Il widget Loop Grid di Elementor rappresenta una delle funzionalità più versatili e potenti per chi desidera creare griglie personalizzate e dinamiche sul proprio sito WordPress.
A disposizione con il piano PRO di Elementor, grazie a questa opzione puoi presentare post, prodotti o contenuti personalizzati in modo professionale, migliorando l’esperienza visiva degli utenti e risparmiando tempo nella progettazione.
Con Elementor hai il pieno controllo del design del tuo sito web, senza bisogno di scrivere una sola riga di codice. Grazie all’Editor completamente Drag & Drop.
In questa guida scoprirai come funziona il widget Loop Grid Elementor, come sfruttarlo al meglio e quali sono i trucchi per ottenere risultati eccellenti, elevando il tuo sito a un livello superiore.
Perché usare Loop Grid Elementor?
Se sei stanco di pagine statiche e layout ripetitivi, Loop Grid di Elementor è la soluzione perfetta per creare design accattivanti ed unici.
Questo strumento consente di creare griglie dinamiche che si aggiornano automaticamente e dinamicamente con i tuoi nuovi contenuti.
Immagina di avere un blog in cui ogni nuovo articolo viene automaticamente aggiunto alla tua homepage in una griglia elegante e moderna, senza dover intervenire manualmente. Oppure pensa a un e-commerce, dove i prodotti vengono mostrati sempre in modo accattivante e coerente con il design generale del sito.
Sarebbe fantastico, non è vero?! Usare Loop Grid infatti ti permette di:
- Creare griglie dinamiche personalizzate senza bisogno di codice;
- Visualizzare articoli, prodotti o custom post in modo ordinato e accattivante;
- Risparmiare tempo grazie a layout automatici che si aggiornano con nuovi contenuti;
- Migliorare la coerenza grafica del sito e mantenere un aspetto professionale.
Elementor non è solo uno strumento: è la chiave per liberare la tua creatività e trasformare il tuo sito WordPress in una piattaforma visivamente potente e sempre aggiornata.
Grazie al widget Loop Grid Elementor e a tutti gli altri componenti che vengono messi a disposizione nella versione free e PRO del page builder.
Come funziona Loop Grid in Elementor PRO
Vediamo insieme praticamente con una mini-guida con 7 step, passo dopo passo
Creare una griglia personalizzata con Loop Grid Elementor è più semplice di quanto pensi.
Ecco come fare:
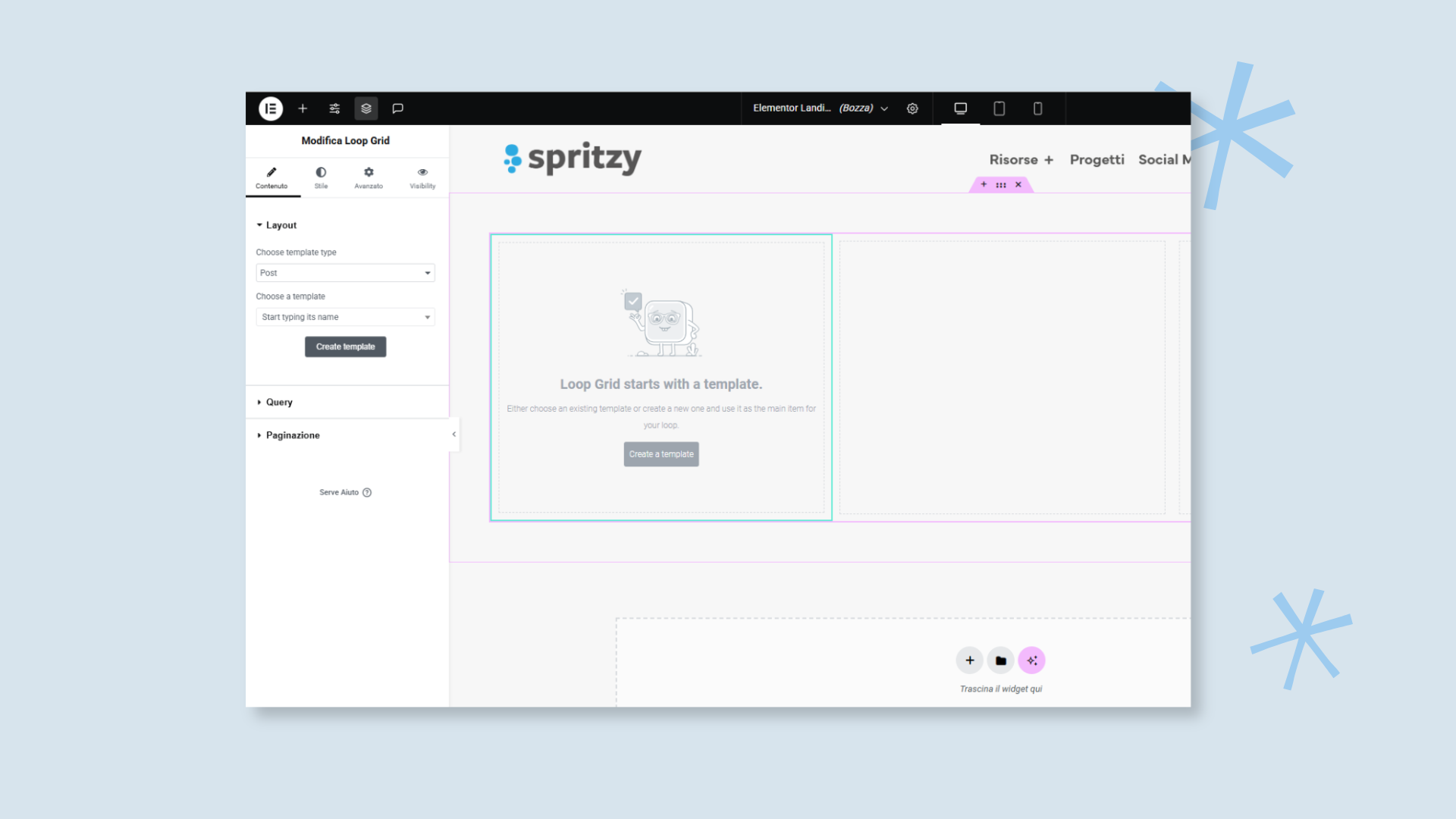
- Apri la pagina che vuoi personalizzare con l’editor di Elementor (Modifica con Elementor);
- Trascina il widget Loop Grid nel punto dove vuoi far comparire i tuoi contenuti;
- Configura la Query per scegliere i contenuti da mostrare (post, prodotti, custom post type). Puoi scegliere quali contenuti includere e quali contenuti escludere. Insomma puoi fare un pò quello che vuoi;
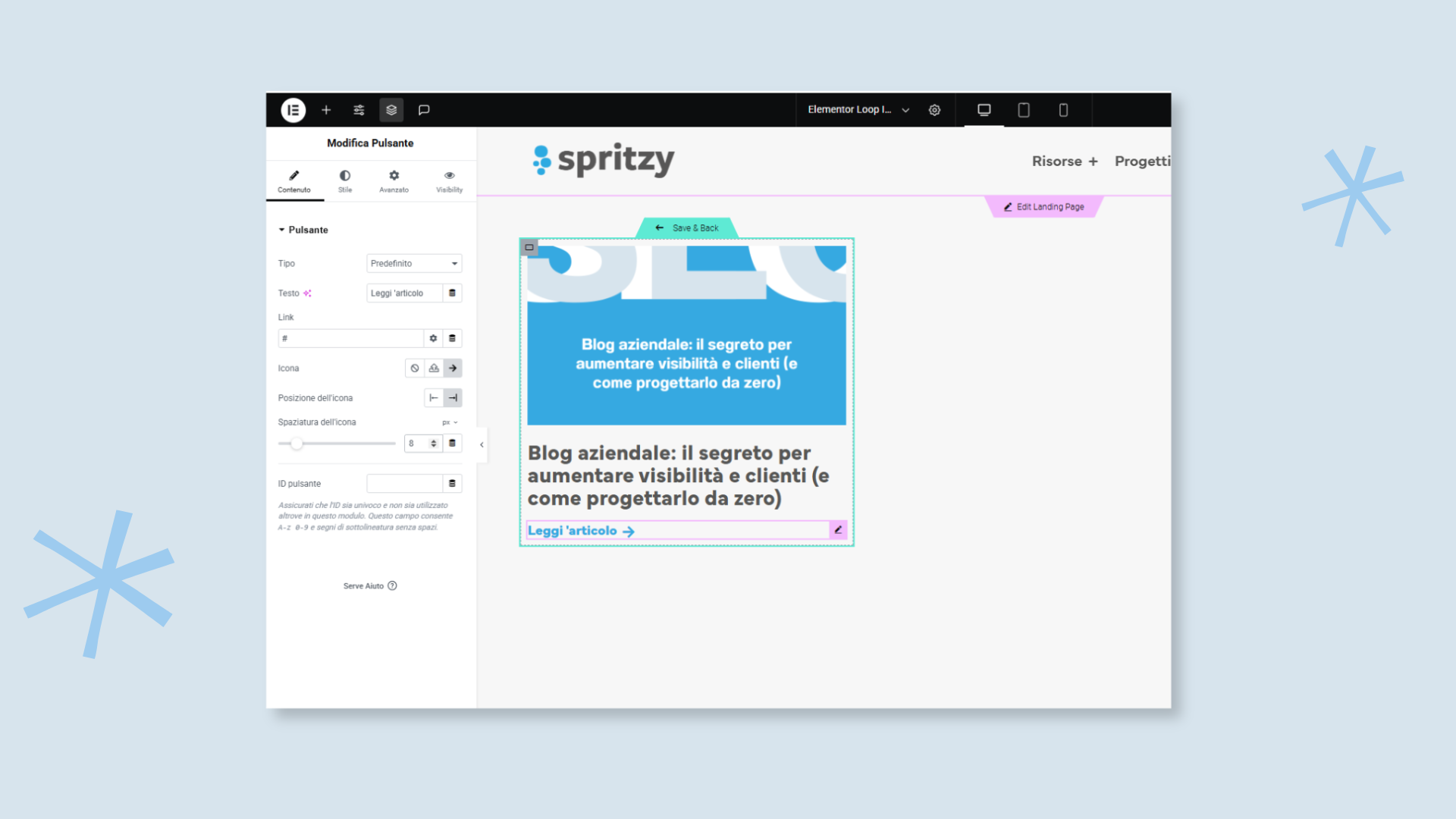
- Crea il Template del singolo elemento (Loop Item) cliccando su “Crea Template”;
- Personalizza il Loop Item con titolo, immagine, excerpt, pulsante, ecc., e qualsiasi altra informazione tu voglia mostrare nell’anteprima di visualizzazione del post type che stai inserendo in pagina;
- Torna su Loop Grid e seleziona il template appena creato;
- Imposta le colonne, il gap tra gli elementi e le opzioni di visualizzazione. Dopodiché non ti resta che pubblicare le modifiche alla tua pagina per visualizzarle subito online.
Ogni passaggio è intuitivo e immediato, proprio grazie all’interfaccia user-friendly di Elementor.
La cosa più entusiasmante? Ogni modifica che fai la vedi in tempo reale, senza dover salvare e ricaricare la pagina. Elementor ti fa sentire un vero designer. E ti garantisce un crescendo di emozioni.


Esempio pratico
Supponiamo che tu voglia creare una griglia per mostrare gli ultimi articoli del blog in modo accattivante. Con Loop Grid puoi farlo così:
- Inserisci Loop Grid su una pagina.
- Configura la Query per mostrare gli ultimi 6 articoli.
- Nel Loop Item inserisci Titolo, Immagine e Pulsante “Leggi di più”.
- Personalizza il design con spaziature, colori e bordi per un effetto visivo curato e coerente con il brand.
In pochi minuti il tuo blog avrà un look moderno e professionale, tipico dei migliori siti di informazione.
Creare un Loop Grid Senza Elementor PRO
Se non hai Elementor PRO, le alternative esistono. Anche se non offrono la stessa praticità e completezza.
Ecco due possibili alternative che possono fare al caso tuo:
- Plugin gratuiti come Elementor Custom Skin possono aiutarti a ottenere risultati simili.
- Duplicazione manuale di sezioni e colonne per creare griglie statiche, ma con maggiore fatica e meno flessibilità.
Tuttavia, chi prova Elementor PRO difficilmente torna indietro. L’investimento si ripaga rapidamente grazie al risparmio di tempo e alle infinite possibilità creative.
Tra le due possibilità proposte, il consiglio di noi di Spritzy è quello di valutare l’utilizzo comunque di un plugin, che preveda quanto meno la possibilità di aggiornare dinamicamente la griglia ogni volta che viene pubblicato un nuovo articolo.
Immagina che fatica che sarebbe, ogni volta che vuoi scrivere qualcosa di nuovo, dover aggiornare ogni griglia con il nuovo contenuto.
Trucchi e consigli per sfruttare al meglio il Loop Grid
Per ottenere risultati davvero professionali, è importante curare i dettagli. Ecco una sorta di check list, di cose utili e assolutamente da non trascurare:
- Usa immagini di dimensioni uniformi per mantenere la griglia ordinata e armonica;
- Personalizza il Loop Item con colori e font coerenti con il branding per rafforzare l’identità visiva;
- Sfrutta il CSS personalizzato per aggiungere effetti hover, bordi arrotondati e animazioni fluide (se non hai dimestichezza con questo linguaggio puoi chiedere supporto a chi lo conosce. Altrimenti puoi cogliere l’occasione per imparare qualcosa di nuovo);
- Utilizza la funzione “Offset” nella Query per escludere il primo articolo e dare varietà alla visualizzazione.
Elementor ti offre la libertà creativa che hai sempre desiderato. Sfruttala al massimo.
Problemi comuni e come risolverli
Anche il miglior strumento può presentare qualche ostacolo. L’esperienza continua sul campo, il confronto con altri professionisti o Elementor Expert, ci ha permesso di identificare quali possono essere alcuni problemi comunemente riscontrati nell’utilizzo di Loop Grid Elementor.
Vediamo insieme come affrontarli:
- Se Loop Grid non mostra contenuti? Controlla le impostazioni della Query e verifica di aver selezionato i post type giusti.
- Vedi una griglia disallineata? Assicurati che le immagini abbiano tutte le stesse dimensioni e regola correttamente i padding e i margini.
- Problemi nella visualizzazione su dispositivi mobile? Personalizza le opzioni responsive di Elementor per ridurre il numero di colonne e garantire un’ottima visualizzazione su smartphone e tablet (per gli smartphone è consigliato inserire un solo post su ogni riga, trasformando la visualizzazione in verticale).
Con Elementor ogni problema ha una soluzione veloce e intuitiva.
Esempio reale: Portfolio con Loop Grid Elementor
Creare un portfolio accattivante è fondamentale per chi lavora nel mondo del design o del web. Ma non solo. In generale lo è sempre. Basti pensare ad un architetto, un geometra, un fumettista, uno scrittore, che vogliano presentare i propri progetti e le proprie opere per avvalorare le proprie competenze ed esperienze.
Con Loop Grid, l’agenzia X ha creato una pagina che mostra i propri progetti più recenti:
- Creazione di custom post type “Progetti”.
- Inserimento dei singoli progetti con immagini, descrizioni e link ai dettagli.
- Uso di Loop Grid per visualizzare il tutto con un layout pulito e dinamico.
Il risultato? Una vetrina online che colpisce i visitatori e genera nuove richieste di collaborazione.
Cosa vi è diverso rispetto all’esempio in apertura di articolo?! Sostanzialmente niente. Se non per il fatto che invece di mostrare i post (articoli) nativi di WordPress, in questo caso sfruttiamo il Loop Grid per mostrare un custom post type denominato “Progetti”.
Conclusione
Loop Grid Elementor è lo strumento ideale per chi desidera creare layout dinamici e professionali con facilità. Grazie a Elementor, il top dei page builder, puoi trasformare il tuo sito WordPress in una piattaforma di successo. Prova subito e scopri quanto può essere semplice e gratificante creare un sito straordinario.
E se hai bisogno di supporto per Elementor? Scopri il nostro servizio dedicato di Assistenza Elementor.