Uno dei numerosi aspetti che puoi gestire in maniera ottima nel tuo sito WordPress sono le tabelle. A differenza di altri widget, non esiste un widget Elementor Table nativo che ti permette di gestire la tabella all’interno dell’editing del page builder Elementor.
Ci sono numerosi addons per Elementor che garantiscono questa funzionalità, come Element Pack e crocoblock, ma sfortunatamente sono a pagamento. E non hanno nemmeno una versione free, se non per una demo o un periodo di prova limitato.
In questa guida invece ti mostreremo come editare tabelle in WordPress ed inserirle nella tua installazione Elementor, completamente in modalità gratuita, sfruttando il plugin TablePress e il widget Shortcode di Elementor.
Ma prima vediamo cosa sono e a cosa servono le table. E se hai bisogno di creare la tua Elementor Table con WordPress, abbiamo un servizio di assistenza completamente dedicato: Assistenza Elementor.
Table: cosa sono e a cosa servono
Le tabelle sono utilissimi strumenti visivi che permettono di organizzare, confrontare e scomporre i dati. Ma soprattutto permette di farlo in modo tale che i visitatori del sito web possano comprendere ciò che vedono in maniera immediata.
Fino a pochissimi anni fa in qualsiasi sito web era necessario creare le tabelle manualmente in HTML, scrivendo ogni riga ed ogni colonna della tabella. In relazione a questo è facile comprendere che le tabelle dei siti web meno recenti spesso non si adattano bene a schermi più piccoli. Come quelli dei dispositivi mobile.
Adesso invece ci sono plugin, come TablePress che vedremo più avanti, che permettono di creare tabelle senza il minimo sforzo, e senza alcuna conoscenza approfondita di HTML.
Il motivo principale per cui si utilizzano le tabelle è quello di mostrare numerosi dati in maniera chiara e comprensibile al visitatore del sito web.
Ci sono tabelle che mostrano un elenco lunghissimo di dati, come l’elenco dei pazienti che ogni giorno un medico deve visitare. Ma ci sono anche tabelle che richiamano alla mente i Pitch. Ovvero tabelle che mostrano il tuo prodotto o servizio, in relazione ai competitor sul mercato. Evidenziandone punti di forza e vantaggi nello sceglierlo.

Elementor Table con Table Press
In apertura di questa guida abbiamo già definito che non esiste un widget Elementor Table nativo di Elementor per creare tabelle.
La soluzione migliore e più affidabile è quella di utilizzare il plugin TablePress.
Il perché di questa scelta ti risulterà più chiaro andando avanti nella lettura di questa guida.
TablePress infatti non solo è il plugin più popolare per la creazione di tabelle in WordPress. È anche il plugin più facile da usare, adatto per i più principianti e con una gestione intuitiva di tutti gli aspetti, attraverso schermate semplici da comprendere e configurare.
TablePress non permette solo di creare tabelle ex novo. Consente di importare dati esistenti da altri formati (Excel, CSV, HTML e Json). E allo stesso tempo permette di esportare i nostri dati nel formato che più desideriamo, per utilizzarli altrove.
Ma le funzionalità di Table Press non finiscono qua. Permette anche di inserire filtri di ricerca all’interno delle colonne delle tabelle. Permette di salvare le tabelle in PDF, e molto altro ancora.
Vediamo come costruire una tabella in Elementor utilizzando TablePress.

Creare una Elementor Table in 5 step
Creiamo la prima Elementor Table con TablePress ed importiamola all’interno dell’editing di Elementor, in 5 semplici passaggi guidati.
Installa e Attiva TablePress
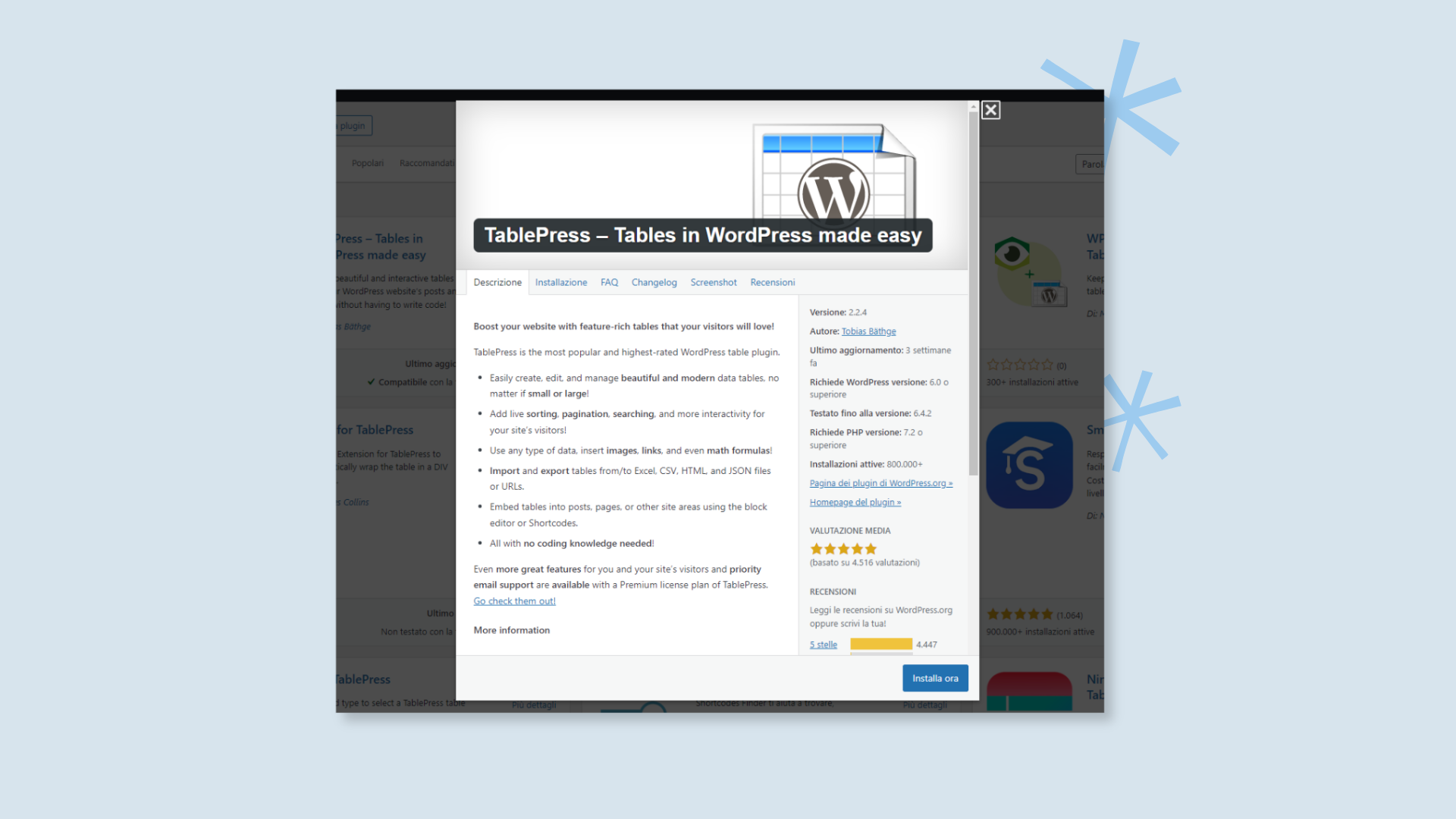
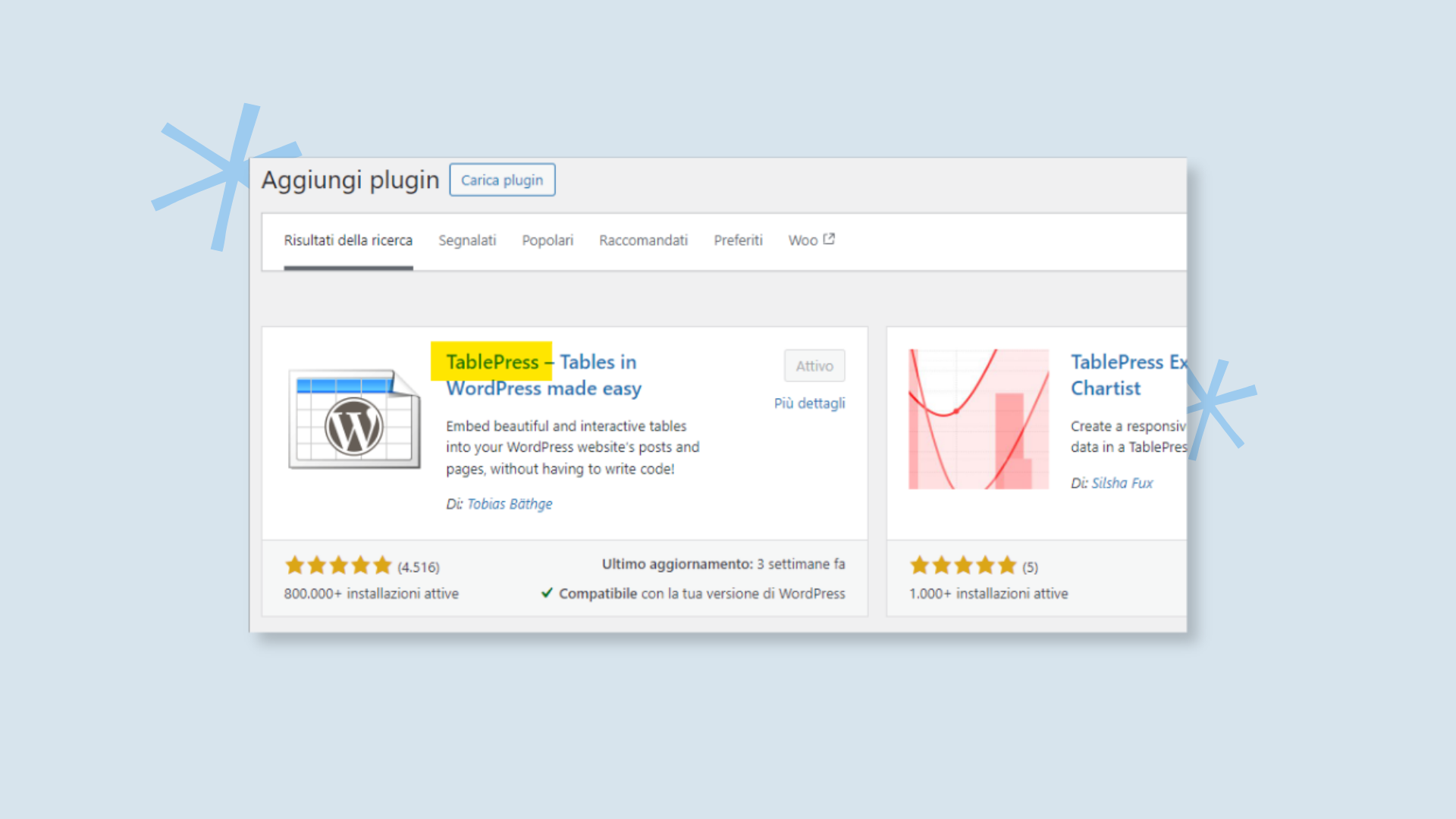
Il primo passaggio è quello di installare ed attivare il plugin TablePress. Per farlo, accedi alla tua installazione WordPress > Plugin > Aggiungi Nuovo. Cercalo per nome ed installalo. Una volta installato non dimenticare di attivarlo.

Crea la prima tabella
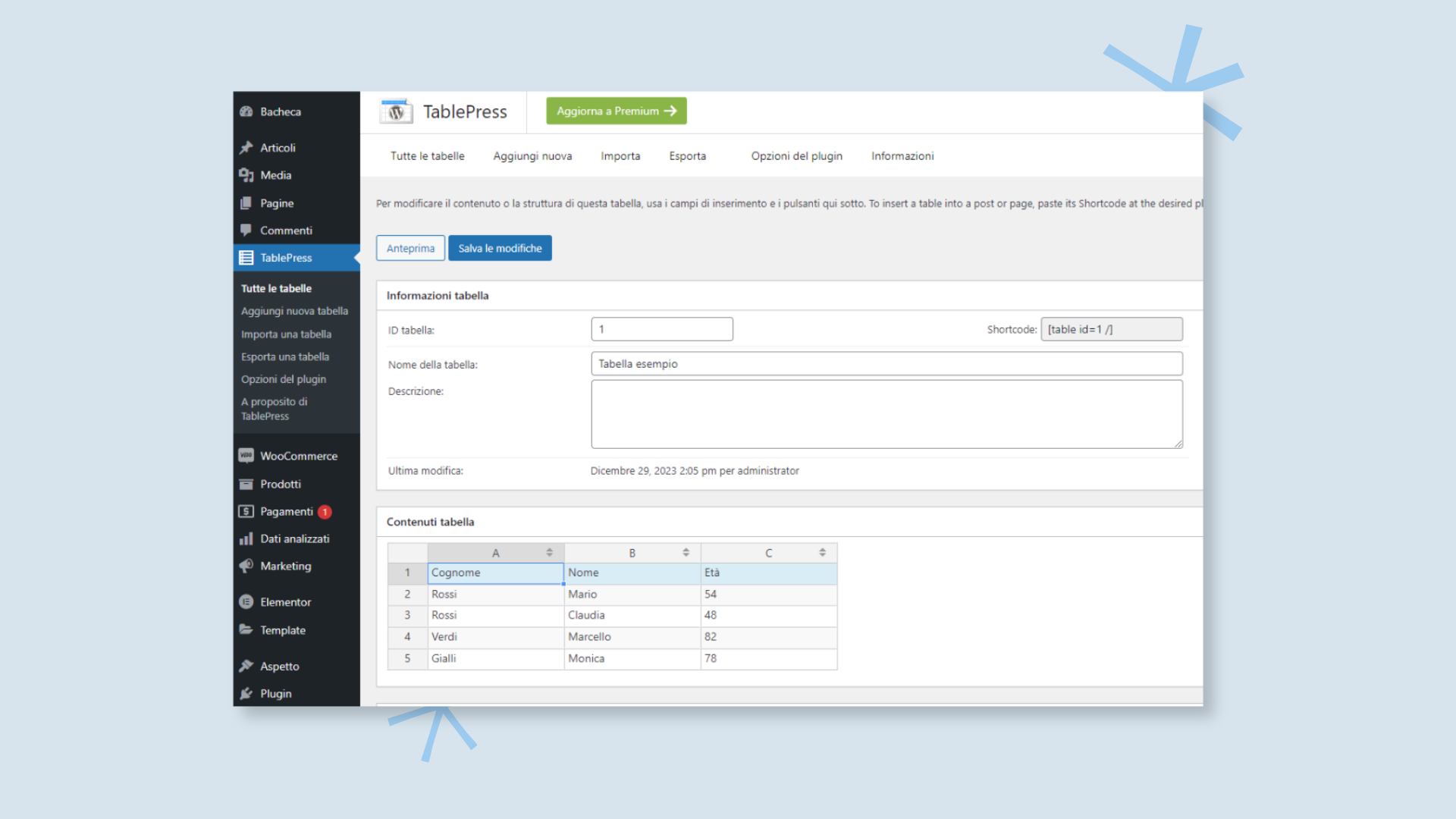
Una volta installato il plugin puoi iniziare già ad utilizzarlo. Noterai che nella sidebar laterale del backend di WordPress è comparsa una nuova voce di navigazione: TablePress. Da lì è possibile gestire tutte le informazioni e le caratteristiche delle Elementor Table che vuoi creare.
Per prima cosa clicca su Aggiungi nuova tabella per iniziare a creare la tua prima tabella.
Scegli il nome della tabella, una descrizione e il numero di righe e colonne che la tabella deve avere. Dopodiché clicca su Aggiungi tabella.
A questo punto la tabella è stata creata e puoi iniziare a popolarla con i dati che deve contenere. Per farlo è semplicissimo. Clicca su ogni cella e riempila con il proprio contenuto. Come se stessi lavorando su un file Excel o un foglio Google.
TablePress ti permette di editare live la tua Elementor Table. Infatti puoi trascinare i vari elementi per ordinarli e puoi spostare le colonne. E grazie alle freccette vicino alle etichette di ogni colonna puoi ordinare il contenuto come preferisci.

Configura le opzioni avanzate
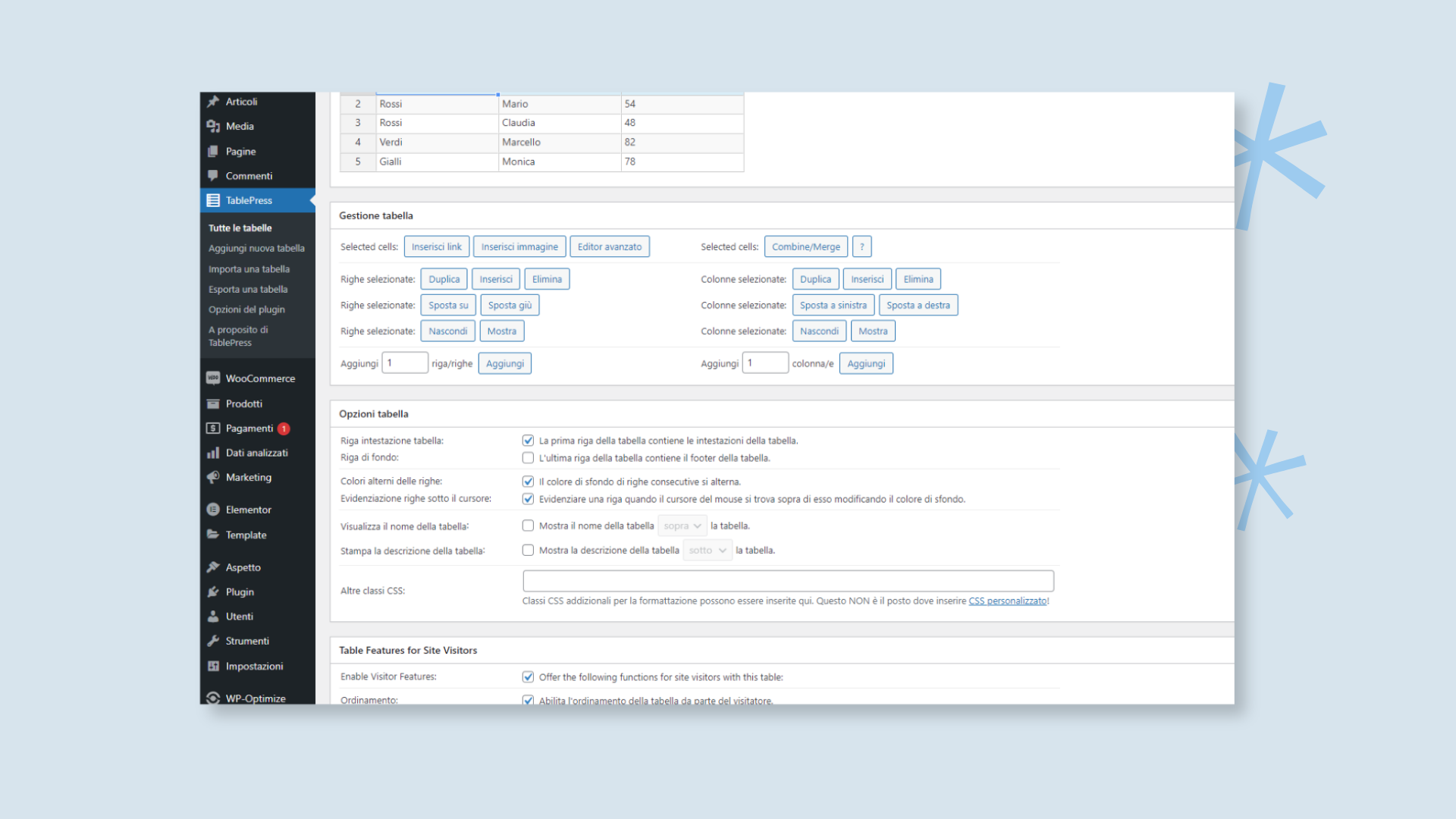
Una volta riempita la tabella con i dati che vuoi che gli utenti visualizzano puoi continuare a scrollare in basso. Così da configurare correttamente tutte le caratteristiche della tua tabella.
In breve, TablePress permette di gestire una serie importante di aspetti della tua tabella:
- Inserire immagini e link all’interno delle celle;
- Selezionare più righe e colonne e decidere che farne (duplicarle, rimuoverle, spostarle);
- Più aggiungere righe e colonne ulteriori, se ti fossi scordato qualcosa nello step di creazione iniziale;
- Puoi gestire lo stile della tabella: se visualizzare l’header in maniera diversa e se applicare dei colori alternati per le righe;
- Puoi settare una serie di parametri per definire al meglio ciò che il visitatore può fare, in merito a filtrare le colonne, effettuare delle ricerche nella tabella, ecc ecc.
Una volta che hai settato le caratteristiche della tabella, puoi pubblicarla online.

Visualizza la tua Elementor Table
A questo punto la tabella è stata creata e pubblicata. Non resta che andare a farla comparire nella nostra pagina, nella posizione che vogliamo.
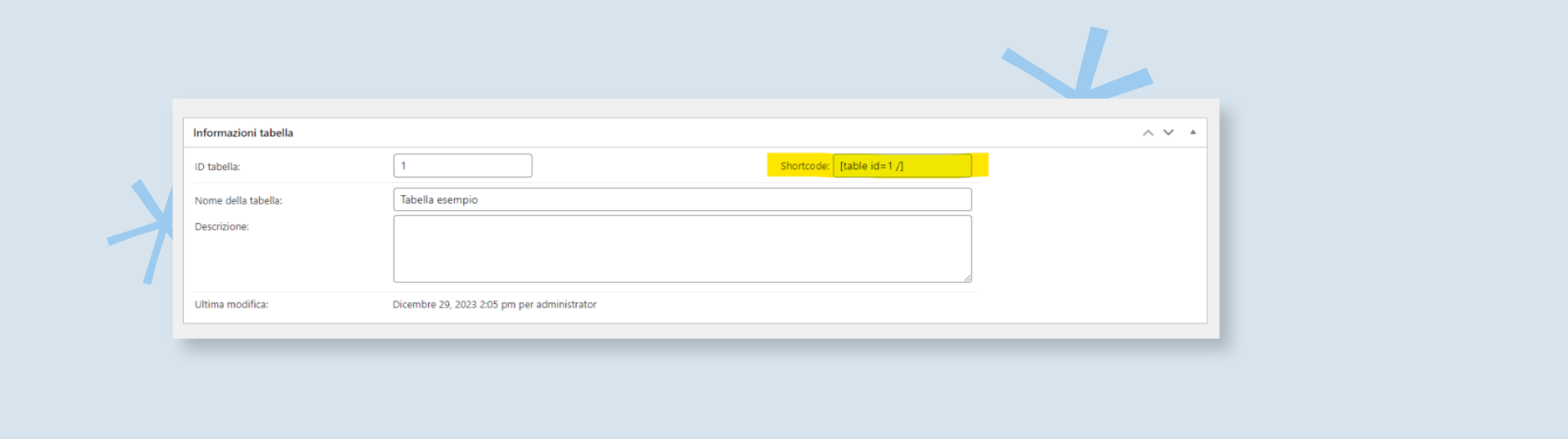
Per farlo, nella tua tabella, sotto la voce Informazioni tabella c’è un parametro che si chiama Shortcode. Questo è lo shortcode da richiamare all’interno dei contenuti in cui vogliamo far comparire la tabella, per mostrarla correttamente.
Pertanto come prima cosa, copia lo shortcode.

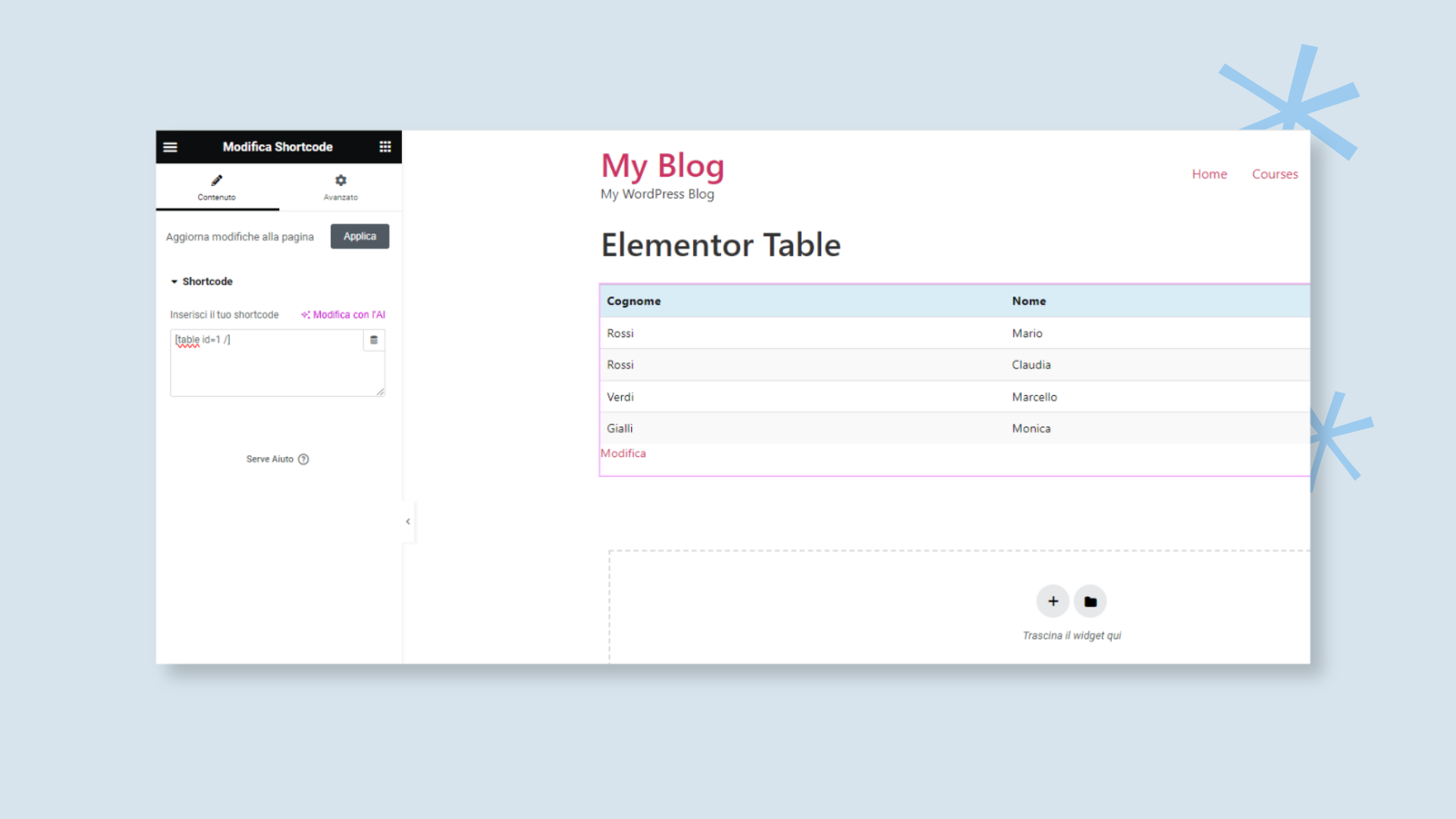
Dopodiché apri il contenuto che mostrerà la tabella creata con il tasto Modifica con Elementor. Cerca il widget Shortcode e trascinalo nella posizione che ritieni adatta alla visualizzazione della tua Elementor Table.
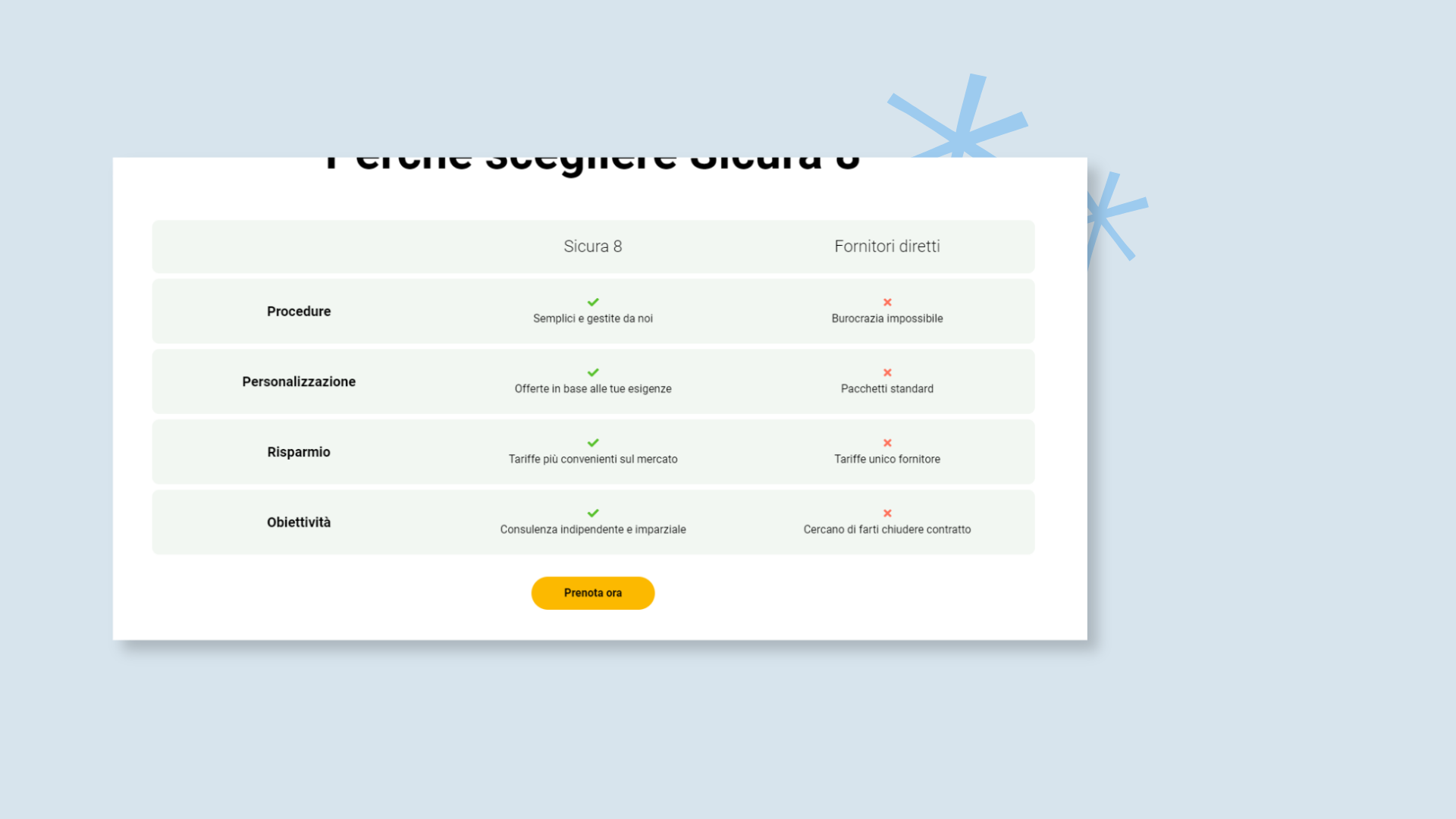
All’interno del widget incolla lo shortcode precedentemente copiato e la tua tabella comparirà all’interno della pagina. In maniera corretta e con tutti i dati da te inseriti.

Dovresti vedere tutto correttamente come nella schermata riportata. Se così non fosse nessun problema. Il tuo Elementor potrebbe non mostrare l’anteprima degli shortcode. Ma se salvi e pubblichi la tua pagina, vedrai senz’altro la tabella se alcun problema.
E se voglio modificare la mia tabella?
Se a un certo punto ti accorgi che la tua tabella ha bisogno di qualche modifica, magari per inserire dei nuovi dati, oppure per aggiornarne alcuni, il modo per modificarla è semplicissimo.
Accedi al tuo WordPress > TablePress > Tutte le tabelle, scorri sulla tabella da modificare e clicca su Modifica.
Gioca con la tabella e modifica tutto ciò che vuoi. Dopodiché Salva le modifiche e come per magia la tabella si aggiornerà in tutte le pagine e tutti i post che la mostrano, senza il bisogno di compiere ulteriori azioni.
Ve l’avevamo detto vero che TablePress è la migliore soluzione per creare la tua Elementor Table?! 🤣
Elementor Table con TablePress: qualcosa in più che devi sapere
All’interno della schermata TablePress della tua installazione WordPress, è possibile compiere altre azioni importanti:
- Importare una tabella: nella sezione Importa scegli la tabella che vuoi importare. Il tutorial magico e guidato ti accompagnerà in tutti i passaggi per rendere l’importazione semplice e gestirla come tu desideri;
- Esportare una tabella: hai creato una tabella sul tuo sito e vuoi utilizzarla altrove? Nessun problema. Nella tab Esporta è possibile decidere come esportare la propria tabella, il formato, e tutte le informazioni a riguardo;
- Cambiare lo stile della tabella: nella tab Opzioni del plugin è possibile inserire un po ‘ di CSS personalizzato, per modificare lo stile della tabella. Ci vogliono un po ‘ di conoscenze del linguaggio CSS, ma TablePress stesso mette a disposizione un link con tutta la documentazione utile.

Puoi inoltre decidere di effettuare l’upgrade al piano premium di TablePress, che ti garantisce l’accesso ad una serie di features sviluppate per migliorare la tua Elementor Table.
E renderla così magnifica. Ad esempio con un piano premium avrai accesso a:
- Tabelle Responsive, al 100%;
- Pulsanti in tabella, per inserire dei pulsanti all’interno delle celle della tua tabella;
- Fissare Header, Righe e Colonne, per scorrere al meglio tabelle con tanti dati di cui alcuni vuoi tenerli sempre sott’occhio;
- E molto altro ancora. Il consiglio è quello di farsi un giro tra le feature premium e vedere se puoi averne bisogno.
Recap finale
In questa guida abbiamo visto come “sopperire” al meglio alla mancanza di un widget Elementor Table da parte di Elementor. Abbiamo visto come creare una tabella con TablePress e renderla visibile all’interno dell’editing di Elementor.
Abbiamo capito come settare una tabella, riempirla di dati. Come importare o esportare una tabella e quali opzioni guardare per cambiarne lo stile e renderla indimenticabile.
TablePress è la migliore soluzione per creare tabelle in WordPress e richiamarle all’interno dei contenuti. Siano essi sviluppati con Elementor oppure no.
Un plugin totalmente gratuito, che ha anche delle funzionalità aggiuntive attraverso un piano premium. Il massimo che possiamo desiderare.
Adesso non ti resta che continuare a lavorare con le tue tabelle. E se hai bisogno di aiuto ricorda che noi di Spritzy abbiamo un servizio ad hoc di assistenza per la tua installazione WordPress: contatta l’Assistenza Elementor.