Con Elementor puoi costruire il tuo sito web senza scrivere una riga di codice. Grazie al page builder numero uno per WordPress, puoi dar vita al sito internet della tua attività, dando libero sfogo alla tua creatività. Ad esempio potresti voler inserire un fantastico slider a scorrimento nella tua homepage. Per questo abbiamo scritto questa guida su Elementor Slider, e come realizzarlo.
All’interno di Elementor sono presenti numerosi widget che danno un tocco di dinamicità e creatività al tuo sito web. Sia nella versione Free che in quella PRO del plugin puoi beneficiare di numerosi componenti per creare slider e caroselli, a seconda delle necessità.
Prima di scoprire le possibilità che Elementor mette a disposizione, capiremo che cos’è uno slider e perché dovremmo utilizzarlo. Andremo poi a guardare tutti i widget utili per creare degli elementi a scorrimento, fino alla costruzione di un Elementor Slider a tutto schermo.
Nel creare il tuo slider ricorda: se avessi bisogno di supporto abbiamo il team di Spritzy a completa disposizione per un’Assistenza Elementor dedicata ad ogni esigenza.

Cos’è uno slider e i vantaggi nell’utilizzarlo
Sicuramente navigando nel web ti sarai imbattuto diverse volte in tipi diversi di slider.
Tieni presente che una serie di immagini che scorrono orizzontalmente una dopo l’altra è già un buon esempio di slider.
Uno degli esempi di slider più famosi e noto a tutti è quello di Netflix, ovvero della modalità di scelta del film preferito, senza dover scrollare verticalmente la pagina, ma aspettare che i film scorrono orizzontalmente uno dopo l’altro.
Più in generale “uno slider è una sequenza di contenuti (immagini, video, sezioni, articoli) che scorrono automaticamente all’interno di uno stesso spazio su un sito web”.
Lo slider nasce per diversi scopi, per mostrare immagini diverse di una stessa location, per comunicare in maniera visivamente carina i vantaggi nello scegliere il proprio servizio. Ma i vantaggi principali sono sostanzialmente 3:
- Mostrare una successione di elementi e di informazioni, senza che l’utente stacchi visivamente gli occhi dallo stesso punto della pagina, o compia qualsiasi azione;
- Attrarre visivamente l’utente esprimendo naturalezza ed emozionalità;
- Convertire utenti in clienti, mostrando immagini di impatto e slogan chiari e concisi che restano ben impressi nella mente del visitatore.
Per una giusta informazione è bene tenere a mente che slider o carosello sono sinonimi. Entrambe le definizioni identificano la stessa tipologia di elementi.
Vediamo adesso tutti i widget che puoi utilizzare per creare il tuo Elementor Slider, in base alle necessità e alle tipologie di contenuti che vuoi veicolare.

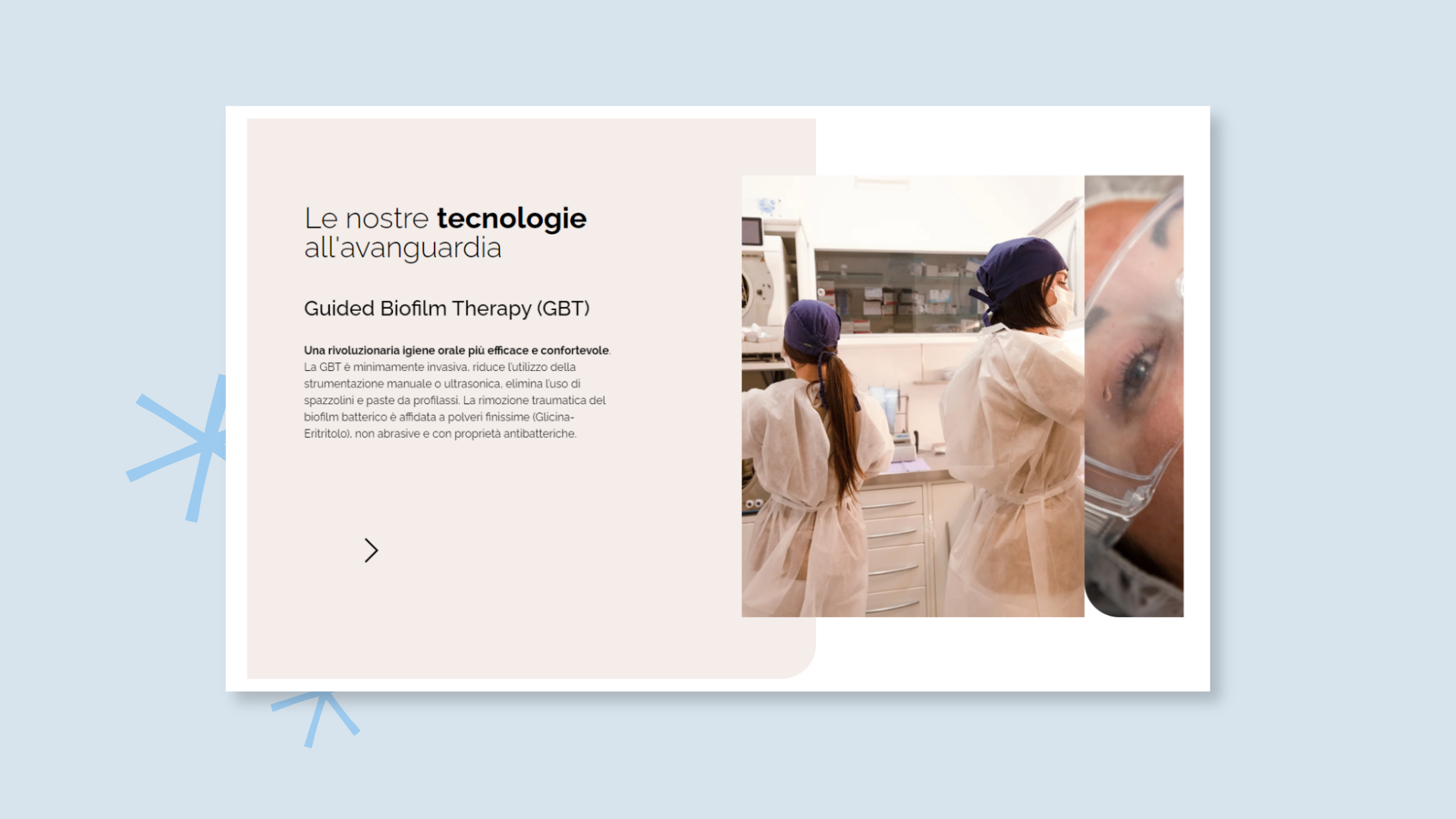
In foto un Elementor Slider complesso, costituito da uno slider principale, che mostra le tecnologie, e uno slider secondario che mostra 3/4 foto per ogni tecnologia.
Elementor Slider: tutti i widget disponibili
Elementor mette a disposizione nativamente ben 6 widget per creare slider o caroselli. 1 nella versione FREE del plugin, gli altri utilizzabili solamente con una licenza PRO.
Elementor Slider con:
- Images Carousel Widget;
- Media Carousel Widget;
- Testimonial Carousel Widget;
- Reviews Widget;
- Loop Carousel Widget;
- Slides Widget.

Images Carousel Widget

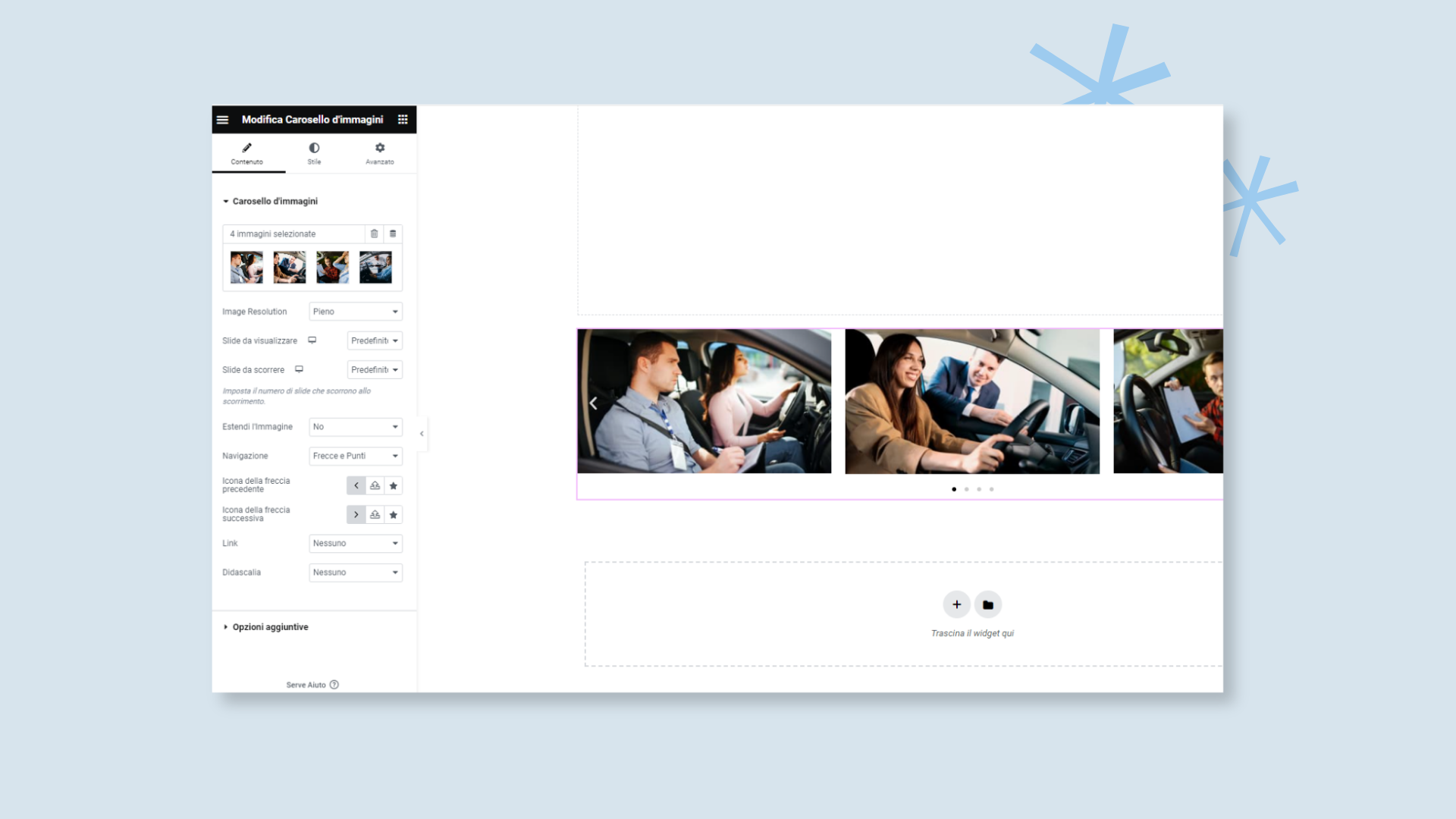
Il widget Images Carousel è perfetto per creare Elementor Slider di immagini. Ed è l’unico elemento di slider disponibile nella versione FREE di Elementor.
In maniera semplice e intuitiva puoi scegliere quali immagini visualizzare, decidere quante allo stesso momento, come scorrerle. Se utilizzare frecce e punti per aiutare nella navigazione. La distanza tra ogni immagine e molto di più. È sufficiente avere una leggera dimestichezza delle tab di Elementor, e poi il risultato sarà solamente la tua creatività.
In questo widget ricorda che puoi mostrare lo scorrimento di sole immagini.
Media Carousel Widget

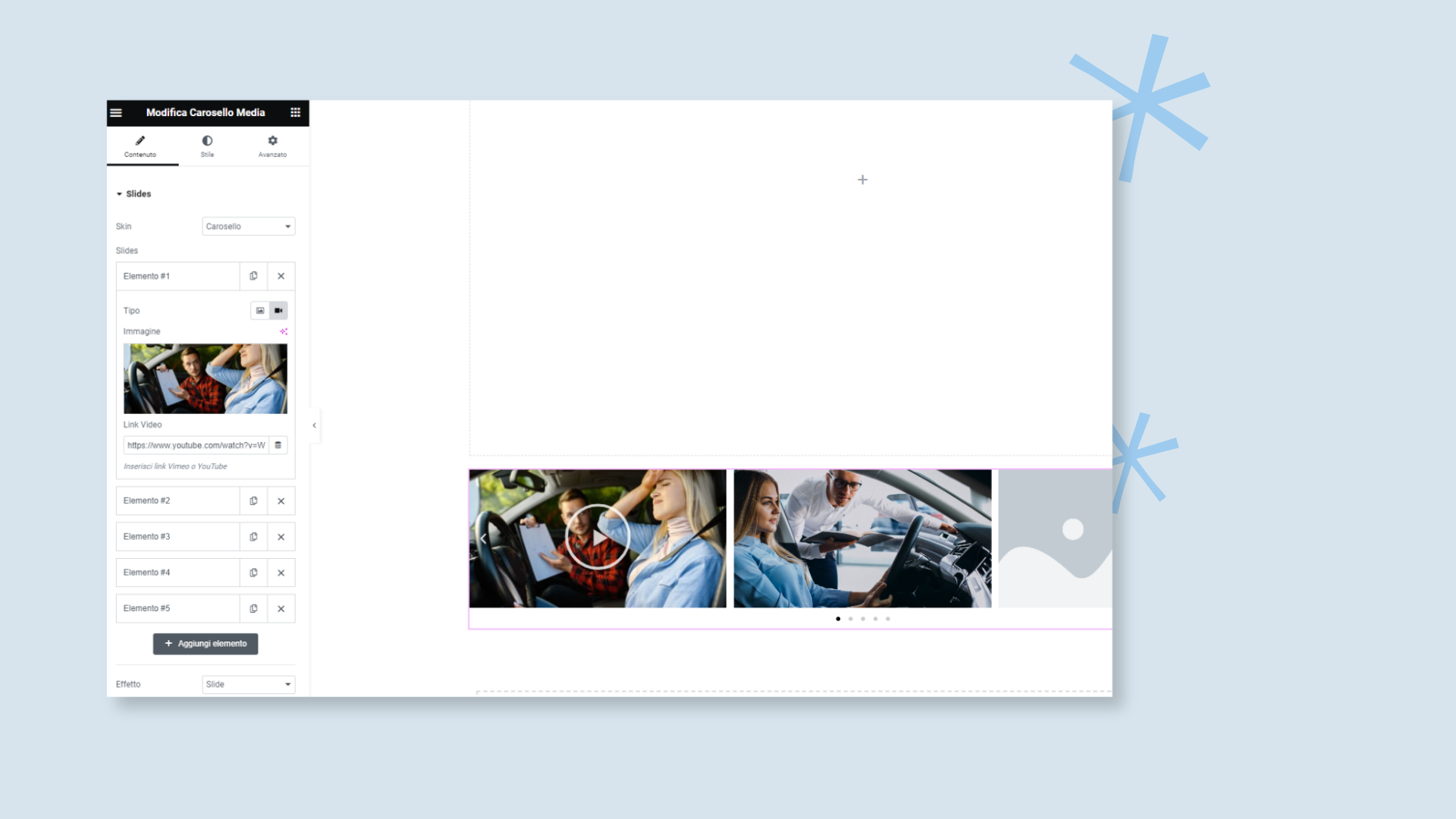
Il widget Media Carousel è l’evoluzione perfetta del carosello di immagini. È disponibile nella versione PRO di Elementor, e a differenza del precedente permette di creare fantastici slider contenenti sia media video che media immagini.
Molto facile da utilizzare. È possibile creare un certo numero di elementi pari ai contenuti che vogliamo mostrare. E per ogni contenuto possiamo scegliere la sorgente di origine, caricare un’immagine o un video, oppure mostrare un video ospitato su altre piattaforme come YouTube. È possibile inoltre personalizzare ogni singolo contenuto, inserendo un link a piacere.
Come per il precedente widget anche sul Media Carousel è possibile decidere quante slide visualizzare, la distanza tra ogni elemento e tutte le caratteristiche necessarie per aiutare nella visualizzazione e nella navigazione dei contenuti.
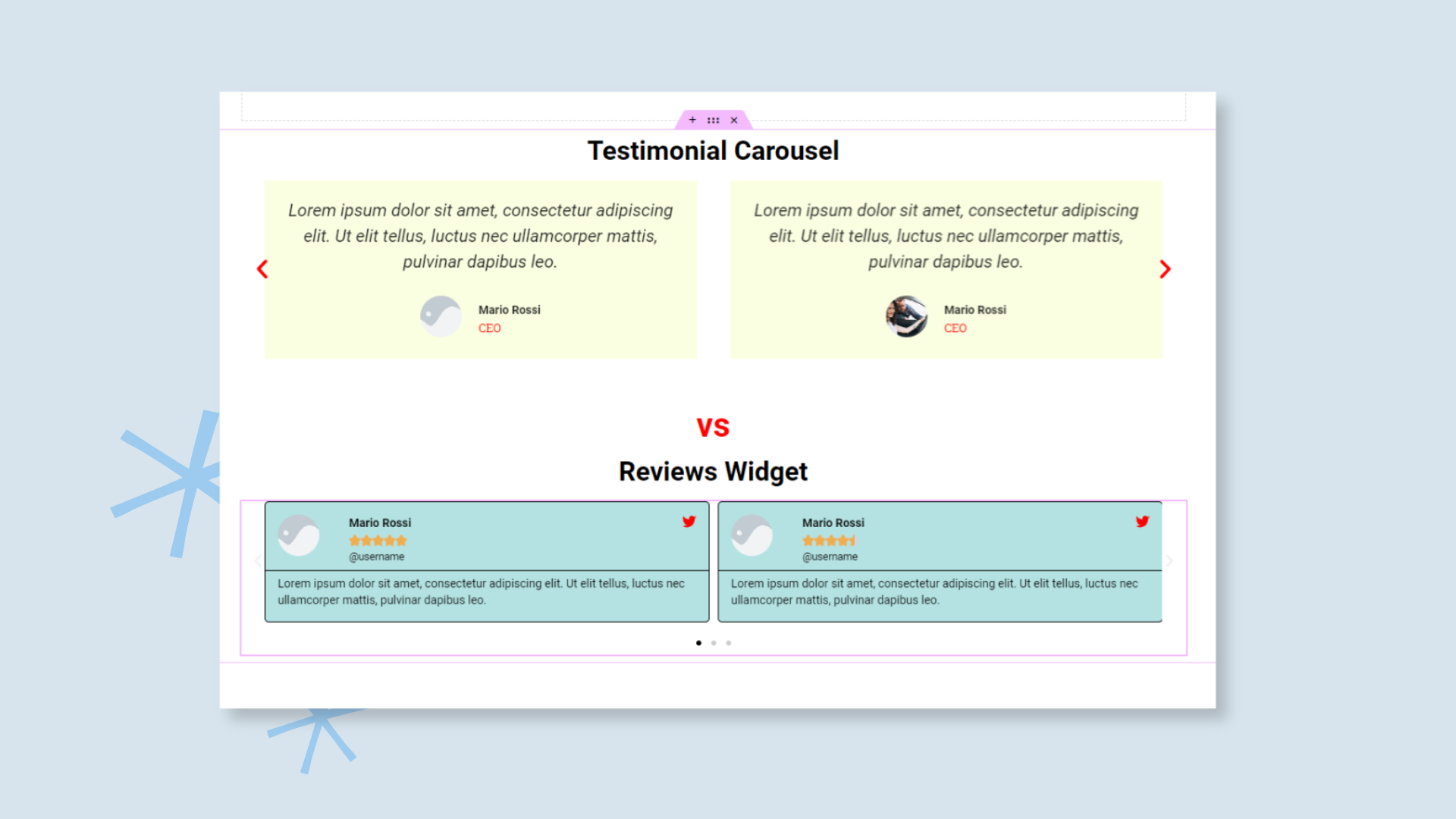
Testimonial Carousel Widget

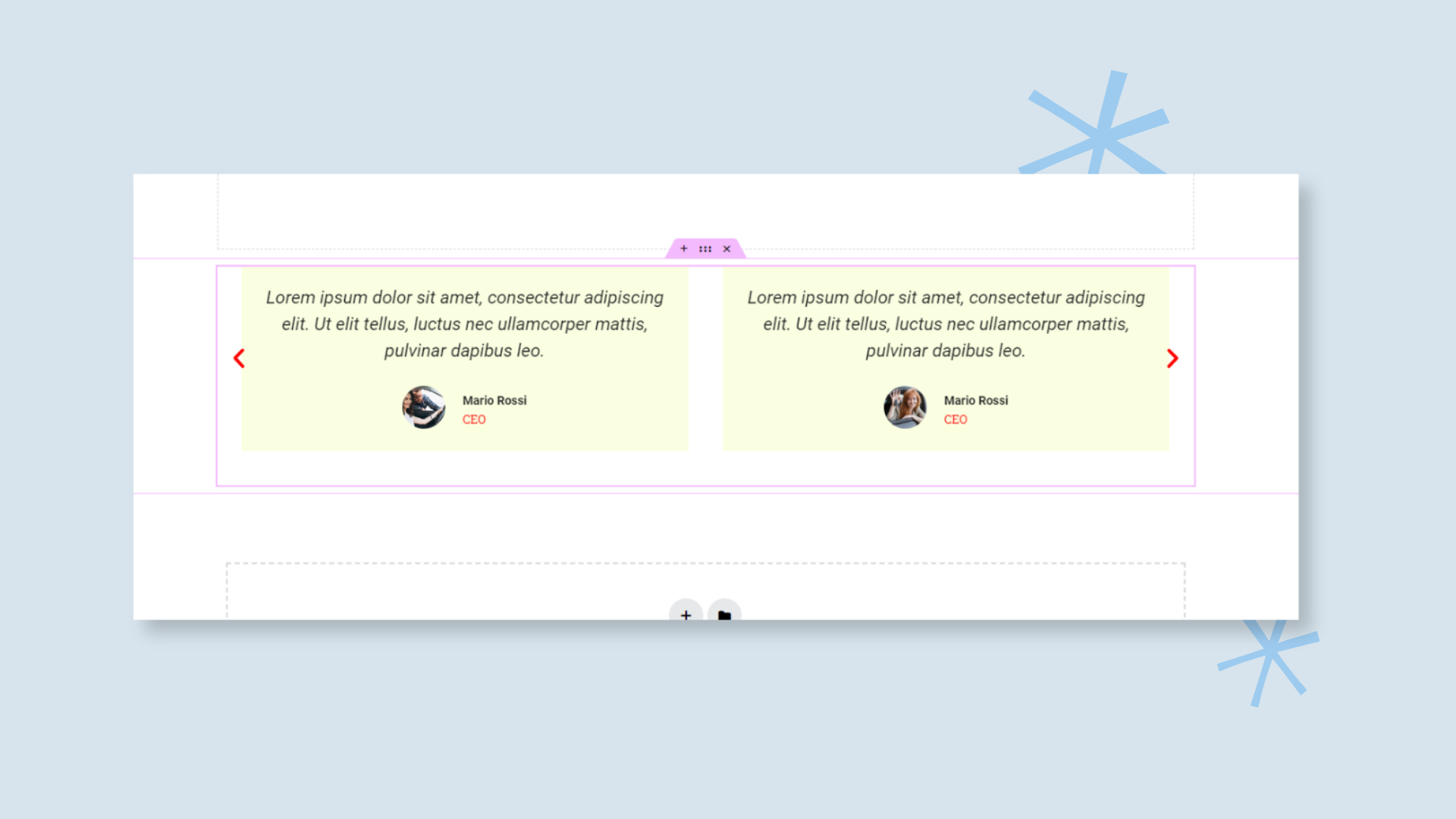
Il widget Testimonial Carousel è l’Elementor Slider perfetto per mostrare cosa i clienti pensano di te. Del prodotto che hai venduto loro o del servizio che hai proposto.
Come il Media Carousel, anche questo widget è disponibile solo nella versione PRO del plugin Elementor.
Testimonial Carousel è utilizzabile allo stesso modo del widget Media Carousel. Solo che, a differenza di questo, deve essere utilizzato per mostrare le recensioni dei tuoi clienti, il loro punto di vista. E non immagini e video.
In modo semplice ed intuitivo puoi aggiungere / modificare / rimuovere recensioni dal carosello. Puoi inserire il nome di chi recensisce, il suo titolo lavorativo, un’immagine e il pensiero lasciato. Puoi aggiungere quante recensioni vuoi e decidere quante visualizzare su ogni tipologia di schermo.
Insomma, se stai realizzando una landing per vendere il tuo prodotto o acquisire nuovi clienti, questo widget fa al caso tuo. Inserisci cosa ne pensa chi già si è affidato a te ed aumenta notorietà ed autorevolezza del tuo brand.
Reviews Widget

Il widget Reviews è un’alternativa al Testimonial Carousel. Se quest’ultimo riporta le testimonianze, Reviews invece come concetto deve riportare le recensioni. Siano esse per un prodotto o per un servizio.
L’utilizzo del widget è il medesimo rispetto al Testimonial Carousel. Però rispetto a questo cambia il layout grafico delle informazioni riportate.
La differenza sostanziale sta nel fatto che nel widget Reviews è presente una sorta di valutazione (rating) espresso tramite l’utilizzo delle stelle (da 0 a 5 stelle), tipica infatti delle recensioni.
Testimonial Carousel e Reviews sono due espressioni diverse per rappresentare il medesimo concetto attraverso un Elementor Slider.
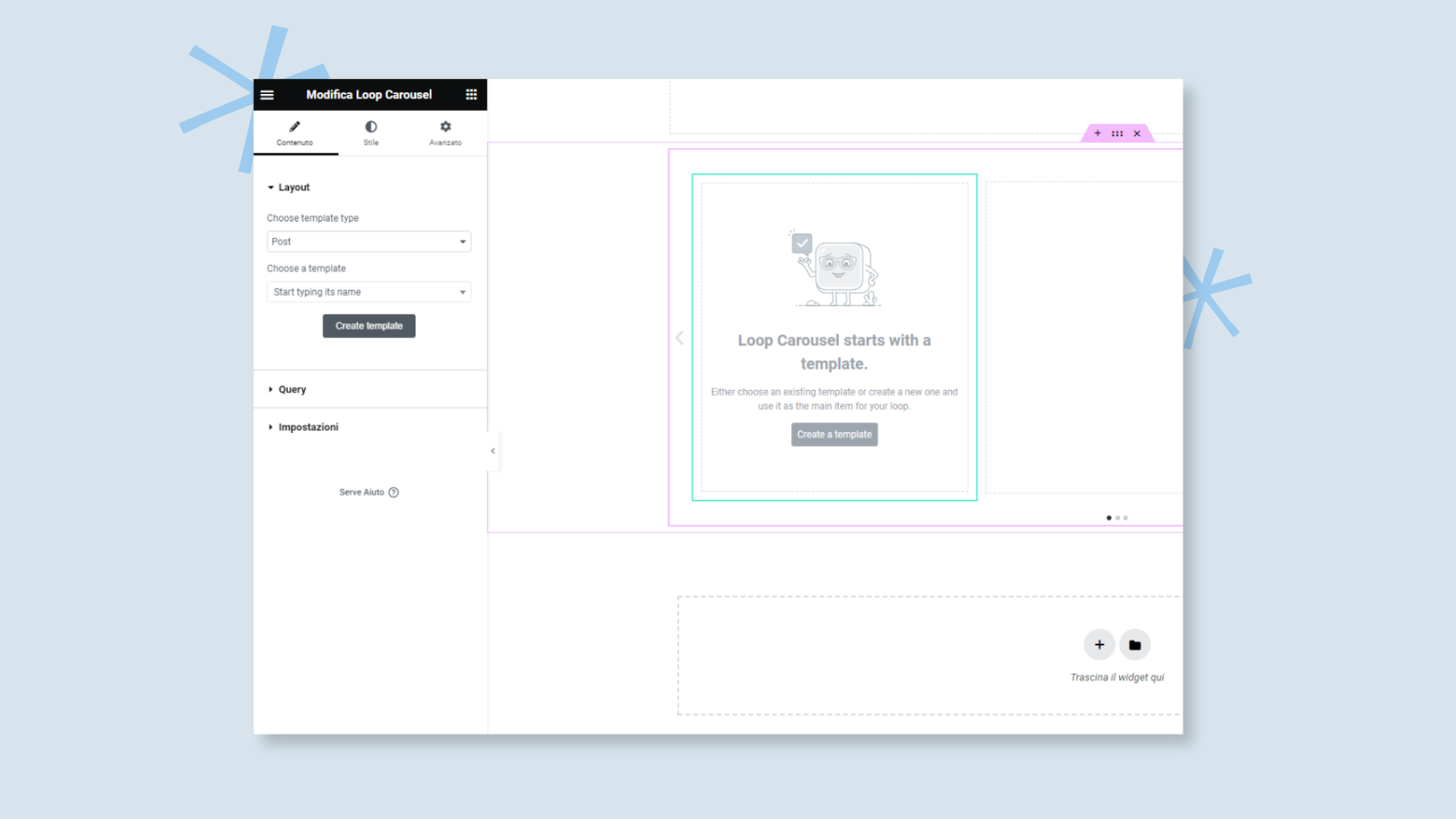
Loop Carousel Widget per un Elementor Slider dinamico

Un altro widget disponibile solo con una licenza PRO di Elementor è il widget Loop Carousel. Con questo widget complichiamo un po’ le possibilità che ci vengono concesse per realizzare un Elementor Slider. Infatti in questa guida cercheremo di capire a cosa serve. Magari in un nuovo articolo dedicato andremo a vedere praticamente, passo dopo passo, come realizzare un Loop Carousel.
I Widget che abbiamo visto fino ad ora possiamo definirli statici. Statici non nel senso che sono fermi lì. Infatti essendo degli slider permettono di interagire con i contenuti, navigando con le frecce oppure aspettando il loro nativo scrolling orizzontale.
Statici perché, a meno di intervenire periodicamente sui widget, le informazioni che mostrano sono sempre le stesse. Le stesse recensione, le stesse testimonianze, le stesse immagini ed i medesimi video.
Loop Carousel invece è il widget perfetto per creare un Elementor Slider dinamico. Uno Slider che periodicamente nel tempo cambia il contenuto di ciò che mostra, andando a pescare i contenuti che di volta in volta inseriamo sul nostro sito web.
Proprio così. Con questo widget puoi mostrare uno slider dei tuoi articoli, o di qualsiasi altro tipo di contenuto personalizzato che hai creato, senza dover ricreare ogni contenuto una seconda volta. Ma lasciando che Loop Carousel si occupi di tutto.
Nell’immagine poco sopra infatti puoi vedere come Loop Carousel lavora. Puoi scegliere quale tipologia di contenuto mostrare (ad esempio Post), decidere la query, cioè quanti contenuti mostrare, come ordinarli, e definire anche il template grafico con cui visualizzare i contenuti.
Insomma con Loop Carousel puoi creare veramente tutti gli slider che vuoi, e puoi farlo una volta per sempre. Infatti, dal momento della messa online del tuo sito, non dovrai più preoccuparti di aggiornare questo widget, perché sarà lui a richiamare dinamicamente tutti gli articoli e i contenuti che nel tempo aggiungerai nel tuo sito WordPress. Senza il bisogno che sia tu a ricordartelo.
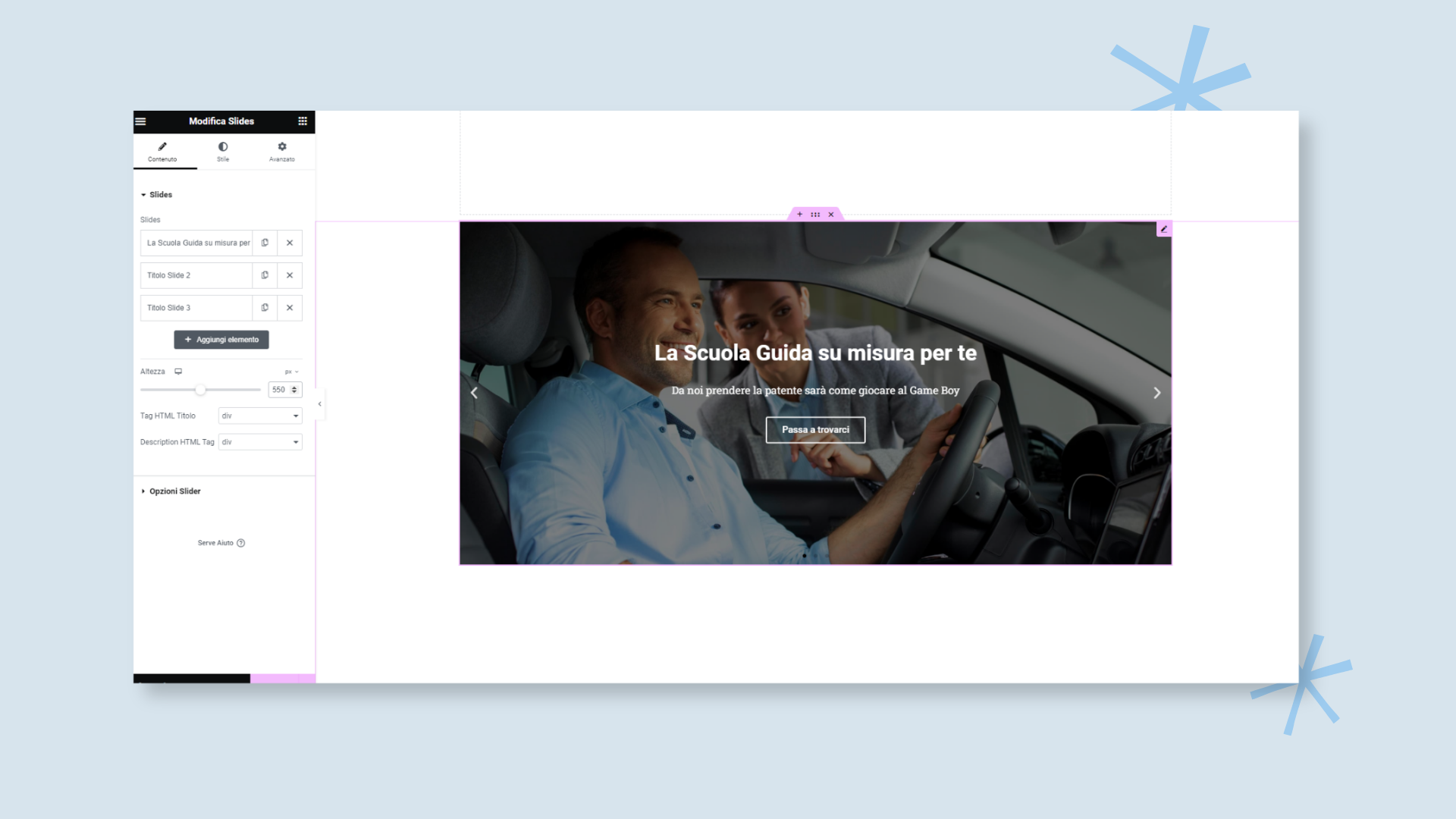
Slides Widget per un fantastico Elementor Slider

L’ultimo widget che Elementor mette a disposizione per creare fantastici slider è il widget Slides. Anche questo utilizzabile attraverso una licenza PRO del page builder.
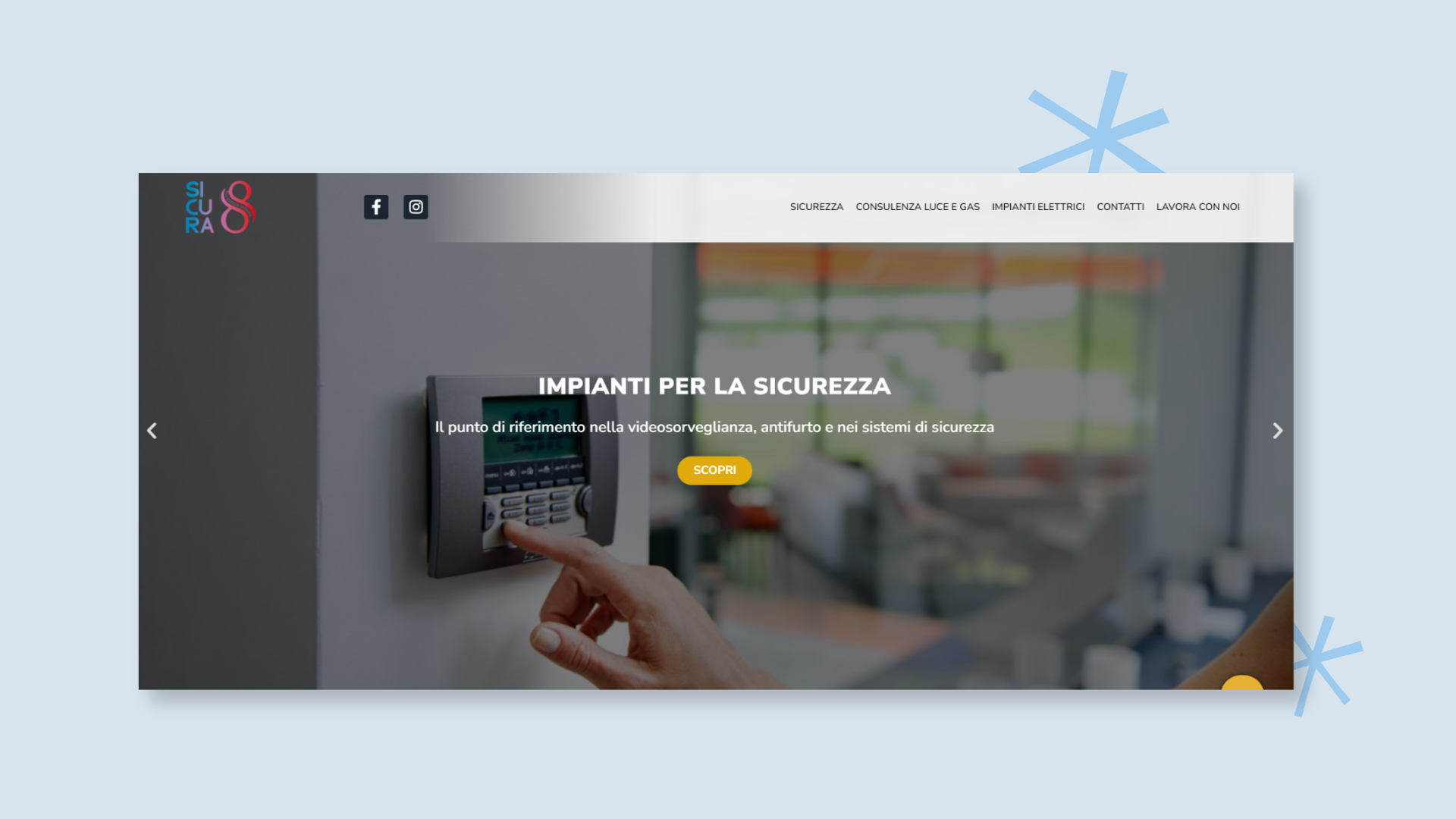
Slides non è ultimo per importanza. Anche perché probabilmente è il migliore widget possibile per iniziare a creare degli Elementor Slide. E per crearne di fantastici a tutto schermo.
Il widget Slides permette di creare singole sezione della larghezza e dell’altezza che preferiamo ed impostare senza fatica uno scorrimento delle stesse, temporizzato ogni tot secondi.
Ogni slides può dare libero sfogo alla creatività di chi la sta realizzando. È possibile settare un colore o un’immagine di sfondo della slide. Inserire un titolo accattivante e una descrizione dettagliata. Inoltre ogni slide può essere utilizzata con un CTA (Call To Action) diversa dalle altre, così da poter far compiere al visitatore del sito, azioni diverse in relazione ai contenuti proposti.
Nella tab relativa allo Stile del widget è possibile definire la posizione del contenuto della slide ed una eventuale animazione di ingresso di tutte le informazioni.
In linea di massima il widget Slides è fantastico per abbinare una parte testuale ed un pulsante specifico a fantastiche immagini accattivanti, che possano catturare l’attenzione e l’interesse del visitatore, e trasformarlo così in potenziale cliente.
Utilizzarlo è semplicissimo, provare per credere. L’unico consiglio aggiuntivo che possiamo lasciarti è quello di non eccedere con il numero di slides da creare. Tre o quattro slides sono già abbastanza per l’attenzione del lettore.
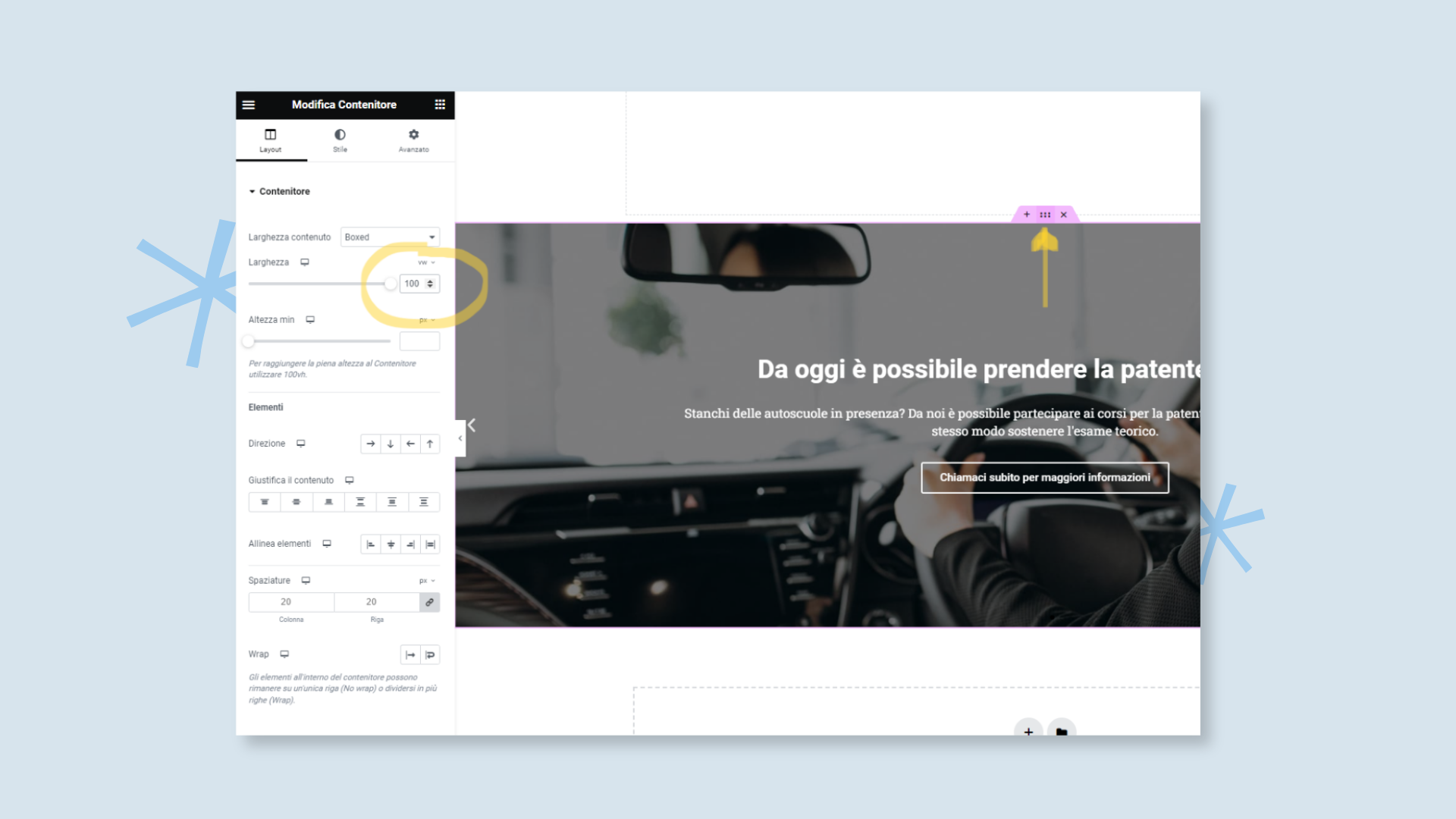
Creare un Elementor Slider a tutto schermo
Con il widget Slides è possibile creare fantastici Elementor Slider a tutto schermo. Che prendano la completa larghezza dello schermo e un’altezza quantomeno proporzionale alle informazioni veicolate.
Farlo è semplicissimo. Se ti sei fermato a fare delle prove dopo la lettura del precedente paragrafo, forse avrai già trovato in autonomia la strada. Altrimenti puoi seguire questi semplici passaggi:
- Trascina il widget Slides nella posizione in cui vuoi utilizzarlo (probabilmente come prima sezione, o sezione Hero, delal tua homepage);
- Crea le slide di cui hai bisogno, comprensive di titolo, descrizione, immagine di sfondo e pulsante per la Call To Action;
- Imposta l’animazione dei contenuti e il timer che desideri per lo scorrimento delle slides stesse;
- Soddisfatti di quanto creato? Fino ad ora niente di nuovo. Vediamo come andare a tutto schermo.
- Imposta la larghezza del contenitore in cui è presente il widget slides al valore 100 vw.
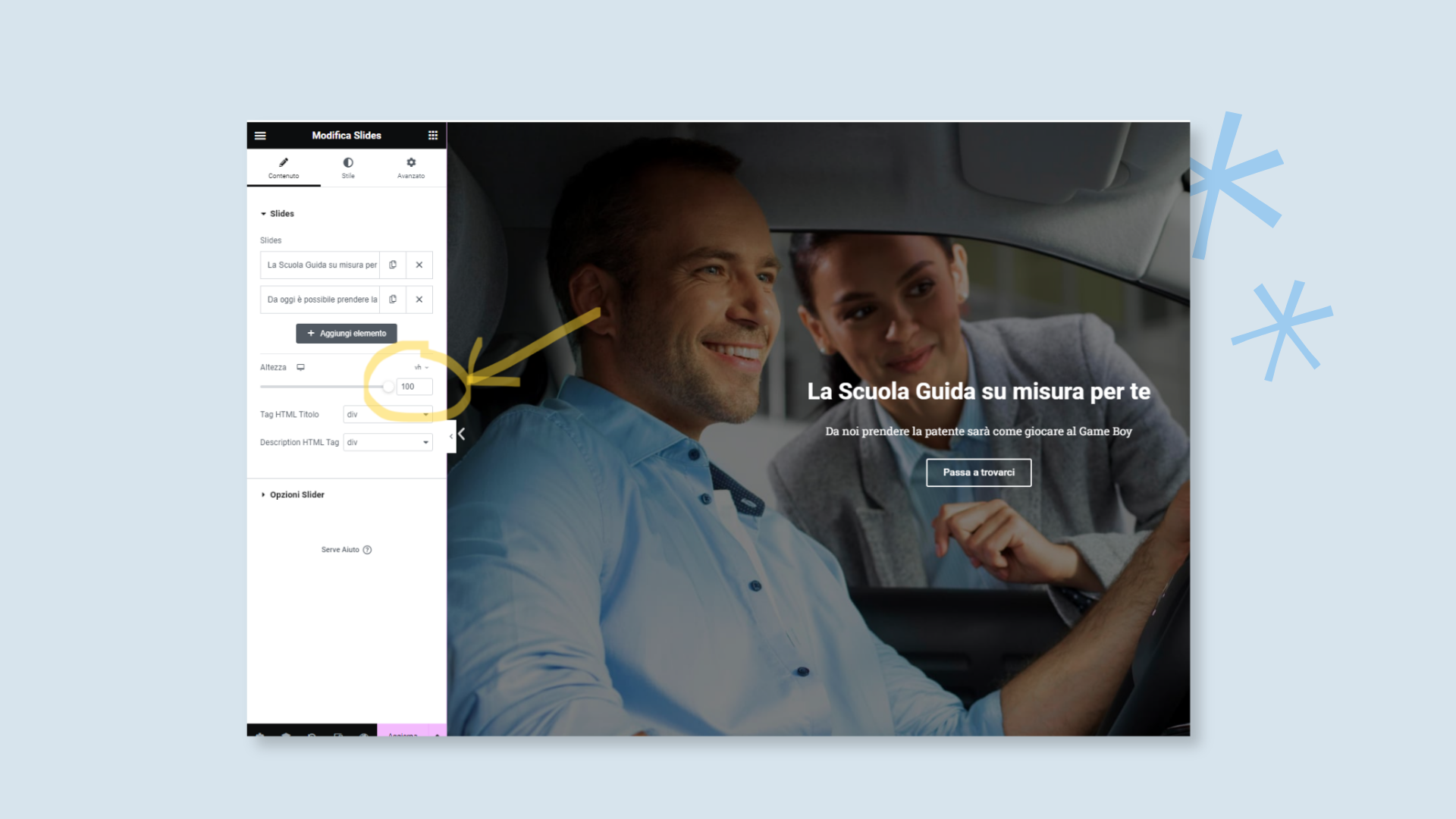
- Dopodiché clicca sul widget Slides che hai personalizzato, e nella tab Contenuto > Slides > Altezza imposta l’altezza che preferisci (nel caso di uno slider a tutto schermo imposta un’altezza pari a 100vh).


Ecco fatto. Con due impostazioni correttamente configurate, hai creato il tuo primo Elementor Slider a tutto schermo.
Recap finale
In questa guida abbiamo approfondito gli slider e come realizzarli con Elementor. Uno slider non è altro che una possibilità di mostrare contenuti interessanti agli utenti, senza che questi debbano compiere azioni sul nostro sito e senza che debbano staccare gli occhi dalla pagina.
Con Elementor è possibile creare Slider (o Caroselli se preferisci chiamarli così) in 6 diversi modi, a seconda della tipologia di contenuti e di informazioni da veicolare, e a seconda della licenza FREE o PRO di cui sei in possesso.
Il widget perfetto per creare slider d’impatto è Slides. Grazie al quale puoi creare fantastici contenuti a scorrimento che riempiono tutto lo schermo.
Se non l’hai ancora fatto è il momento di iniziare a creare il tuo Elementor Slider, utilizzando una delle 6 possibilità indicate. E se hai bisogno di supporto e assistenza ricorda che puoi sempre affidarti a noi: visita l’Assistenza Elementor di Spritzy.
Domande frequenti su Elementor Slider
Quali contenuti posso mostrare con gli slider di Elementor?
Con Elementor è possibile modificare tutte le tipologie di contenuto che vuoi attraverso i vari widget che vengono messi a disposizione. Con Loop Carousel è possibile mostrare slider di articoli, news, e di qualsiasi altro tipo di contenuto dinamico che inserisci sul tuo sito web. Ci sono poi Testimonial Carousel e Reviews, utili per mostrare recensioni e testimonianze. Image e Media Carousel sono perfetti per creare caroselli animati di immagini e video. Mentre il widget Slides ti permette di creare fantastiche sezioni a tutto schermo, che scorrono automaticamente nel tempo.
È sufficiente Elementor PRO o devo installare degli addons per creare degli slider?
Assolutamente si. Elementor, con una licenza PRO del plugin è sufficiente per creare caroselli e slider diversi. Se fai una ricerca sul web sicuramente ti imbatterai in numerosi addons che i proprietari propongono per estendere le funzionalità di Elementor. Ma bene o male Elementor ti permette di fare tutto, e degli addons potrebbero solamente rallentare il tuo sito web, specialmente se sono stati sviluppati da autori poco affidabili.
Voglio creare un carosello di video. Come posso fare?
Per mostrare uno slider di video puoi utilizzare il widget Media Carousel disponibile nel tuo Elementor PRO. Puoi decidere di auto ospitare i video nella tua installazione WordPress, oppure di caricarli altrove (YouTube o Vimeo) e puoi richiamarli sul tuo sito attraverso il loro url. Questa soluzione è di gran lunga la più utilizzata, in particolar modo per i video lunghi di grosse dimensioni e peso. Dopodiché puoi personalizzare lo stile del Media Carousel e veicolare tutti i video che vuoi.