Il footer è quella parte del sito web che trovi sempre in fondo, dopo tutto il resto. Sì, proprio quella sezione che di solito viene ignorata… fino a quando non serve davvero! È il posto dove l’utente va a cercare le cose utili: “Dove si trova l’azienda? Come la contatto? Dove leggo i termini di servizio senza addormentarmi?”. Insomma, è la tua occasione per lasciare una buona ultima impressione.
Perché è importante?
Un footer non è solo un dettaglio estetico: è un vero e proprio alleato per la navigazione e per la SEO. Pensa a quante volte hai scrollato fino alla fine di un sito cercando un’informazione importante. Ecco perché non puoi permetterti di trascurarlo!
Cosa ti spiegheremo?
In questo articolo ti mostreremo come strutturare un footer efficace, ricco di informazioni utili e visivamente accattivante. Per rendere tutto più concreto, ti faremo vedere 5 esempi pratici di footer fatti bene (spoiler: ce n’è per tutti i gusti!).
Pronto a scoprire come trasformare il “fondo del barile” del tuo sito in una risorsa che spacca? Iniziamo! 🎉
Perché il footer è importante per il tuo sito web
Il salvagente per i tuoi utenti
Immagina questo scenario: un utente arriva sul tuo sito, esplora un po’, ma non trova subito quello che cerca. Che fa? Scrolla fino in fondo, dove spera di trovare la risposta a tutte le sue domande. Ed è lì che il tuo footer entra in gioco, diventando il suo fedele salvagente.
Che tu ci creda o no, il footer è spesso la sezione più cliccata di un sito. È il luogo in cui gli utenti si aspettano di trovare informazioni cruciali: i tuoi contatti, il link alla privacy policy (per gli amanti della burocrazia), o un bel pulsante per tornare alla home senza impazzire.
Un asso nella manica per la SEO
Il footer non è solo un luogo per chiudere il sito in bellezza: è anche una zona strategica per la SEO. Uno degli aspetti più importanti è l’inserimento di link interni, ovvero collegamenti che puntano ad altre pagine del tuo sito. Ma perché sono così importanti?
- Migliorano l’esperienza utente. Un utente che arriva nel footer e trova link ben organizzati può navigare facilmente verso altre sezioni utili del sito. Ad esempio, un link diretto alla pagina “Contattaci” o al “Chi siamo” può trasformare un semplice visitatore in un potenziale cliente. I link interni, se posizionati correttamente, guidano l’utente come fari in una notte buia.
- Aiutano i motori di ricerca a “capire” il sito. Google e gli altri motori di ricerca scansionano il tuo sito seguendo i link. Inserendo link interni nel footer, stai fornendo loro un percorso alternativo per esplorare il tuo contenuto. È un modo per dire a Google: “Ehi, queste pagine sono importanti, falle salire di livello!”
- Distribuiscono l’autorità delle pagine. In termini tecnici, i link interni aiutano a distribuire il link juice (cioè il valore che una pagina passa a un’altra). Ad esempio, se la tua homepage è ben posizionata, inserire link interni che puntano a pagine più “nascoste” può aiutare anche queste ultime a guadagnare visibilità.
- Evitano l’effetto “vicolo cieco”. Un sito senza link interni è come una mappa piena di strade interrotte. I link nel footer offrono una via d’uscita o, meglio ancora, un modo per rimanere più a lungo nel tuo sito, riducendo la frequenza di rimbalzo e aumentando il tempo di permanenza.
Qualche consiglio pratico per i link interni nel footer:
- Usa testi ancorati descrittivi (es. “Scopri i nostri servizi” invece di un generico “Clicca qui”).
- Inserisci solo link davvero utili e rilevanti per l’utente.
- Non sovraccaricare il footer con troppe opzioni: meglio pochi link ben scelti che un caos di collegamenti.
Insomma, il footer non è solo un contenitore passivo. Se lo arricchisci con link interni ben strutturati, può diventare una delle tue armi segrete per conquistare sia gli utenti che i motori di ricerca.
Il valore pratico del footer
Il footer è come la zona delle casse in un supermercato: il posto dove gli utenti fanno il check-out delle informazioni. E se è ben organizzato, trasmette professionalità e invoglia a rimanere. Un esempio pratico? Un bel link ai social media per chi vuole seguirti ovunque, o un orario di apertura chiaro per chi ti cerca offline.
In sintesi, il footer è la ciliegina sulla torta del tuo sito: piccolo ma indispensabile. Ignorarlo significa perdere un’opportunità d’oro per migliorare l’esperienza utente e fare colpo sui motori di ricerca.
Elementi essenziali di un footer efficace
Un footer ben fatto non è solo un bel rettangolo in fondo alla pagina. È uno strumento potente che può migliorare l’usabilità del tuo sito e lasciare un’impressione positiva sui tuoi visitatori. Ma cosa dovrebbe contenere un footer per essere davvero efficace? Ecco gli elementi essenziali che non possono mancare:
Navigazione rapida: i link utili
Il footer è la destinazione perfetta per i link alle pagine fondamentali del tuo sito. Hai presente quelle domande che gli utenti si fanno spesso, tipo: “Chi siete?”, “Come vi contatto?”, “Cosa succede ai miei dati personali?”? Bene, nel footer dovresti rispondere a tutte!
Pagine classiche da includere:
- Chi siamo
- Contatti
- Termini e condizioni
- Informativa sulla privacy
- FAQ (se ne hai una).
Questi link non solo aiutano gli utenti, ma mostrano anche a Google che il tuo sito è completo e ben strutturato.
Informazioni aziendali: chi sei e dove trovarti
Nessuno vuole perdere tempo a cercare il tuo indirizzo o numero di telefono in ogni angolo del sito. Il footer è il posto ideale per:
- Nome completo dell’azienda.
- Indirizzo fisico (se pertinente).
- Numero di telefono e/o email di contatto.
- Orari di apertura (se hai una sede fisica).
Pro tip: un link a Google Maps può fare miracoli per chi vuole trovarti velocemente.
Collegamenti ai social media: sì, ma con moderazione
Vuoi che gli utenti ti seguano sui tuoi canali social? Ottimo! Basta non esagerare. Non trasformare il footer in una sfilata di icone colorate che distraggono. Scegli i social più rilevanti per il tuo brand e inseriscili in modo discreto, magari con icone uniformi e in linea con il design del sito.
Crediti e copyright: professionalità al top
Inserire una riga con “© [Anno] [Nome Azienda] – Tutti i diritti riservati” non solo fa sembrare il tuo sito più professionale, ma ti aiuta anche a rispettare la legge sul diritto d’autore. Se il sito è stato realizzato da un’agenzia, puoi aggiungere un piccolo credito con link (es. “Sito realizzato da Spritzy”).
Call to action (opzionale ma consigliata)
Non lasciare che il footer sia solo una fermata finale: fallo lavorare per te! Puoi includere una call to action come:
- Iscriviti alla newsletter con un modulo rapido.
- Scarica un ebook gratuito.
- Scopri le ultime offerte o promozioni.
L’importante è che sia chiaro, semplice e non invadente.
Design e accessibilità: l’estetica conta!
Il footer di un sito web non deve essere solo utile, ma anche visivamente piacevole e accessibile:
- Design: usa colori che si armonizzano con il resto del sito, mantenendo un buon contrasto per la leggibilità.
- Mobile-friendly: assicurati che il footer sia facilmente navigabile anche su schermi piccoli.
- Strutturato: dividi gli elementi in sezioni ben definite (es. contatti da una parte, link dall’altra).
In poche parole?
Un footer efficace è come una buona coda di un film: non deve mai essere banale, ma deve chiudere tutto in modo memorabile e utile. Se curato bene, non sarà solo “l’ultima cosa che l’utente vede”, ma la prima che tornerà a cercare!
Esempi pratici di footer ben strutturati
Parlare di teoria va bene, ma vedere esempi concreti è tutta un’altra storia! Ecco 5 tipi di footer che funzionano, con un pizzico di ispirazione per adattarli al tuo sito.
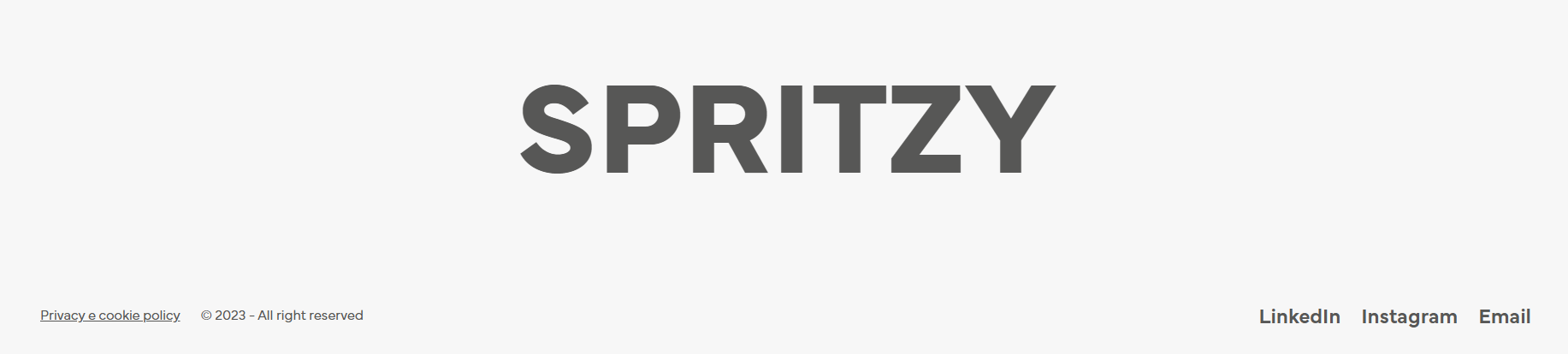
Footer minimalista

💡 Esempio: Spritzy
Il motto qui è: “Meno è meglio”. Un footer minimalista punta sull’essenziale, senza distrazioni.
- Cosa contiene:
- Una semplice riga di link (es. Privacy, Termini, Contatti).
- Icone social piccole e discrete.
- Copyright e credits posizionati in basso.
- Per chi è indicato:
- Brand eleganti o tecnologici che vogliono trasmettere raffinatezza.
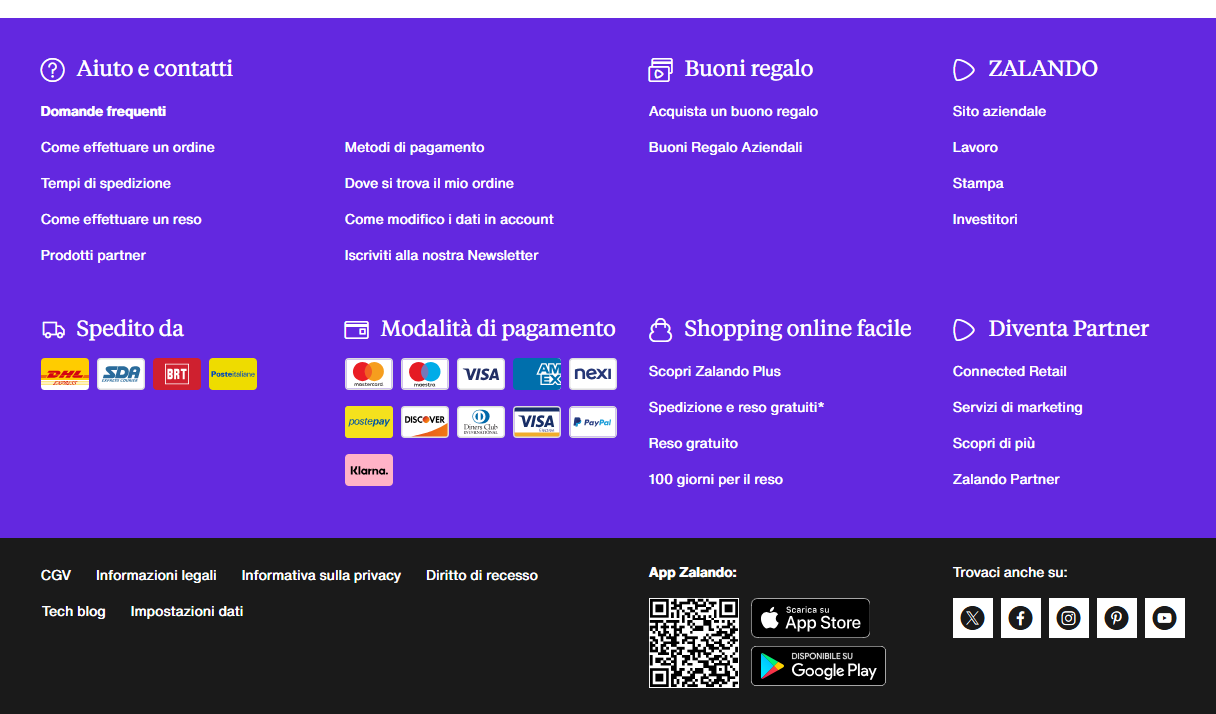
Footer informativo

💡 Esempio: Zalando
Questo tipo di footer è una miniera d’oro di informazioni. Ideale per siti con molte pagine e categorie.
- Cosa contiene:
- Link alle categorie principali (es. Prodotti, Offerte, Account).
- Informazioni su spedizioni, resi e supporto clienti.
- Sezione dedicata alle FAQ o al supporto.
- Per chi è indicato:
- Siti e-commerce o con una forte componente di servizio clienti.
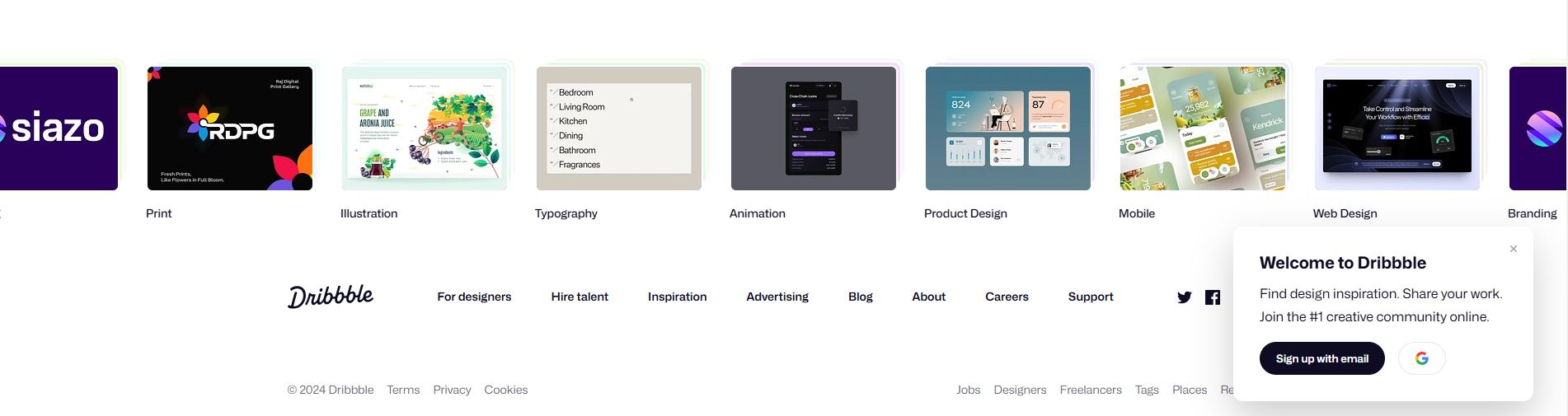
Footer visivamente accattivante

💡 Esempio: un’agenzia creativa (Dribbble, Behance)
In questo caso, il design la fa da padrone. Colori, font particolari e grafiche rendono il footer un’estensione del brand.
- Cosa contiene:
- Una disposizione originale dei contenuti (es. mappe, icone dinamiche).
- Inviti creativi a seguire il brand (es. “Seguici nel nostro viaggio creativo”).
- Per chi è indicato:
- Creativi, designer e brand che puntano sull’estetica.
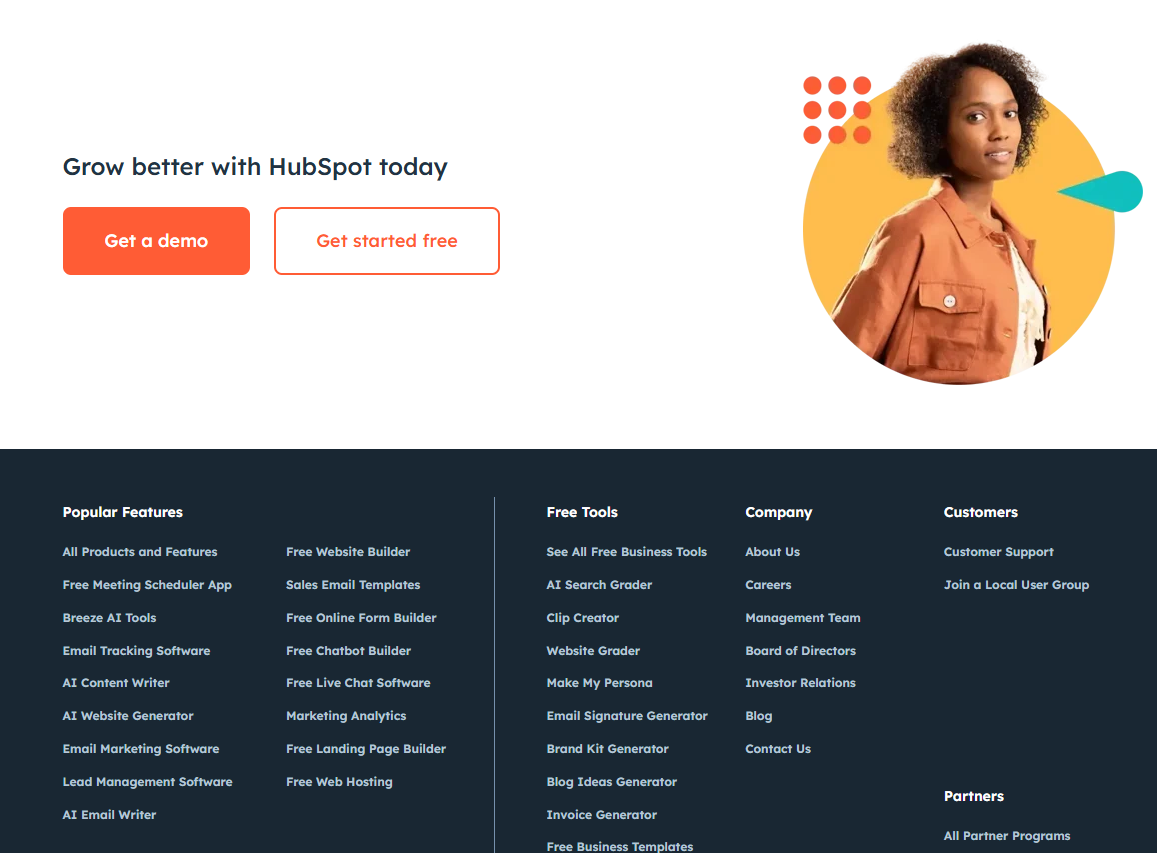
Footer con call to action

💡 Esempio: HubSpot
Un footer che vuole trattenere l’utente non lo lascia andare senza un’azione chiara.
- Cosa contiene:
- Modulo per iscriversi alla newsletter.
- Pulsanti evidenti per richiedere demo o scaricare risorse.
- Un messaggio motivante del tipo “Unisciti a migliaia di professionisti come te!”
- Per chi è indicato:
- Siti che vogliono generare lead o iscrizioni (es. SaaS, blog, e-learning).
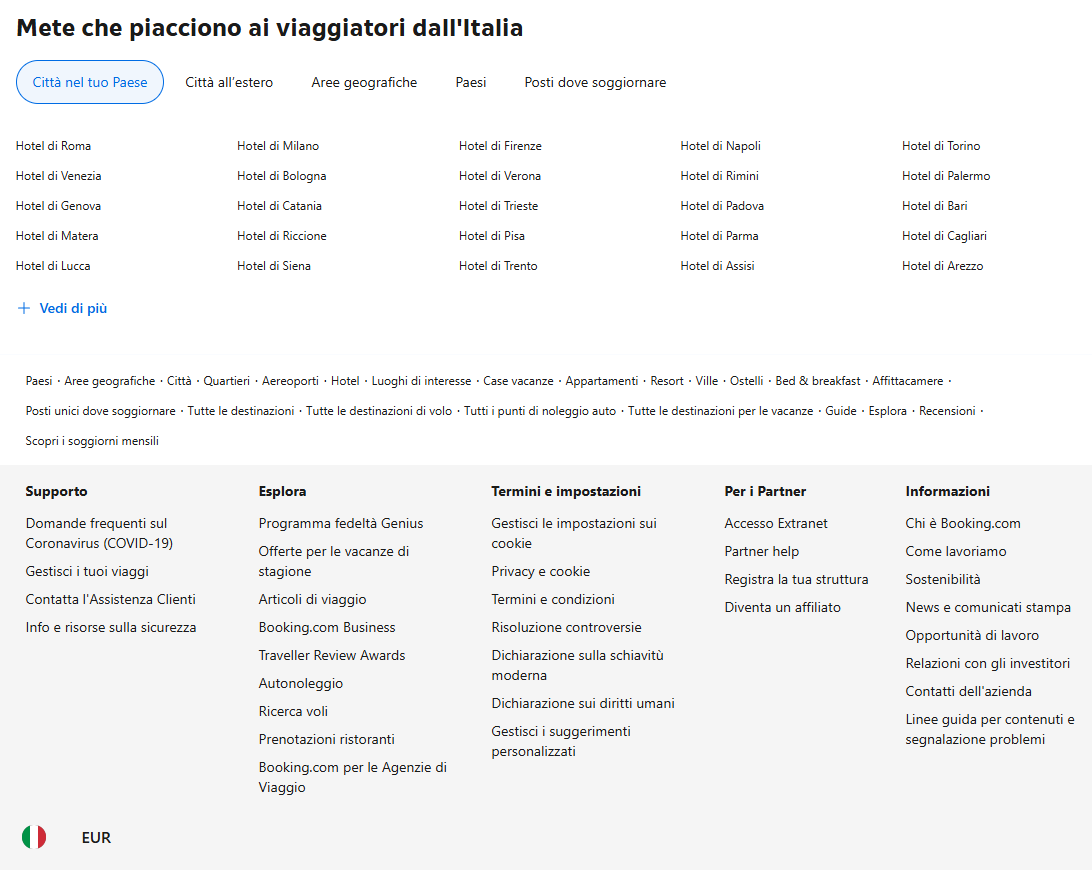
Footer completo e SEO-friendly

💡 Esempio: Booking.com
Perfetto per siti che vogliono essere tutto tranne che “essenziali”. Ogni informazione ha il suo posto, senza sembrare caotico.
- Cosa contiene:
- Link interni organizzati in sezioni (es. Destinazioni popolari, Assistenza, Azienda).
- Informazioni aziendali dettagliate (indirizzo, partita IVA, licenze).
- Parole chiave strategiche nei testi per migliorare la SEO.
- Per chi è indicato:
- Siti aziendali di grandi dimensioni o con un vasto pubblico internazionale.
Quale footer fa al caso del tuo sito web?
Ogni tipo di footer ha la sua funzione e il suo stile. Scegli quello che meglio si adatta alla tua attività e al tuo pubblico. Ricorda: il footer non è un’appendice inutile, ma un pilastro importante della tua comunicazione online. E ora, tocca a te strutturarlo al meglio! 😉
Errori da evitare nel footer del tuo sito web
Anche il footer, con tutta la sua umiltà, può diventare un campo minato se non lo progetti con attenzione. Ecco gli errori più comuni che possono trasformare il tuo footer da risorsa utile a incubo digitale (e come evitarli).
Sovraccaricare il footer: “La discarica di link”
Un errore classico è inserire troppi link, troppe sezioni e troppe informazioni tutte insieme.
- Cosa succede: Gli utenti si sentono sopraffatti e non riescono a trovare quello che cercano.
- Come evitarlo: Organizza i contenuti in blocchi chiari e limita il numero di link ai più rilevanti.
Mancanza di coerenza con il design del sito
Un footer che sembra “incollato” alla meno peggio rovina l’armonia del tuo sito.
- Cosa succede: Il sito sembra poco professionale e gli utenti percepiscono una mancanza di cura.
- Come evitarlo: Usa gli stessi colori, font e stili visivi del resto del sito. Il footer deve essere una continuazione naturale della pagina.
Trascurare il mobile: footer illeggibile o ingombrante
Con sempre più utenti che navigano da smartphone, un footer non ottimizzato per il mobile è un grosso passo falso.
- Cosa succede: Il testo diventa illeggibile, i link difficili da cliccare e gli utenti si frustrano.
- Come evitarlo: Progetta un footer responsive, con link e sezioni facilmente cliccabili anche su uno schermo piccolo.
Ignorare l’accessibilità
Un footer inaccessibile è un grosso problema per chi ha difficoltà visive o motorie.
- Cosa succede: Parte del tuo pubblico non riesce a interagire con il sito, danneggiando la tua reputazione (e la SEO).
- Come evitarlo: Usa contrasti elevati, testi sufficientemente grandi e assicurati che tutti i link siano navigabili tramite tastiera.
Informazioni mancanti o non aggiornate
Un footer che riporta numeri di telefono, indirizzi o link errati non solo irrita gli utenti, ma può anche costarti clienti.
- Cosa succede: Gli utenti perdono fiducia nel tuo brand e abbandonano il sito.
- Come evitarlo: Controlla periodicamente che le informazioni siano corrette e aggiornate.
Non dimenticare la privacy e le informazioni legali nel footer del tuo sito web
Non inserire link a documenti come Privacy Policy o Termini e Condizioni è un errore sia per gli utenti che per la conformità legale.
- Cosa succede: Rischi di violare le normative sulla protezione dei dati (es. GDPR) e sembrare poco trasparente.
- Come evitarlo: Dedica uno spazio fisso nel footer a queste informazioni fondamentali.
Call to action troppo aggressive
Un footer che urla “Iscriviti ORA!” o “Compra subito!” senza offrire valore può allontanare gli utenti.
- Cosa succede: L’utente percepisce il messaggio come forzato e lascia il sito.
- Come evitarlo: Inserisci call to action utili e non invadenti, integrate nel contesto del footer.
Come personalizzare il footer per il tuo sito
Un buon footer non deve essere solo efficace: deve rappresentare l’identità del tuo brand. Personalizzarlo significa trasformarlo in un’estensione naturale del tuo sito e della tua comunicazione. Ecco alcune idee per adattarlo alle tue esigenze:
Pensa al tuo target
Chi visita il tuo sito? Professionisti in cerca di servizi? Consumatori alla ricerca di prodotti? In base al tuo pubblico, scegli gli elementi che fanno davvero la differenza:
- Se hai un e-commerce, inserisci link a categorie popolari, resi e spedizioni.
- Se sei un professionista, evidenzia i tuoi contatti e il portfolio.
Usa il tono di voce del tuo brand
Se il tuo sito è informale e simpatico, evita footer freddi e burocratici. Aggiungi frasi come “Ci trovi anche sui social, dove facciamo meme migliori di questo!”. Se invece il tuo tono è professionale, mantienilo anche nel footer, puntando sulla chiarezza e sull’autorevolezza.
Aggiungi un tocco creativo
Non limitarti a un classico elenco di link:
- Usa icone grafiche per rappresentare sezioni chiave.
- Inserisci una mappa interattiva per la tua sede fisica.
- Gioca con il design, ad esempio usando un’immagine di sfondo personalizzata o una grafica in linea con il resto del sito.
Rendi il footer del tuo sito web dinamico (quando serve)
Per siti complessi o aggiornati frequentemente, un footer dinamico può fare la differenza. Ad esempio:
- Mostra le ultime notizie o i post del blog.
- Inserisci un widget con le recensioni recenti dei clienti.
- Offri un rapido riepilogo delle offerte attive.
Testalo e miglioralo
Non esiste un footer perfetto al primo tentativo. Analizza i dati (come il tasso di clic sui link del footer) e raccogli feedback dagli utenti. In base ai risultati, apporta modifiche per renderlo sempre più utile e accattivante.
Conclusione
Il footer, spesso sottovalutato, è una parte fondamentale del tuo sito web. Non è solo un’appendice, ma uno strumento potente per guidare gli utenti, migliorare la SEO e comunicare il tuo brand in modo coerente.
Seguendo i consigli di questo articolo e prendendo ispirazione dagli esempi pratici, puoi trasformare il tuo footer in un elemento che non solo funziona, ma spicca. Ricorda: ogni dettaglio conta, e un footer ben progettato può fare una grande differenza per l’esperienza degli utenti sul tuo sito. 😊