Elementor Widgets sono tutti i componenti che Elementor mette a disposizione per costruire siti internet bellissimi, totalmente responsive, in completa tecnologia Drag & Drop.
Se stai leggendo questa guida probabilmente sei già a conoscenza di Elementor. Magari stai valutando se iniziare a provarlo oppure no. Ma sicuramente hai abbastanza chiaro in mente quello che vuoi fare.
In questa guida guarderemo quali sono i vari Elementor Widgets, partendo proprio dalla presentazione che i creatori di Elementor fanno sul proprio sito. Non solo leggeremo i nomi dei widgets disponibili, ma vedremo quali sono le 4 tipologie di widgtes utilizzabili, e quali tra tutti sono quelli indispensabili per creare un sito internet semplificando il lavoro.
Niente paura, se sei un neofita di Elementor e hai necessità di prendere confidenza con le tue pagine web, per diventare sempre più autonomo, abbiamo quello che fa per te. Un servizio pratico ed efficace di Assistenza Elementor.
Basic Elementor Widgets: i widget disponibili con la versione FREE
Elementor si presenta sotto due vesti: una versione FREE, completamente gratuita, con alcune funzionalità a disposizione, e una versione PRO con tutto quello che puoi desiderare.
Già nella versione FREE è possibile costruire delle pagine web, seppur basiche, attraverso i widget disponibili.

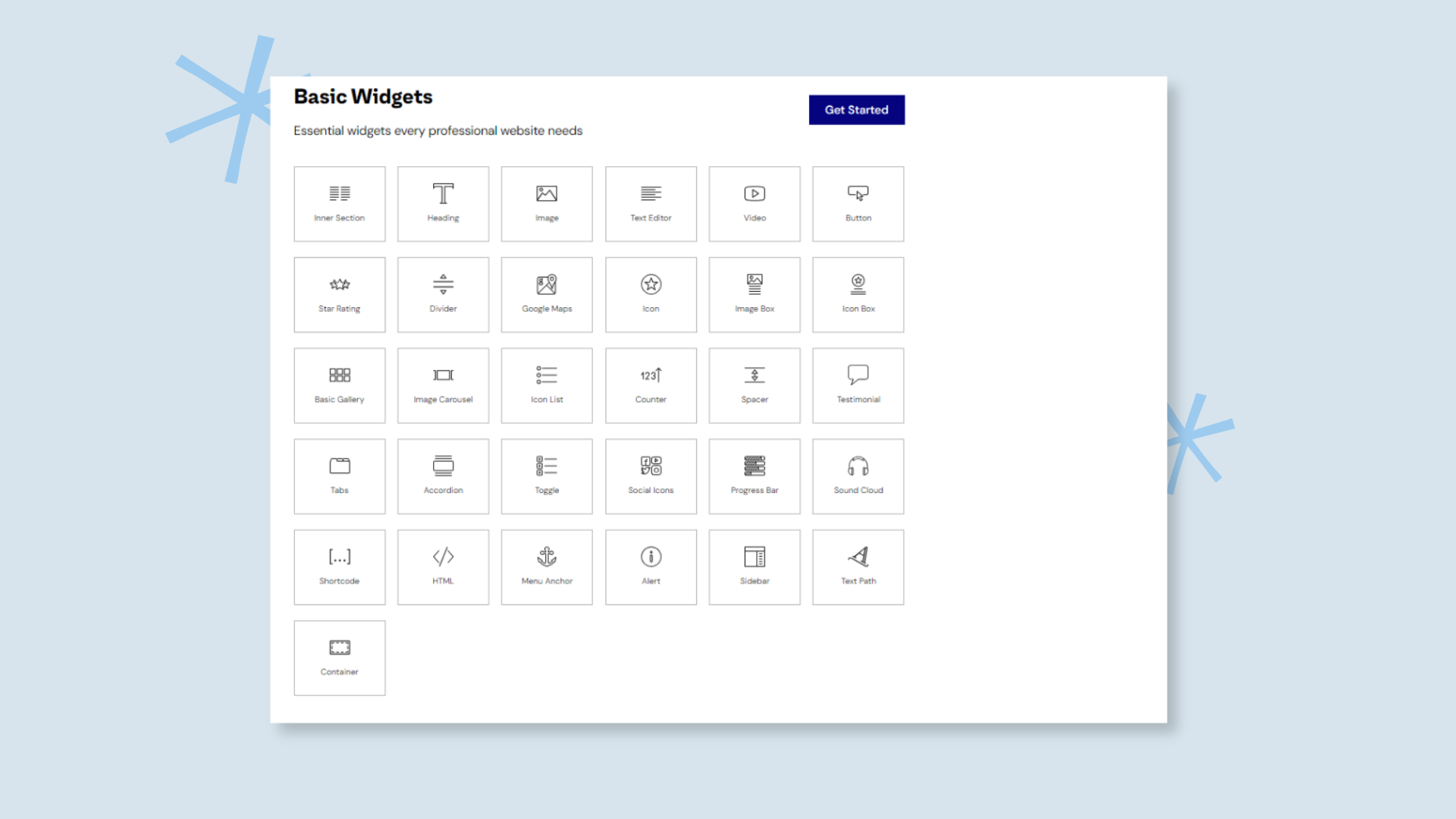
Prendendo come riferimento l’immagine dei Basic Widget si nota come già nella versione FREE ci sono ben oltre i 30 widget disponibili per creare delle pagine web.
Sicuramente tra i Basic Elementor Widgets, i più degni di nota che devi conoscere e saper utilizzare sono:
- Container: il widget perfetto per creare righe e colonne all’interno della pagina web all’interno delle quali andare ad inserire i vari componenti. Con Container e le personalizzazioni che offre puoi creare le strutture che vuoi per le tue sezioni.
- Heading: con questo widget puoi inserire del testo all’interno della pagina web. Puoi inserire quanti Heading vuoi nella stessa pagina. Ma l’aspetto più importante è che puoi scegliere l’importanza del testo che stai mettendo attraverso i tag H (H1, H2, H3, H4, H5, H6 o addirittura paragrafo se si tratta di un testo descrittivo e non di un titolo).
- Image / Video / Icon: sono i 3 widgets che permettono l’inserimento all’interno della tua pagina web di tutti i media utili a migliorare l’esperienza utente e far comprendere i tuoi prodotti/servizi. Puoi inserire dei video auto ospitati sul tuo sito, oppure attraverso l’url di pubblicazione su YouTube o Vimeo, per intendersi. Puoi inserire qualsiasi immagine, in qualsiasi formato, e gestire su Elementor le dimensioni. Il consiglio nostro è quello di utilizzare immagini leggere in formato webp. Lo stesso vale per le icone: Elementor mette a disposizione una libreria assortita di icone, ma puoi comunque utilizzare i tuoi svg per personalizzare al meglio la pagina web.
- Button: uno degli elementi essenziali, se non il più essenziale, delle pagine web. Con i pulsanti puoi decidere la navigazione all’interno del sito, inserire delle Call to Action per far compiere agli utenti delle azioni e delle scelte mirate. Come gli altri Elementor Widgets anche il Button è personalizzabile in ogni suo aspetto. Addirittura è possibile definire uno stile unico per tutto il sito o personalizzare i pulsanti all’occorrenza.
- Social Icon: come i pulsanti, sono elementi che permettono di continuare la navigazione agli utenti. In questo caso seguendo dei link esterni verso le pagine social del tuo brand, così da trasformare i navigatori del tuo sito in social fans. Puoi scegliere quali social linkare, e modificare lo stile come preferisci. Di solito per renderlo coerente all’identità visiva di tutto il sito.
PRO Elementor Widgets: per fare il salto di qualità
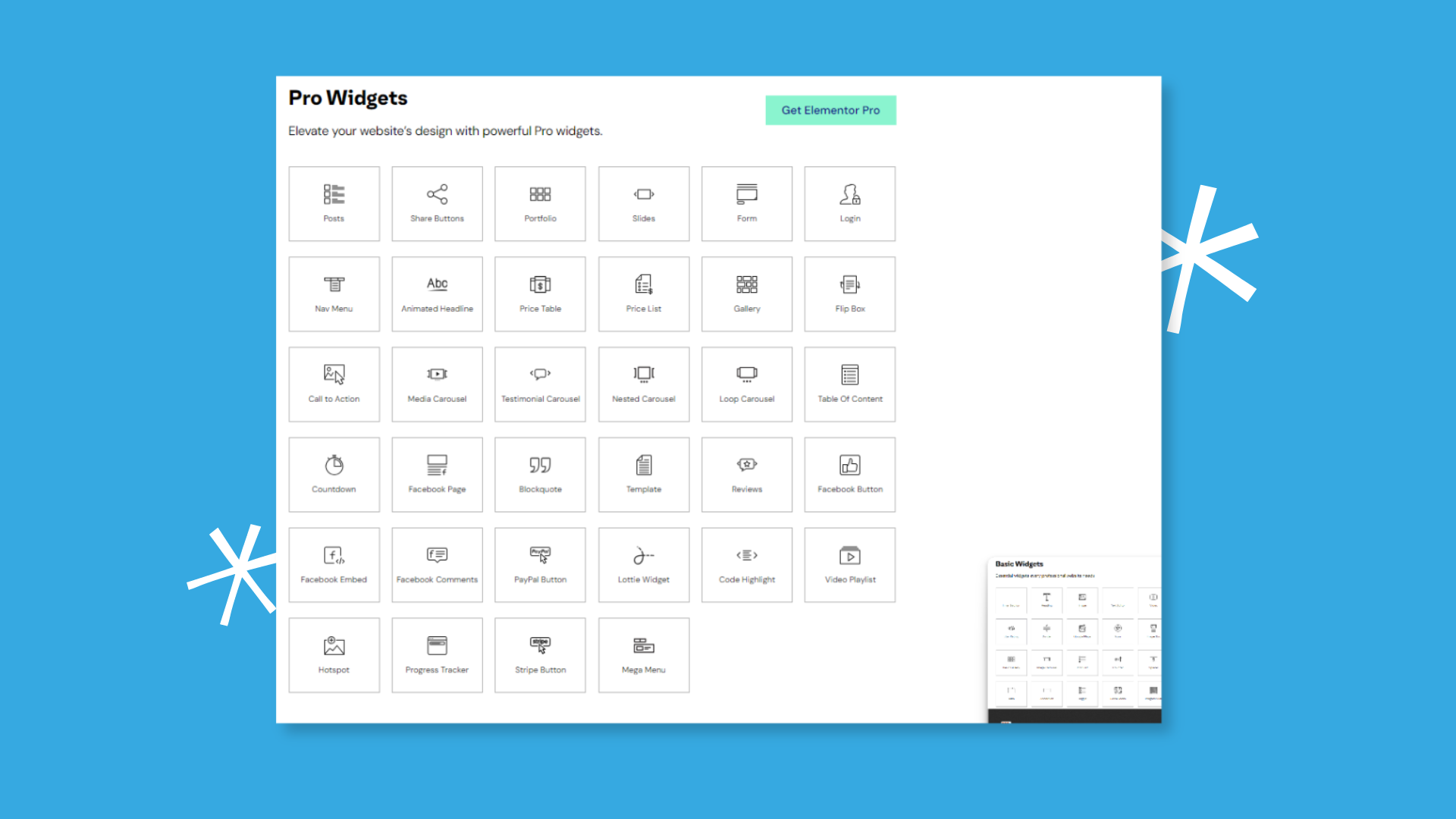
La versione PRO di Elementor, con un licenza a pagamento che puoi scegliere tra quelle che Elementor mette a disposizione (e che abbiamo ampiamente analizzato in un altro articolo), permette l’utilizzo di altri 40 widget.
Con questi widget aggiuntivi puoi estendere le funzionalità e la complessità del tuo sito web, senza compiere grandi sforzi e salti mortali.

Vediamo quali sono gli Elementor Widgtes della versione PRO di cui non puoi fare a meno:
- Form: o modulo. I Forms rappresentano un elemento che non può mancare in un sito web. Con i form è possibile ricevere iscritti alla newsletter, ricevere contatti, permettere agli utenti di contattarti semplicemente. Con Elementor Form puoi inserire tutti i campi che vuoi all’interno del form, da un semplice campo testo, fino a dare la possibilità ai visitatori di caricare dei documenti. Puoi personalizzare il form in ogni sua parte, inserire dei messaggi personalizzati, e decidere tu cosa accadrà una volta inviato il form.
- Slides: sezioni interattive che scorrono una dopo l’altro come in un carosello. Spesso il widget Slides viene utilizzato nella Hero Section della homepage per mettere in evidenza 3-4 aspetti fondamentali di un brand, attraverso proprio delle slides che contengono un chiaro messaggio di testo ed un pulsante per una pronta azione. Puoi personalizzare ogni slide in ogni singolo aspetto e decidere il tempo di scorrimento da una slide all’altra.
- Nav Menu: widget utile per inserire il tuo menu di navigazione all’interno del sito web. Solitamente utilizzato come elemento essenziale nell’header, puoi utilizzare Nav Menu anche all’interno delle tue pagine web per inserire dei menu di navigazione secondaria, e rendere semplice la user experience dei visitatori.
- Posts: è il widget giusto per inserire un po’ di dinamicità nei siti web. Con Posts è possibile mostrare in una determinata sezione del sito gli ultimi (o tutti) gli articoli del tuo blog, o qualsiasi altro elemento dinamico, come degli eventi, dei tour, delle notizie flash. Puoi tranquillamente decidere come appariranno i tuoi post, con una griglia piuttosto che con un carosello, e quali elementi completeranno l’anteprima, oltre ad un titolo e ad un pulsante che possa portare l’utente a leggere l’intero contenuto.
- Call to Action: la funzionalità più estesa del pulsante. Per definizione anche un pulsante è una Call to Action, semplice ma pur sempre lo è. Il widget Call to Action invece permette di fare qualcosa in più a livello visivo. Attraverso l’utilizzo di una sezione bella grande, dove inserire immagine
- Gallery: più immagini una dopo l’altra, tutte vicine. Con Gallery puoi mostrare attraverso una serie di immagini tutti i lati del prodotto o del servizio che vendi. Puoi decidere tu come impostare il layout della galleria e quali immagini inserire. E nel tempo potrai modificarle senza problemi.
- Reviews: porta autorevolezza e riprova sociale della tua attività inserendo le recensioni dei tuoi clienti e dei tuoi collaboratori. Con Reviews puoi creare delle griglie o dei caroselli dinamici con le ultime recensioni di chi ti ha scelto e si è trovato bene. Una landing, o comunque in generale ogni attività, funziona se c’è una riprova sociale importante.
Themes Elements: costruisci e personalizza le parti chiavi del sito
Elementor mette a disposizione uno spazio, il Theme Builder, in cui è possibile costruire e personalizzare tutte le parti chiavi del sito. Quelle che, una volta costruite, puoi richiamarle e farle vedere su più pagine del sito web, senza dover ogni volta ricrearle da capo.
Stiamo parlando dell’header, del footer, delle pagine di archivio, dei template per gli articoli del blog, della pagina 404, e così via.

Per iniziare a personalizzare il tuo tema in ogni sua parte (noi ti consigliamo di utilizzare sempre il tema Hello con Elementor, una tela bianca che puoi dipingere tu) clicca su Template > Theme Builder, dalla dashboard di Elementor.
Una volta scelta la parte chiave del sito da personalizzare, inizia a modificarla con Elementor. Già Elementor ti mostrerà quali sono tutti i widget consigliati che puoi utilizzare in quella parte. Aiutandoti così nella costruzione.
Ad esempio. Se vuoi realizzare il template di visualizzazione degli articoli del tuo blog, non potrai fare a meno del Post Title, che riporta in automatico il titolo dell’articolo, per ogni articolo ovviamente. Oppure del Post Content e Featured Image, che ripescano in automatico il contenuto vero e proprio dell’articolo e l’immagine in evidenza.
Questo solo un piccolo assaggio della potenza di questi widget e di tutto il tempo che potranno farti risparmiare creando delle parti chiave una volta per sempre.
WooCommerce Elementor Widgets: per uno shop online completo in ogni aspetto

Elementor non si ferma solo alla realizzazione di siti web semplici. Con Elementor è possibile creare ogni tipologia di sito web. Quindi anche gli Ecommerce. E per farlo Elementor mette a disposizione una serie di widget che si integrano perfettamente con WooCommerce.
Un po’ come per gli articoli, grazie a questa integrazione, è possibile creare delle schede prodotto sfruttando i widget della foto. In modo tale che ogni volta che viene inserito un nuovo prodotto o modificato uno esistente dalla dashboard di WordPress, tutti i campi vengano aggiornati dinamicamente, senza dover ricreare ogni elemento nuovamente da capo. Pertanto non potrai fare a meno di Product Title, Product Price, il pulsante Add to Cart, Product Content, per personalizzare le schede prodotto. Così come non potrai fare a meno di Cart e Checkout per personalizzare le pagine del Carrello e del pagamento.
Domande frequenti
Quanti Elementor Widgets posso utilizzare in ogni pagina?
Non c’è un limite al numero di widgets utilizzabili. Possiamo però lasciare un consiglio. Una pagina web più è carica di contenuti più può tendere a caricarsi lentamente. Questo non fa al caso di Elementor, o meglio è una riflessione che va estesa solamente ai widgets che utilizzano immagini e video. Perché tendenzialmente sono questi elementi ad occupare la memoria per il caricamento della pagina. Pertanto utilizza sempre immagini nelle giuste dimensioni e peso, in formato webp sarebbero perfette, ed mostra video attraverso gli url di caricamento da YouTube e Vimeo, senza auto ospitarli sul sito, soprattutto i video lunghi più di 30 secondi.
Come creare un banner da utilizzare in più parti del sito?
Oltre al Theme Builder, Elementor mette a disposizione un’altra sezione del sito, che si chiama Template Salvati. A cui puoi accedere sempre dalla Dashboard di WordPress > Template > Template Salvati. Qui puoi creare una serie di template da richiamare poi all’interno delle singole pagine attraverso il widget Template.
Sono sufficienti gli Elementor Widgets o servono altri plugin di terze parti?
Con Elementor e i widgets disponibili puoi realizzare più o meno tutte le funzionalità, e gestire qualsiasi layout e stile di visualizzazione tu voglia. Alcuni widget possono avere dei limiti, ma con una piccola conoscenza dei linguaggi web è possibile modificarli a piacimento.
Sul mercato ci sono numerosi plugin di terze parti che si integrano perfettamente con Elementor e che mettono a disposizione altri widget con aspetti grafici diversi. Puoi senz’altro decidere di acquistare ed utilizzare questi plugin terzi, però il consiglio è quello di verificare sul campo se rallentano o meno il caricamento del sito. Spesso questi plugin non si interfacciano “tecnicamente” al meglio con Elementor, e potrebbero ridurre le prestazioni.