Perché dovresti inserire delle animazioni all’interno di un sito web? In che modo influiscono sull’esperienza utente?
Se ti sei posto queste domande, in questo articolo troverai una guida per comprendere quali animazioni sono importanti per il tuo sito web e quali dovresti assolutamente evitare.
Perché inserire delle animazioni nel sito web
Le animazioni in un sito web possono avere diverse funzioni, come ad esempio:
- Rendere il sito più dinamico, migliorando l’interazione degli utenti con il sito stesso;
- Migliorare la user experience, rendendo degli elementi cliccabili o dinamici più facilmente riconoscibili;
- Aumentare l’impatto visivo di un sito web.
Di contro, spesso inserire delle animazioni appesantisce il codice di un sito web, peggiorando le performance e potenzialmente anche il posizionamento SEO.
Vediamo quindi quali elementi prendere in considerazione prima di inserire o meno delle animazioni all’interno di un sito.
Coerenza con il brand
Il primo elemento da prendere in considerazione è la coerenza con il brand.
Un sito web dovrebbe sempre avere un’impostazione grafica che utilizza i colori, i font e i principi comuni a tutta la comunicazione visiva di un’azienda.
E in questo senso anche le animazioni devono essere coerenti con la personalità di un brand, mantenendo quella che in gergo tecnico viene definita consistenza.
Vediamo alcuni esempi per chiarire meglio questo concetto:
- Il sito web di uno studio legale con una personalità forte, rigida e professionale, nel proprio sito dovrebbe prediligere animazioni eleganti, leggere e mediamente più lente;
- Il sito web di un brand food con personalità giocosa, frizzante e alla mano può utilizzare animazioni più ardite, che rispecchiano la freschezza dell’azienda.
In tutto questo è chiaro che aver definito la brand personality è fondamentale per fare delle scelte ponderate.
Vediamo ora quali animazioni hanno un impatto positivo sulla user experience.
Impatto positivo sulla user experience
Migliorare la user experience spesso si traduce in un aumento del tasso di conversione di un sito web o di un e-commerce.
Questo è un dato di fatto.
E l’utilizzo di animazioni all’interno di un sito web può migliorare l’esperienza utente in diversi modi:
- Riempire i tempi di attesa per il caricamento delle pagine, evitando che il sito abbia un bounce rate troppo elevato, che si traduce in tanti utenti che non attendono il caricamento delle pagine abbandonando il sito web;
- Mostrare funzionalità di un prodotto o servizio che in una schermata statica sarebbero meno evidenti;
- Aumentare l’interattività di alcuni elementi cliccabili, come ad esempio i pulsanti.
In genere la dinamicità in un sito web aumenta l’interesse dell’utente, come vedremo nel prossimo paragrafo. Ovviamente evitando animazioni troppo elaborate, che potrebbero rendere la navigazione inutilmente complessa per gli utenti.
Io sono dinamicità
Fin dalla nascita del cinema e, quindi, delle immagini in movimento, a più riprese è stato dimostrato come l’utilizzo di elementi dinamici riuscisse a colpire maggiormente l’attenzione degli utenti.
E in questo senso la comunicazione visiva si è adattata a più riprese, ad esempio con le billaboard 3D di Time Square.
È evidente quindi che l’inserimento di elementi dinamici all’interno di un sito web possa aumentare l’attenzione che gli utenti ripongono nelle pagine, oltre a favorire la user experience come abbiamo evidenziato nel paragrafo precedente.
Elementi che entrano scrollando la pagina, oppure iniziano un movimento quando l’utente ci interagisce, sono solo alcune delle possibilità che possiamo inserire per aumentare la dinamicità di un sito web.
Un altro fattore su cui possiamo lavorare e lo scrolling, alternando sezioni che scrollano in verticale e in orizzontale, così da rendere la pagina estremamente stimolante da navigare.
Insomma esistono infinite possibilità con un unico obiettivo: tenere l’utente incollato alla pagina!
Quando l’animazione è assolutamente necessaria
Ci sono alcuni casi in cui inserire un’animazione è fortemente consigliato:
- Nel caricamento di una pagina web, per non perdere l’attenzione dell’utente;
- Quando sono presenti elementi interattivi, come caroselli o pulsanti, per evidenziare la possibilità di un utente di interagire.
Analizziamo in dettaglio entrambi i casi.
Caricamento delle pagine
Il tempo di caricamento di una pagina web è uno dei fattori che influenza maggiormente il tasso di conversione.
Per questo inserire un’animazione durante il caricamento può mantenere l’attenzione degli utenti, evitando che chiudano la pagina prima che i contenuti vengano mostrati.
Esistono diverse animazioni che possono essere inserite durante il caricamento di una pagina web.
La prima è la classica barra di caricamento, che può essere personalizzata per adattarsi all’identità visiva e al tono di voce del brand.

Un’altra soluzione è quella di utilizzare un’animazione che mostra una versione semplificata degli elementi che sono presenti nella pagina. Praticamente il wireframe della pagina stessa.
In questo modo diamo agli utenti l’illusione che la pagina web sia caricata, anche se in realtà la maggior parte degli elementi è in caricamento!

Caroselli e altri elementi
Evidenziare degli elementi interattivi con delle animazioni aiuta l’utente a comprendere in che modo può interagire con quell’elemento.
Ad esempio, animare l’ingresso di un carosello può mostrare all’utente che ci sono altri elementi che l’utente può visualizzare senza cambiare pagina.

Nel sito di Yolele, al caricamento della pagina, gli elementi entrano nella schermata da destra a sinistra, evidenziando il movimento del carosello che si attiva allo scrolling della pagina.
Anche gli elementi cliccabili di un sito web potrebbero avere diverse animazioni, che solitamente si attivano al passaggio del mouse.
Alcuni esempi sono:
- Cambi di colore degli elementi;
- Spostamenti o ridimensionamenti;
- Comparsa di ombre.
In questo modo, passando il mouse, l’utente capisce che quell’elemento è interattivo.

Ad esempio, sempre nel sito di Yolélé, nel menù di navigazione i vari pulsanti diventano arancioni al passaggio del mouse.
Vediamo adesso quali animazioni dobbiamo evitare all’interno di un sito web.
Animazioni nel sito web assolutamente da evitare
Come abbiamo detto sovraccaricare un sito web di animazioni può portare ad avere tempi di caricamento delle pagine più lunghi.
Per questo il consiglio è di evitare animazione che sono puramente decorative oppure eccessivamente complesse.
Ad esempio dissolvenze in entrata che non comunicano niente di aggiuntivo e non aiutano la navigazione degli utenti, oppure pagine di check in che poi semplicemente presentano un pulsante per accedere al sito web.
L’eliminazione di questi elementi, oltre ad alleggerire il codice del sito web, permette di semplificare il lavoro agli sviluppatori riducendo i costi di realizzazione del sito web.
Animazioni sito web: alcuni esempi
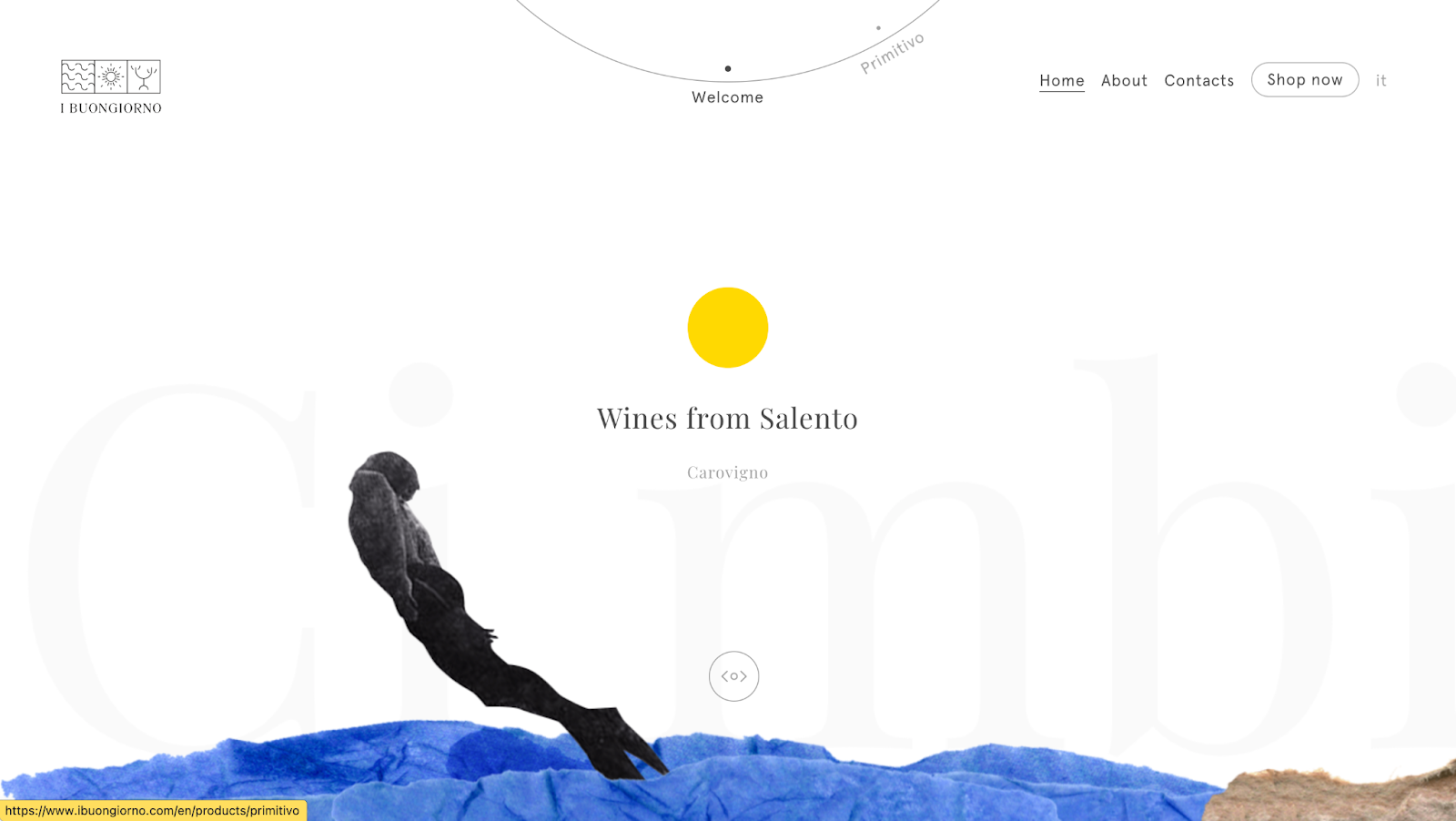
Il primo esempio è lo scrolling orizzontale dell’azienda vinicola I Buongiorno
Appena atterrati sulla home page del sito web, l’utente ritrova uno scrolling in orizzontale che mostra le principali etichette dell’azienda.

Lo scrolling in orizzontale è reso ancor più evidente da alcuni elementi come:
- La barra di navigazione in alto;
- Il puntatore del mouse.
Entrambi questi elementi fanno comprendere come lo spostamento nella pagina avviene da destra a sinistra, facilitando la comprensione di una navigazione inconsueta per l’utente.
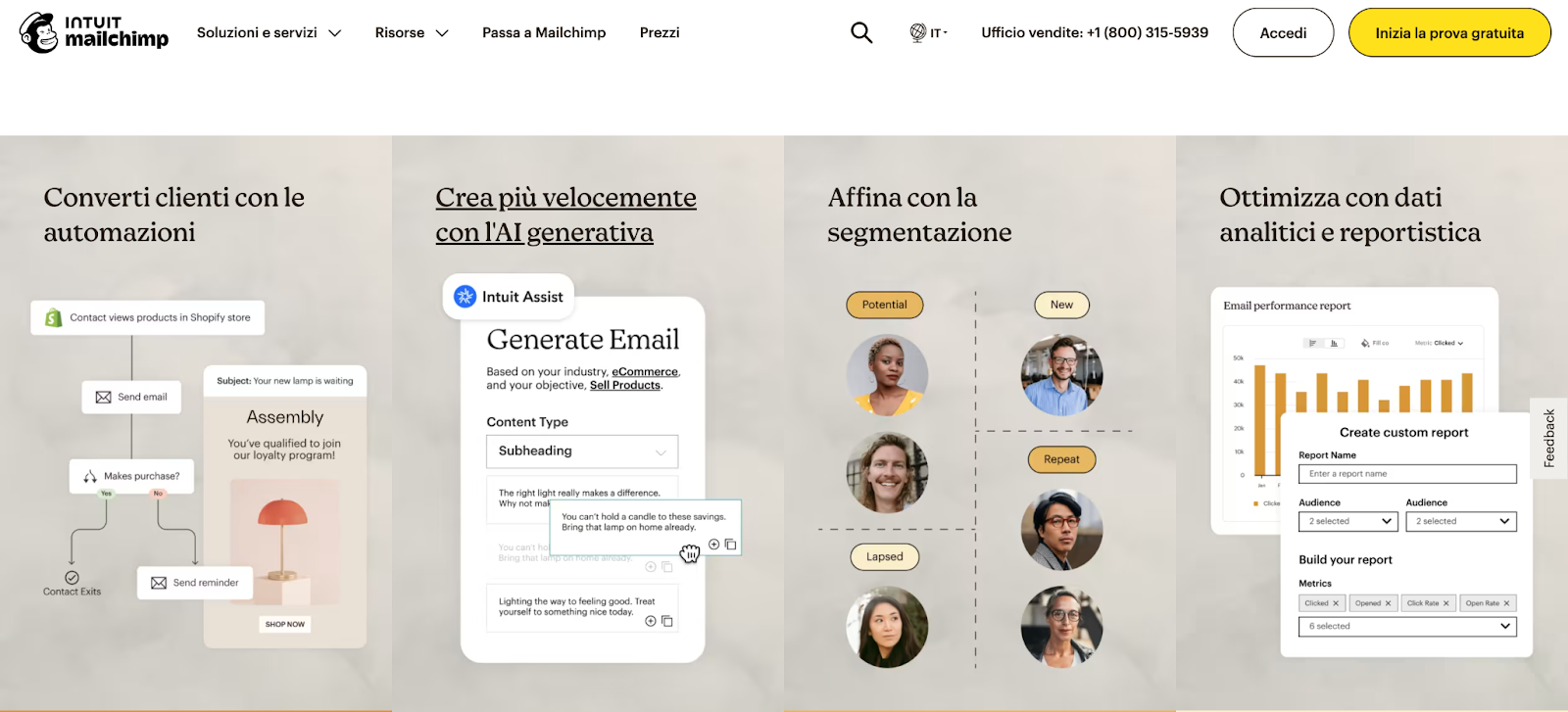
Il secondo esempio è la gestione degli elementi interattivi nel sito web di Mailchimp.
Gli elementi cliccabili vengono evidenziati, al passaggio del mouse, con delle piccole animazioni che ne aumentano leggermente la dimensione.

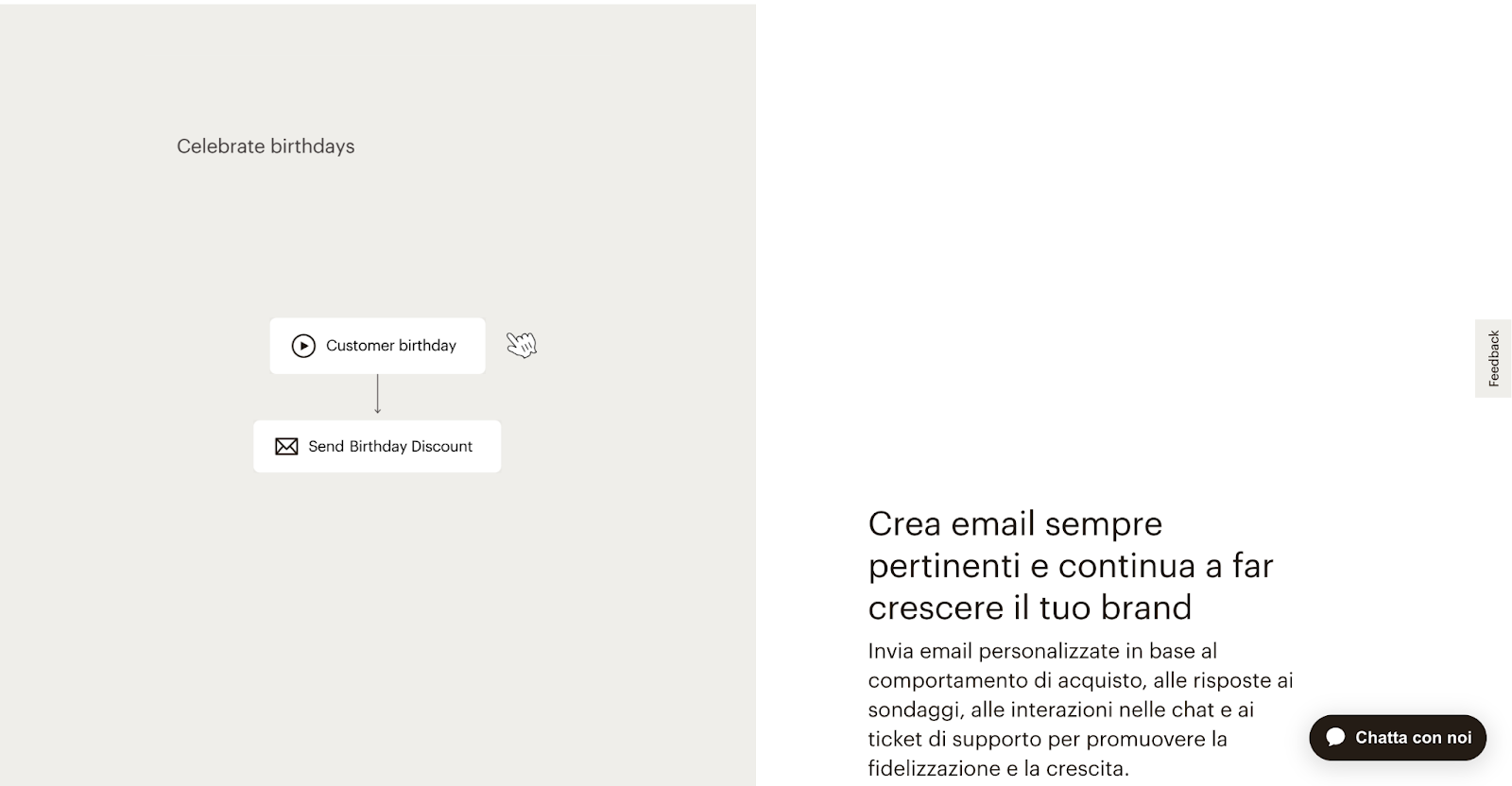
Sempre nel sito di Mailchimp alcune animazioni aiutano ad evidenziare alcune funzionalità della piattaforma di mail marketing.
Questo tipo di animazione si attiva con lo scrolling della pagina web, bilanciando le animazioni con gli elementi testuali corrispondenti.

Per concludere possiamo dire che inserire delle animazioni all’interno di un sito web è ormai diventato necessario per mantenere attiva l’attenzione dell’utente e per migliorare la user experience.
È importante non eccedere per mantenere alte le performance del sito web.