Nel panorama digitale attuale, in cui gli utenti possono confrontare in pochi clic centinaia di offerte simili, la User Experience (UX) rappresenta uno dei fattori più determinanti per il successo o il fallimento di un eCommerce. Non si tratta solo di estetica o di “design gradevole”, ma di un insieme di elementi che concorrono a rendere la navigazione intuitiva, l’interazione fluida e il processo di acquisto privo di attriti.
Un’esperienza utente ben progettata incide direttamente su indicatori chiave di performance come il tasso di conversione, il valore medio dell’ordine, il tempo di permanenza sul sito e, non da ultimo, la fidelizzazione del cliente. Al contrario, una UX carente può generare frustrazione, aumentare il bounce rate e portare l’utente ad abbandonare il sito a favore di un competitor meglio strutturato.
In un contesto sempre più orientato al mobile e alla rapidità, la UX assume anche una valenza tecnica e strategica: tempi di caricamento ridotti, interfacce responsive, processi di checkout semplificati e comunicazione chiara sono solo alcune delle leve su cui intervenire per migliorare la performance complessiva di uno shop online.
Ma cosa significa, nel concreto, ottimizzare la UX di un eCommerce? Quali sono gli elementi su cui concentrare l’attenzione? E soprattutto: quali errori evitare per non compromettere la customer journey?
In questo articolo analizzeremo l’esperienza utente lato eCommerce in modo approfondito, con un approccio pratico e orientato ai risultati. Vedremo quali sono gli aspetti chiave da considerare, come misurarli e quali best practice adottare per trasformare il tuo sito in un ambiente di vendita realmente efficace.
Dall’utente al cliente: come la UX influenza ogni fase del funnel
Nel contesto eCommerce, la User Experience non è un elemento isolato, ma un fattore trasversale che incide su ogni fase del funnel di conversione: dalla scoperta iniziale del brand, fino al completamento dell’acquisto e oltre. Una UX ben progettata non si limita a rendere “bello” un sito, ma guida in modo strategico l’utente lungo un percorso chiaro, privo di ostacoli, coerente con le aspettative e capace di generare fiducia.
In questa sezione analizzeremo nel dettaglio le fasi principali del customer journey e il ruolo che la UX ricopre in ciascuna di esse. L’obiettivo è mostrare come una progettazione attenta e data-driven possa trasformare un visitatore in un cliente, riducendo i punti di attrito e ottimizzando l’efficacia delle interazioni digitali.
Vedremo, in particolare:
- Come la UX influenza la prima impressione e la percezione del brand;
- Quali accorgimenti rendono la navigazione più intuitiva e funzionale;
- Come ottimizzare il checkout per ridurre l’abbandono del carrello;
- Perché anche il post-vendita è parte integrante dell’esperienza utente.
Ogni punto sarà affrontato con un approccio pratico, supportato da esempi e buone pratiche, per fornire indicazioni operative a chi gestisce o progetta un eCommerce.
Prima impressione e percezione del brand
La prima impressione è una delle componenti più delicate e decisive dell’intera esperienza utente. Quando un visitatore atterra su un sito eCommerce per la prima volta, ha bisogno di pochi secondi per farsi un’idea — spesso definitiva — sulla credibilità del brand, sulla qualità percepita dei prodotti e sulla facilità di navigazione.
Da un punto di vista UX, la hero section, il layout iniziale, i colori, la tipografia, la chiarezza del messaggio e la coerenza del branding sono tutti elementi che influenzano questa percezione immediata. Un design disordinato, un tempo di caricamento eccessivo o un copy poco chiaro possono generare diffidenza e portare l’utente ad abbandonare il sito ancora prima di iniziare la navigazione.
Per creare un impatto positivo fin da subito, è fondamentale:
- Trasmettere autorevolezza e fiducia, con elementi visivi ben curati, recensioni in evidenza e badge di sicurezza;
- Dichiarare subito il valore dell’offerta, evidenziando vantaggi competitivi, promozioni attive o categorie principali;
- Garantire coerenza tra i canali: l’esperienza sul sito deve riflettere le aspettative create da adv, social o email marketing;
- Ottimizzare per il mobile, dove spesso la prima visita avviene: un layout responsive e rapido è imprescindibile;
- Guidare l’occhio dell’utente con una gerarchia visiva chiara, che faciliti l’orientamento e inviti all’azione (CTA visibili e contestuali).
L’obiettivo è far sentire l’utente “nel posto giusto”, con una percezione positiva che lo spinga a continuare l’esplorazione. La UX in questa fase non deve solo impressionare, ma rassicurare e facilitare la decisione di proseguire.
Navigazione fluida e ricerca dei prodotti
Una volta catturata l’attenzione iniziale, l’utente entra nella fase esplorativa: cerca prodotti, confronta categorie, filtra le opzioni disponibili. Qui la UX gioca un ruolo essenziale nel semplificare il percorso e rendere ogni interazione il più efficiente possibile. Una navigazione poco chiara, dispersiva o lenta rappresenta una delle principali cause di abbandono nei siti eCommerce.
Il primo aspetto da considerare è la struttura dell’architettura informativa: il menu di navigazione deve essere logico, ben organizzato e facilmente comprensibile. È consigliabile utilizzare categorie intuitive, evitando tecnicismi o denominazioni interne all’azienda che l’utente potrebbe non comprendere. Anche la profondità delle pagine deve essere gestita con attenzione: un catalogo troppo “profondo” può scoraggiare, mentre una struttura troppo piatta può risultare caotica.
Fondamentale è anche la funzionalità di ricerca interna, spesso sottovalutata. Un motore di ricerca efficace deve:
- Gestire gli errori di digitazione (funzione di autocorrezione o suggerimenti),
- Offrire risultati rilevanti (algoritmo personalizzabile in base a popolarità, disponibilità, margine),
- Includere filtri avanzati per affinare la ricerca (es. taglia, colore, fascia di prezzo),
- Mantenere le selezioni attive anche dopo il reload della pagina (persistenza dei filtri).
In parallelo, è importante curare la UX delle pagine categoria: i prodotti devono essere facilmente confrontabili, visivamente ordinati e caricati rapidamente. Funzioni come il caricamento progressivo, la vista a griglia o a lista, e la possibilità di salvare o confrontare prodotti migliorano l’esperienza utente e favoriscono il ritorno.
Infine, ogni click deve avere un senso e un feedback: microinterazioni, hover states e breadcrumb ben visibili aiutano l’utente a sapere sempre dove si trova e dove può andare.
Una navigazione fluida non si limita a “far girare” l’utente sul sito: lo accompagna verso l’acquisto con intelligenza, coerenza e semplicità.
Checkout semplice e senza frizioni
Il momento in cui un utente decide di acquistare è anche quello più critico. Nonostante tutto il percorso precedente sia stato positivo, un processo di checkout complesso o poco chiaro può far deragliare l’intera conversione. Secondo le ultime ricerche, oltre il 60% degli utenti abbandona il carrello per problemi legati all’esperienza di acquisto. Questo rende il checkout una delle aree più sensibili dal punto di vista UX.
Un buon processo di checkout deve essere progettato per ridurre al minimo le frizioni. Alcuni elementi imprescindibili:
- Checkout in un solo step o chiaramente suddiviso in fasi (con indicazione dello step corrente e possibilità di tornare indietro senza perdere i dati).
- Campi essenziali soltanto: ogni campo superfluo è un ostacolo. Dove possibile, utilizzare l’autocompletamento e la compilazione automatica (soprattutto da mobile).
- Indicazioni chiare su costi aggiuntivi: spese di spedizione, tasse o costi nascosti sono una delle prime cause di abbandono. Devono essere visibili da subito.
- Metodi di pagamento diversificati: oltre a carta di credito e PayPal, è importante includere soluzioni come Apple Pay, Google Pay o pagamento alla consegna, a seconda del target.
- Salvataggio del carrello: l’utente potrebbe interrompere l’acquisto per tornare più tardi. Mantenere il carrello intatto migliora la probabilità di conversione futura.
Dal punto di vista visivo e funzionale, il layout deve essere pulito, con messaggi di errore chiari, bottoni ben visibili e feedback immediato dopo ogni interazione. La sicurezza percepita è fondamentale: l’inserimento dei dati di pagamento avviene solo se il contesto è rassicurante (certificati SSL, icone di protezione, brand affidabili).
Una UX efficace nel checkout non solo migliora le conversioni, ma riduce il supporto post-vendita e migliora la percezione del brand nel suo momento più delicato: l’acquisto.
Esperienza post-vendita: la UX non finisce con il pagamento
Molti ecommerce trascurano un aspetto fondamentale: la UX continua anche dopo la conferma dell’ordine. L’esperienza post-vendita è determinante per consolidare la fiducia, ridurre i resi e aumentare la probabilità di acquisti ripetuti. È qui che si costruisce la relazione a lungo termine con il cliente.
Subito dopo l’acquisto, il cliente si aspetta:
- Una mail di conferma chiara, immediata e completa, che riepiloghi l’ordine, la data prevista di consegna e i contatti per l’assistenza.
- Un tracking semplice e costantemente aggiornato, possibilmente integrato direttamente nel proprio account o via link univoco.
- Comunicazioni coerenti e orientate all’utente: no a email generiche o automatiche prive di contesto. Ogni touchpoint deve essere pensato come un’opportunità di relazione.
Dal punto di vista UX, anche la gestione del proprio profilo cliente, degli ordini passati e di eventuali resi deve essere intuitiva. Un’area personale ben organizzata, con percorsi chiari per richiedere assistenza o effettuare un reso, contribuisce a un’esperienza percepita come professionale e affidabile.
Un aspetto spesso sottovalutato è la fase di follow-up: chiedere una recensione, proporre prodotti correlati o inviare contenuti utili post-acquisto (guide, tutorial, istruzioni d’uso) rafforza il legame e mostra attenzione al cliente. Anche questi sono elementi di UX.
Infine, la coerenza cross-canale è essenziale: se il cliente contatta l’assistenza via chat o social, si aspetta risposte rapide e in linea con quanto visto sul sito. La user experience, in questa fase, si estende al customer service e alla logistica.
Elementi chiave della UX in un eCommerce
Dopo aver compreso in che modo la UX impatta ogni fase del funnel, è importante analizzare gli elementi strutturali e funzionali che compongono l’esperienza utente in un sito eCommerce. Parliamo di componenti concreti che, se progettati correttamente, migliorano la navigabilità, favoriscono l’interazione e incrementano le conversioni.
Questi elementi non agiscono in modo isolato, ma lavorano in sinergia per creare un’esperienza coerente, efficace e user-centric. Dai menu di navigazione alle pagine prodotto, passando per i sistemi di ricerca e i dispositivi mobile, ogni dettaglio concorre a rendere la permanenza sul sito più fluida, intuitiva e piacevole.
In questa sezione analizziamo nel dettaglio:
- L’architettura dell’informazione e la struttura del menu;
- Il ruolo della ricerca interna e dei filtri avanzati;
- La progettazione delle schede prodotto;
- Le esigenze specifiche dell’esperienza mobile;
- L’importanza dell’accessibilità;
- La costruzione della fiducia attraverso elementi di sicurezza e trasparenza.
Vediamo ogni punto nel dettaglio.
Architettura dell’informazione e struttura del menu
Un sito eCommerce efficace inizia da una struttura informativa solida, che consenta agli utenti di orientarsi con facilità. L’architettura dell’informazione definisce come sono organizzati i contenuti, mentre il menu rappresenta la porta d’ingresso per esplorare il catalogo.
Un menu ben progettato deve:
- Riflettere la logica dell’utente, non quella dell’azienda;
- Suddividere le categorie in modo chiaro, evitando sovrapposizioni o nomi ambigui;
- Offrire un accesso diretto ai prodotti più rilevanti (es. novità, best seller, promozioni);
- Adattarsi al numero di categorie: per strutture complesse, un mega menu può migliorare la visibilità e ridurre il numero di clic.
È utile affiancare al menu anche breadcrumb dinamici, che aiutino l’utente a capire in quale punto del sito si trova, specialmente in percorsi profondi. Inoltre, la struttura del menu deve essere ottimizzata per il mobile, preferendo soluzioni come hamburger menu o menu espandibili, con un touch target adeguato.
Un’architettura efficace riduce il tempo necessario per trovare un prodotto e aumenta la probabilità che l’utente completi il suo percorso di acquisto senza frustrazioni.
Ricerca interna e filtri: usabilità e pertinenza
In un catalogo ricco, la funzione di ricerca interna e i filtri avanzati sono strumenti essenziali per aiutare l’utente a trovare ciò che cerca nel minor tempo possibile.
La UX di una ricerca efficace si basa su:
- Algoritmi intelligenti, in grado di gestire sinonimi, errori di digitazione e autocomplete;
- Suggerimenti dinamici, che anticipano le esigenze dell’utente (es. “prodotti più cercati”, “categorie corrispondenti”);
- Risultati ordinati per rilevanza, con possibilità di applicare filtri anche dopo la ricerca.
I filtri di navigazione devono essere visivamente chiari e facilmente selezionabili. È fondamentale che:
- Le etichette siano comprensibili anche per utenti non esperti;
- Siano previsti filtri combinabili (es. colore + taglia + fascia di prezzo);
- L’interfaccia mantenga i filtri attivi visibili, con possibilità di deselezionarli;
- Il caricamento dei risultati sia rapido (idealmente con AJAX o load asincrono).
Infine, è utile monitorare le ricerche più frequenti per ottimizzare la struttura del sito e individuare opportunità di miglioramento SEO o di catalogo.
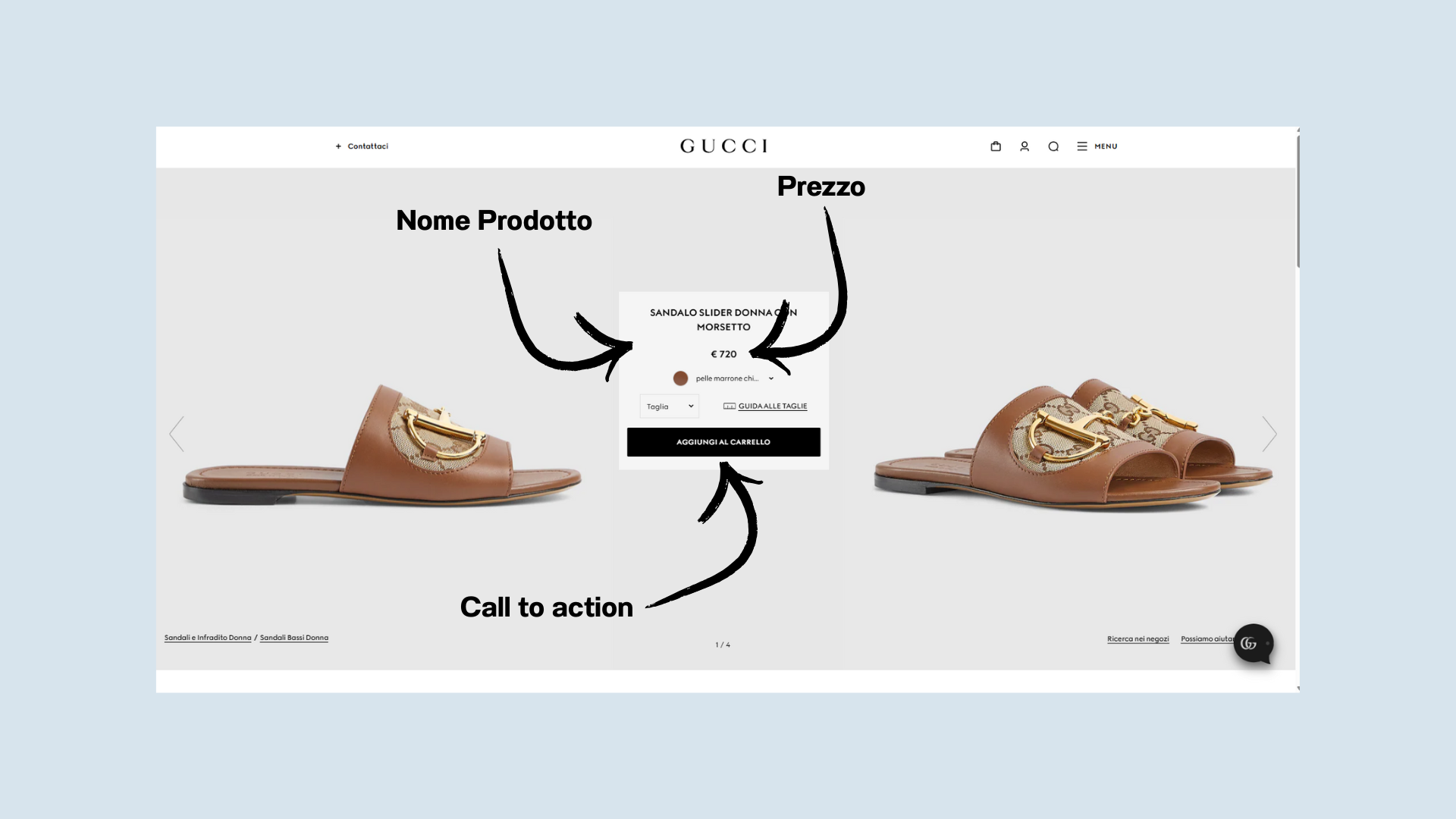
Schede prodotto: immagini, CTA, descrizioni e microinterazioni
La scheda prodotto è il cuore di ogni eCommerce. È il punto in cui l’utente decide se acquistare o meno. Una UX ben progettata in questa pagina può fare la differenza tra una conversione e un abbandono.
Ecco gli elementi chiave:
- Immagini ad alta qualità, zoomabili, con gallery chiare e possibilità di mostrare il prodotto in uso o in varianti (es. colore, angolazioni);
- Titolo, prezzo e CTA (call to action) subito visibili, con layout mobile-friendly;
- Descrizione sintetica + dettagli tecnici: strutturare le informazioni in blocchi leggibili, usando tab, accordion o bullet point;
- Microinterazioni: notifiche visive al click su “Aggiungi al carrello”, messaggi dinamici sulla disponibilità o offerte limitate, badge (“Best Seller”, “Spedizione gratuita”).
A livello UX writing, è fondamentale usare testi orientati al beneficio (“Ti piacerà perché…”), evitare frasi generiche e adattare lo stile al target.
Infine, inserire elementi di fiducia come:
- Recensioni certificate
- Garanzie e politiche di reso
- Tempi di consegna precisi
Tutti questi aspetti contribuiscono a ridurre l’incertezza e rafforzare la decisione d’acquisto.

Navigazione mobile e velocità del sito
Il mobile commerce rappresenta oggi oltre il 60% degli acquisti online. Ciò rende la progettazione mobile non un’aggiunta, ma una priorità assoluta. L’ottimizzazione UX su dispositivi mobili richiede uno studio specifico di layout, velocità e interazioni touch.
Aspetti da considerare:
- Interfaccia responsive fluida, senza elementi fuori schermo o ingrandimenti forzati;
- Touch target ottimizzati, con pulsanti ben distanziati e facilmente cliccabili con il pollice;
- Input facilitati, con tastiere adatte al tipo di campo (numerica per telefono, email con “@” ecc.);
- Speed UX: ogni secondo di ritardo riduce sensibilmente il tasso di conversione. È cruciale ottimizzare immagini, usare lazy loading e ridurre le chiamate al server.
Anche le animazioni o gli slider devono essere testati su mobile: elementi che funzionano bene su desktop possono rallentare la UX mobile o risultare ingombranti.
Un sito mobile ben progettato non solo aumenta le vendite, ma migliora l’indicizzazione SEO (Google usa la mobile-first indexing) e riduce il bounce rate.
Accessibilità: progettare per tutti gli utenti
Una UX realmente inclusiva considera anche utenti con disabilità temporanee o permanenti. Rendere un eCommerce accessibile non è solo un dovere etico, ma anche un vantaggio competitivo.
Principi fondamentali:
- Testi con contrasto adeguato e dimensioni leggibili;
- Navigazione da tastiera completa (senza bisogno di mouse);
- Compatibilità con screen reader: descrizioni alternative alle immagini, titoli ben strutturati (H1, H2…);
- Feedback visivi e uditivi per azioni importanti (es. conferma ordine);
- Evita elementi solo grafici per trasmettere informazioni (es. pulsanti senza etichette testuali).
Investire in accessibilità significa raggiungere un pubblico più ampio e migliorare l’esperienza anche per utenti senza disabilità, ad esempio in condizioni di scarsa illuminazione o su dispositivi datati.
Fiducia e trasparenza: recensioni, pagamenti, resi
In un mercato affollato e competitivo, costruire fiducia è essenziale. La UX deve facilitare la trasparenza e ridurre ogni elemento di dubbio, specialmente nelle fasi più sensibili come il pagamento o la gestione dei resi.
Elementi di fiducia da integrare:
- Recensioni verificate, con punteggio medio e possibilità di filtrare per valutazione;
- Badge di sicurezza visibili (SSL, certificazioni, brand affidabili nei metodi di pagamento);
- Politiche chiare di reso, garanzia e spedizione, presentate in modo leggibile;
- FAQ ben organizzate e visibili nel funnel (es. “Quanto tempo per la consegna?”, “Come posso restituire un prodotto?”);
- Live chat o assistenza immediata, che umanizzano il contatto e aumentano la percezione di affidabilità.
Più un utente si sente al sicuro e informato, più è disposto a completare l’acquisto. La UX ha il compito di integrare questi elementi in modo naturale e sempre visibile.
Errori comuni da evitare nella UX di uno shop online
Anche i migliori eCommerce possono perdere vendite a causa di errori di UX apparentemente minori, ma che, sommati, generano attrito, confusione o sfiducia nel visitatore. In un ecosistema digitale dove l’utente è sempre più abituato a esperienze rapide, fluide e intuitive, ogni dettaglio che non risponde a queste aspettative può tradursi in un carrello abbandonato o in un’opportunità persa.
Riconoscere e correggere gli errori più comuni è il primo passo per migliorare la performance complessiva del sito. Alcuni di questi errori derivano da scelte progettuali poco ponderate, altri da eccessiva complessità, altri ancora da un’eccessiva attenzione al “bello” a discapito del “funzionale”.
In questa sezione analizziamo 5 tra gli errori più diffusi:
- Troppe distrazioni nella pagina prodotto
- Flussi di checkout complicati o frammentati
- Mancanza di feedback all’utente
- Filtri poco usabili o mal progettati
- UX mobile trascurata o non testata
Vediamoli uno per uno.
Troppe distrazioni nella pagina prodotto
La pagina prodotto dovrebbe essere focalizzata su un obiettivo chiaro: facilitare la decisione d’acquisto. Tuttavia, molti eCommerce commettono l’errore di sovraccaricare la pagina con elementi secondari che distolgono l’attenzione dell’utente.
Banner promozionali, pop-up invasivi, caroselli automatici, suggerimenti multipli, messaggi di iscrizione alla newsletter: tutto questo, se non dosato con attenzione, può creare rumore e rendere difficile la lettura delle informazioni principali.
Una UX efficace in questo contesto si basa su:
- Gerarchia visiva chiara, che guidi lo sguardo su titolo, immagini, prezzo e CTA;
- Eliminazione delle distrazioni superflue, soprattutto nei primi secondi di permanenza;
- Riduzione dei messaggi concorrenti: se l’utente deve scegliere tra 3 call-to-action diverse (compra, scopri, iscriviti), rischia di non sceglierne nessuna.
La scheda prodotto non è il posto giusto per “dire tutto”: deve dire solo ciò che serve per convertire. Tutto il resto può (e deve) essere rimandato o integrato in modo discreto.
Flussi di checkout complicati o frammentati
Il checkout è uno dei momenti più delicati del funnel e ogni interruzione nel flusso può avere un impatto diretto sulle conversioni. Un errore molto comune è suddividere il processo in troppi step, oppure frammentarlo con richieste non necessarie.
Alcuni segnali di UX poco efficace in questa fase:
- Richiesta di registrazione obbligatoria prima dell’acquisto
- Mancanza di indicazioni su quanti step mancano alla conclusione
- Campi da compilare non pertinenti o ripetitivi
- Assenza di un riepilogo chiaro prima della conferma
Un buon flusso di checkout deve essere:
- Lineare, con passaggi logici e progressivi
Guidato, con feedback e messaggi chiari in caso di errore - Trasparente, senza sorprese nei costi o nei tempi
La regola d’oro: meno clic e meno frizioni possibili.
Mancanza di feedback utente
Ogni azione compiuta dall’utente deve generare una risposta chiara e immediata. Senza feedback, l’utente si sente perso o incerto, e potrebbe ripetere l’azione, abbandonare il processo o commettere errori.
Esempi tipici di mancanza di feedback:
- Nessuna conferma dopo il click su “Aggiungi al carrello”
- Errori nei form non evidenziati o poco visibili
- Pulsanti che non cambiano stato (es. da “inattivo” a “confermato”)
Le microinterazioni sono fondamentali: animazioni, colori, messaggi di stato, notifiche non invasive aiutano a creare un dialogo fluido tra sistema e utente.
Filtri inutili o malfunzionanti
Filtri mal progettati creano frustrazione. È un errore comune offrire:
- Troppe opzioni non rilevanti
- Categorie vuote (nessun risultato)
- Etichette poco comprensibili (“Collezione X” invece di “Primavera”)
- Filtri che resettano la pagina o cancellano le scelte precedenti
Un sistema di filtri efficace deve:
- Mostrare solo opzioni disponibili
- Essere combinabile (multi-selezione)
- Dare feedback in tempo reale sui risultati
- Essere mobile-friendly, accessibile e usabile anche da schermo piccolo
La UX qui è tutta questione di chiarezza, pertinenza e fluidità.
Versione mobile trascurata
Infine, uno degli errori più gravi e ancora diffusi: trascurare la UX su dispositivi mobili. Spesso l’esperienza è pensata su desktop e poi “adattata” per smartphone, senza veri test o ottimizzazioni specifiche.
Problemi comuni:
- Elementi troppo piccoli o vicini tra loro
- Caricamento lento
- Slider che non rispondono al tocco
- Form difficili da compilare
- Menu confusi o con categorie invisibili
La progettazione mobile-first non è più un’opzione: è la base. Un sito non testato accuratamente su mobile rischia di perdere la maggior parte delle opportunità di vendita.
Best practice per migliorare l’esperienza utente
Ottimizzare la UX di un eCommerce non significa rivoluzionare tutto da zero, ma applicare in modo strategico una serie di buone pratiche validate da analisi, test e casi reali. L’obiettivo è quello di guidare l’utente lungo un percorso coerente, ridurre le incertezze e massimizzare il valore percepito del brand.
In questa fase, è fondamentale un approccio data-driven: ogni scelta progettuale dovrebbe basarsi su insight misurabili, anziché su opinioni soggettive. UX design, UX writing e sviluppo front-end devono lavorare in sinergia, con un mindset centrato sul cliente e sulla continuità dell’esperienza.
In questa sezione analizziamo alcune delle best practice più efficaci:
- Design chiaro e gerarchia visiva solida
- Test A/B continui su layout e CTA
- Analisi comportamentale con heatmap e session recording
- Microcopy e UX writing orientato alla conversione
- Funzionalità avanzate che migliorano la navigazione e il ritorno
Vediamole una per una.
Design chiaro e gerarchia visiva ben definita
Il design di un eCommerce non deve solo “piacere”, ma funzionare. Questo significa costruire un’interfaccia visiva che guidi l’utente verso le azioni desiderate, eliminando ogni ambiguità.
Una buona gerarchia visiva si fonda su:
- Titoli e sottotitoli ben distinti, con l’uso di grandezze e pesi differenti
- Colori coerenti e funzionali, non solo estetici (es. colore dei bottoni CTA uniforme)
- Spaziature abbondanti che migliorano la leggibilità
- Contrasto elevato tra testo e sfondo, per facilitare la scansione visiva
L’obiettivo è che, a colpo d’occhio, l’utente capisca:
- Dove si trova
- Cosa può fare
- Qual è la prossima azione da compiere
Un design pulito non è solo bello da vedere: riduce il carico cognitivo e facilita la decisione d’acquisto.
Test A/B continui su CTA, layout e flussi
La UX efficace è frutto di ottimizzazione continua, non di scelte statiche. Il modo migliore per capire cosa funziona è testarlo sul campo, con A/B test strutturati.
Cosa testare:
- Colore, testo e posizione delle call-to-action
- Ordine e composizione dei blocchi nella pagina prodotto
- Presenza o meno di elementi fiducia (es. recensioni, badge)
- Checkout a più step vs one-page checkout
Ogni test dovrebbe essere impostato con:
- Un obiettivo chiaro (es. aumento tasso di conversione)
- Una sola variabile per volta
- Un periodo definito e un campione statisticamente significativo
I dati ottenuti guidano le scelte future e permettono di basare le decisioni su evidenze reali, non su supposizioni.
Heatmap e session recording: capire il comportamento reale
Osservare gli utenti mentre interagiscono con il sito è uno degli strumenti più potenti per migliorare la UX. Grazie a strumenti come Hotjar, Clarity o Smartlook, è possibile registrare sessioni, analizzare i movimenti del mouse e costruire heatmap di interazione.
Con queste informazioni puoi:
- Identificare i punti di abbandono più frequenti
- Capire dove si concentrano i clic e dove no
- Scoprire se i contenuti importanti vengono davvero visti
- Ottimizzare la posizione di bottoni e messaggi
Questi insight qualitativi, affiancati ai dati quantitativi di Google Analytics, aiutano a diagnosticare problemi invisibili e agire in modo chirurgico.

Microcopy e UX writing orientato alla conversione
Le parole contano. Una buona UX non si basa solo su layout e design, ma anche su testi chiari, coerenti e orientati all’azione.
Esempi di microcopy efficaci:
- “Ricevilo entro venerdì 28 giugno” (anziché “Spedizione rapida”)
- “Aggiungi al carrello” vs “Scopri di più”
- “Continua senza registrarti” per rendere più fluido il checkout
Il tono deve essere coerente con il brand, ma soprattutto utile: ogni testo deve guidare, rassicurare o attivare l’utente.
Evita testi vaghi, gergo tecnico o istruzioni nascoste. Scrivere in ottica UX significa parlare il linguaggio dell’utente, al momento giusto.
Funzionalità avanzate: wishlist, confronto, live chat
Per offrire un’esperienza realmente completa, è utile integrare funzionalità avanzate che migliorano la navigazione e la fidelizzazione.
Alcuni esempi:
- Wishlist: consente di salvare i prodotti per acquisti futuri
- Comparatore prodotti: utile in settori tecnici o con ampia gamma
- Live chat o chatbot: supporto immediato, aumenta la fiducia
- Notifica back-in-stock o price drop: strumenti di remarketing automatico
- Tracking ordine integrato: migliora la percezione di controllo da parte del cliente
Attenzione però: queste funzionalità devono integrarsi con il flusso UX esistente, non sovrapporsi. Ogni elemento va progettato per essere utile, non solo “di moda”.
La UX non è un dettaglio, è una strategia
In un mercato dove il prezzo non è più l’unico fattore competitivo, l’esperienza utente è ciò che può fare la differenza tra un eCommerce che vende e uno che viene abbandonato dopo pochi clic. Abbiamo visto come la UX impatti ogni fase del funnel, influenzando la percezione del brand, la semplicità di navigazione, l’efficienza del checkout e persino la soddisfazione post-acquisto.
Investire nella UX non è una spesa accessoria: è una scelta strategica che migliora la performance complessiva del sito, aumenta le conversioni e rafforza il legame con il cliente nel lungo termine.
Che tu stia progettando uno shop da zero o voglia ottimizzare una piattaforma esistente, il nostro consiglio è uno solo: ascolta i dati, osserva il comportamento degli utenti e metti sempre la semplicità al centro.
Vuoi migliorare la UX del tuo eCommerce?
In Spritzy aiutiamo aziende e brand a progettare esperienze digitali che convertono.
Dalla strategia alla prototipazione, dallo sviluppo alla misurazione delle performance, possiamo supportarti in ogni fase del progetto.