è personalizzabile per quel dispositivo.
Ad esempio. Nella resa desktop hai messo un testo grandissimo, magari grande 100px. Mano a mano che si riduce la dimensione dello schermo, questo testo potrebbe non entrare più nella pagina.
Cliccando sul widget, accanto alla dimensione del testo (il font-size), ci sarà sicuramente un’icona. Se si è nella resa mobile l’icona riporterà la forma di un cellulare. Se nel font-size inserirai una dimensione di 36 px, questa si applicherà solo a schermi piccoli, e il contenuto sarà completamente visibile.
Straordinario no?! E questo è possibile farlo per ogni widget per ognuna delle 3 rese allo schermo: desktop, tablet, mobile.
Pubblica la pagina online
Ad un certo punto sarai soddisfatto di quanto creato. E non vedrai l’ora di pubblicare il tuo sito web online, o comunque la tua nuova pagina.
Avrai notato dal momento in cui inizi a modificare la pagina con Elementor, che in basso a destra è comparso un pulsante colorato (prima era verde, poi rosa, insomma dipende dalla tua versione di Elementor).
Cliccalo e pubblica il tuo contenuto online. Oppure se stai modificando una pagina già esistente, cliccalo e aggiorna il contenuto per tutti gli utenti del web.
E se invece non sei soddisfatto del risultato ottenuto e vuoi lavorare ancora un po’ sui tuoi contenuti web?! Nessun problema. Accanto al pulsante c’è una freccetta, che se cliccata ti permette di salvare una bozza dello stato attuale della tua pagina.
Riaprendo il tuo sito tornerai a lavorarci da dove avevi lasciato fino al momento del definitivo lancio online.
Conclusione
In questa guida abbiamo visto che cos’è Elementor, ma soprattutto perché sceglierlo e come iniziare ad utilizzarlo a livello pratico.
Vuoi iniziare lo sviluppo in maniera indipendente del tuo sito web, per passione, per voglia, per mancanza di budget, o perché vuoi che diventi la tua professione? Puoi iniziare a farlo sicuramente con WordPress e con il page builder Elementor.
Magari i primi momenti con questo strumento saranno più complessi, ma una volta presa la mano, non potrai farne a meno. Sarai il creatore, il designer e lo sviluppatore del tuo sito web. Potrai farlo su misura, ad hoc, per ogni tua esigenza.
E poi, una volta diventato più esperto, ti sentirai sicuro anche per andare a spulciare e provare tutte le funzionalità più avanzate.
In bocca al lupo per questa nuova avventura! E se avrai bisogno abbiamo un team di assistenza per Elementor ad hoc, che può aiutarti passo dopo passo.
Domande frequenti su Elementor
Esiste una versione FREE di Elementor?
Si, Elementor è un plugin gratuito per WordPress. È possibile scaricarlo direttamente da WordPress e puoi utilizzarlo gratuitamente su tutti i siti che vuoi. Elementor presenta anche dei piani PRO, per estendere le funzionalità, in base a quello di cui hai più bisogno. E questi li puoi trovare direttamente sul sito di Elementor.
Posso creare il mio design del sito da zero?
Certamente. Installando il tema Hello Elementor Theme sul tuo sito WordPress potrai iniziare ad usare Elementor come un pittore quando prende un pennello per dipingere su una tela completamente bianca.
Posso usare Elementor fuori da WordPress?
Questo non è possibile farlo. Elementor è un plugin sviluppato per WordPress. Se decidi di utilizzare un’altra tecnologia per sviluppare il tuo sito, che non sia WordPress, dovrai andare a cercare se c’è qualcosa di simile ad Elementor per quella tecnologia. Dubito che ci sia!
Posso usare Elementor per creare uno shop online?
WordPress è Elementor è un binomio fortissimo. Ma WordPress + Elementor + WooCommerce diventa imbattibile per il tuo business.
Elementor è compatibile al 100% anche con WooCommerce, e potrai personalizzare al meglio, sfruttando le potenzialità di Elementor, le pagine di prodotto, il carrello ed il checkout. Oltre a tutto ciò che riguarda il tuo shop online.