Hai mai visitato un sito con un menu così ricco da sembrare quasi una mappa interattiva? Probabilmente stavi navigando un mega menu. Se utilizzi Elementor per costruire siti WordPress, potresti chiederti: posso farlo anche io? posso creare il mio Elementor Mega Menu?
La risposta è sì – e in questo articolo ti spieghiamo cos’è un mega menu, quando ha senso usarlo, e come realizzarlo in Elementor, anche senza plugin esterni.
Che tu sia un web designer freelance o un imprenditore digitale, scoprirai come migliorare la navigazione del tuo sito in modo professionale e funzionale.
Prima di iniziare: cos’è un mega menu?
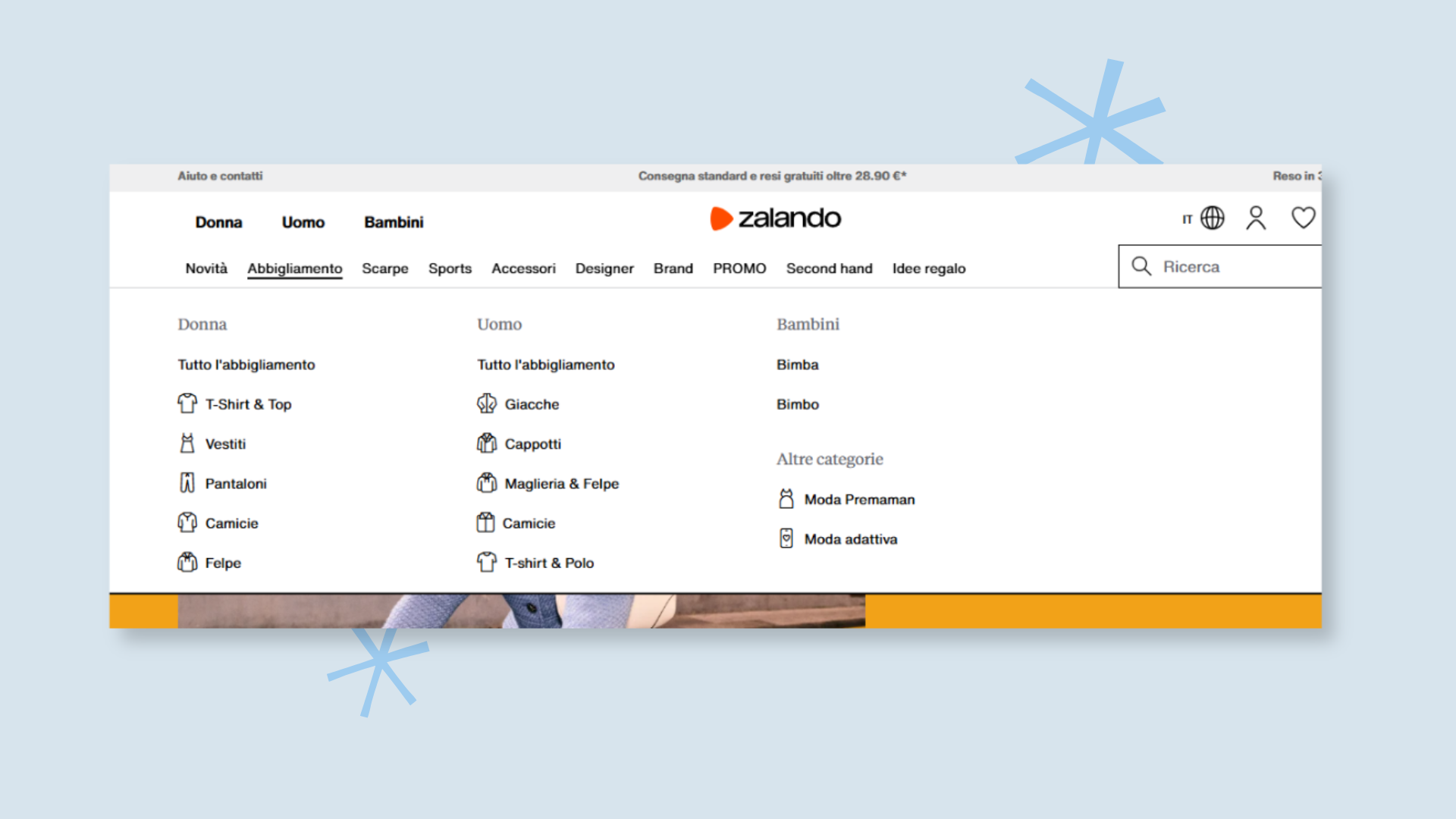
Un mega menu è una versione avanzata del classico menu a tendina: invece di mostrare una semplice lista verticale di voci, apre un pannello ampio, spesso a tutta larghezza, che può contenere colonne di link, immagini, icone, form o contenuti dinamici.
Insomma una sorta di finestra, popup, con un design accattivante, completamente progettato per migliorare l’esperienza utente nella navigazione. E che con sé porta numerose voci di navigazione.
Giusto per fare un esempio: hai mai aperto un menù di navigazione di un e-commerce? Beh spesso gli e-commerce hanno dei mega menu.

Rispetto ai classici menu di navigazione ci sono alcune differenze da tenere in considerazione:
- I menu tradizionali mostrano un solo livello di navigazione per volta.
- I mega menu, invece, permettono di visualizzare in un solo colpo più sezioni, categorie e link organizzati in modo visivo.
Questa struttura rende più semplice per l’utente trovare ciò che cerca, soprattutto su siti molto ricchi di contenuti.
Quando (e perché) usare un Mega Menu
Il mega menu è utile, e in certi casi indispensabile.
Ecco quando:
- Hai molte categorie o pagine da far navigare (es. e-commerce, magazine, portali).
- Vuoi rendere più chiara la gerarchia dei contenuti.
- Vuoi migliorare la user experience, riducendo i click necessari per raggiungere una pagina.
- Vuoi rafforzare l’identità visiva del tuo brand, con un menu che includa immagini, CTA o banner.
Attenzione però: usarlo in un sito troppo semplice può avere l’effetto contrario, rendendo la navigazione più complessa del necessario.

Ad esempio, nel nostro sito lo abbiamo utilizzato per permettere all’utente di muoversi liberamente e velocemente tra tutte le risorse che mettiamo a disposizione gratuitamente.
E, spoiler 😎, lo abbiamo realizzato solamente con l’ausilio di Elementor. Ma vedremo più avanti come realizzare un elementor mega menu.
Elementor e i menu: cosa offre di base
Elementor, nella sua versione Free, ti permette di usare il menu WordPress nel contesto del tema attivo, ma non offre un vero sistema di navigazione avanzata.
Con Elementor Pro, invece, hai a disposizione il widget “Nav Menu” per inserire e stilizzare i menu all’interno dell’Header (o ovunque tu voglia).
Ma non è finita qui!

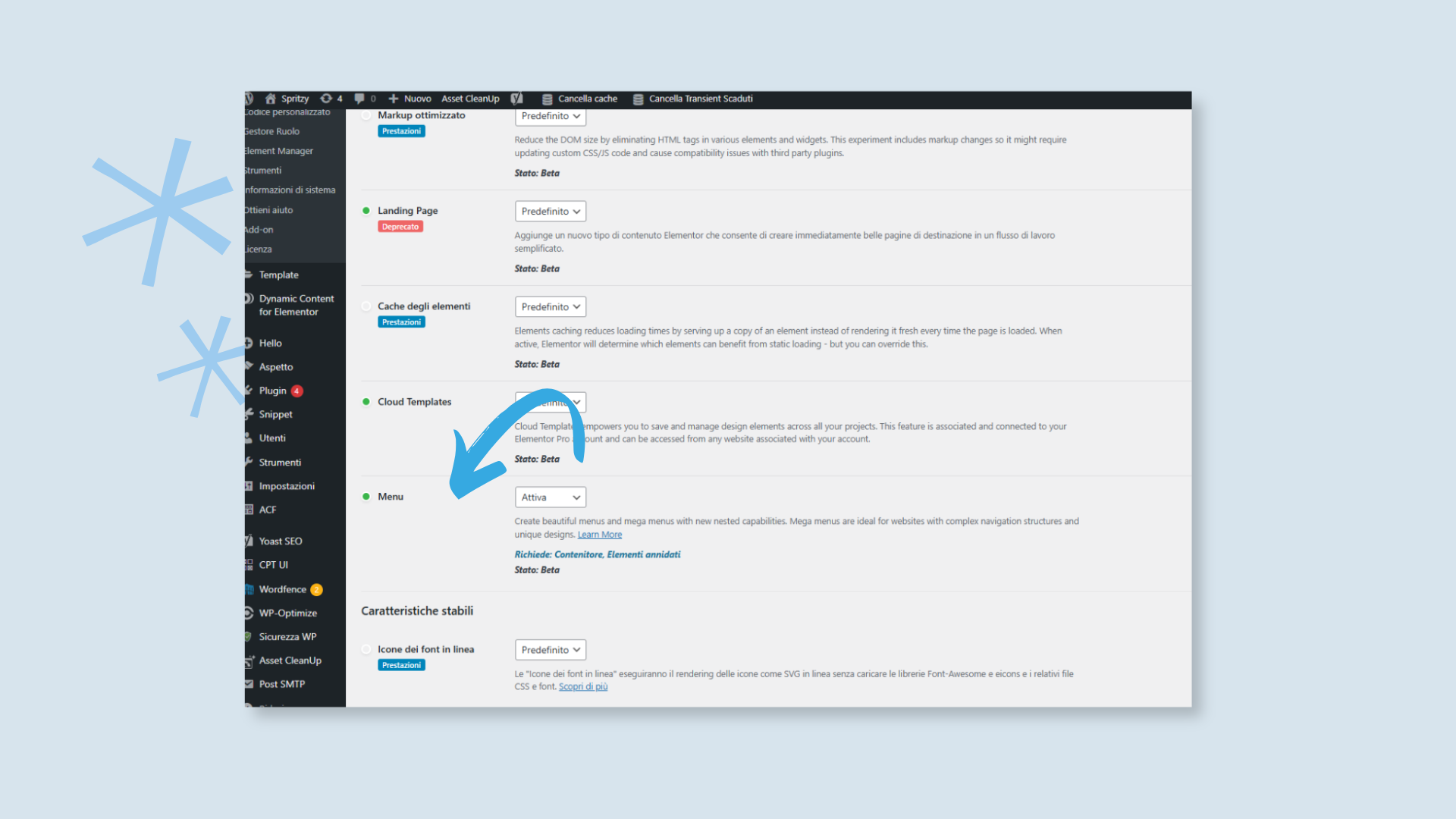
Elementor PRO, tra le impostazioni di Elementor, mette a disposizione anche una voce Menu da attivare.
Una volta attivata (in alcune versioni di Elementor PRO invece questa è già inclusa di default) avrai a disposizione anche il widget Menu, tra quelli disponibili di Elementor, che ti permetterà di creare il tuo fantastico Elementor Mega Menu.
Serve quindi un piccolo workaround, giusto per attivare una funzionalità, oppure un plugin esterno, nel caso di utilizzo di Elementor FREE.
Suggerimento: Puoi creare un fantastico mega menu anche utilizzando i popup di Elementor e collegandoli poi ad un pulsante o ad un’icona. Nel caso tu abbia particolare dimestichezza con la creazione di popup.

Elementor mega menu: come crearlo
Opzione A: Widget Menu di Elementor Pro (senza plugin)
La migliore opzione, completamente nativa, per creare un elementor mega menu con il widget dedicato.
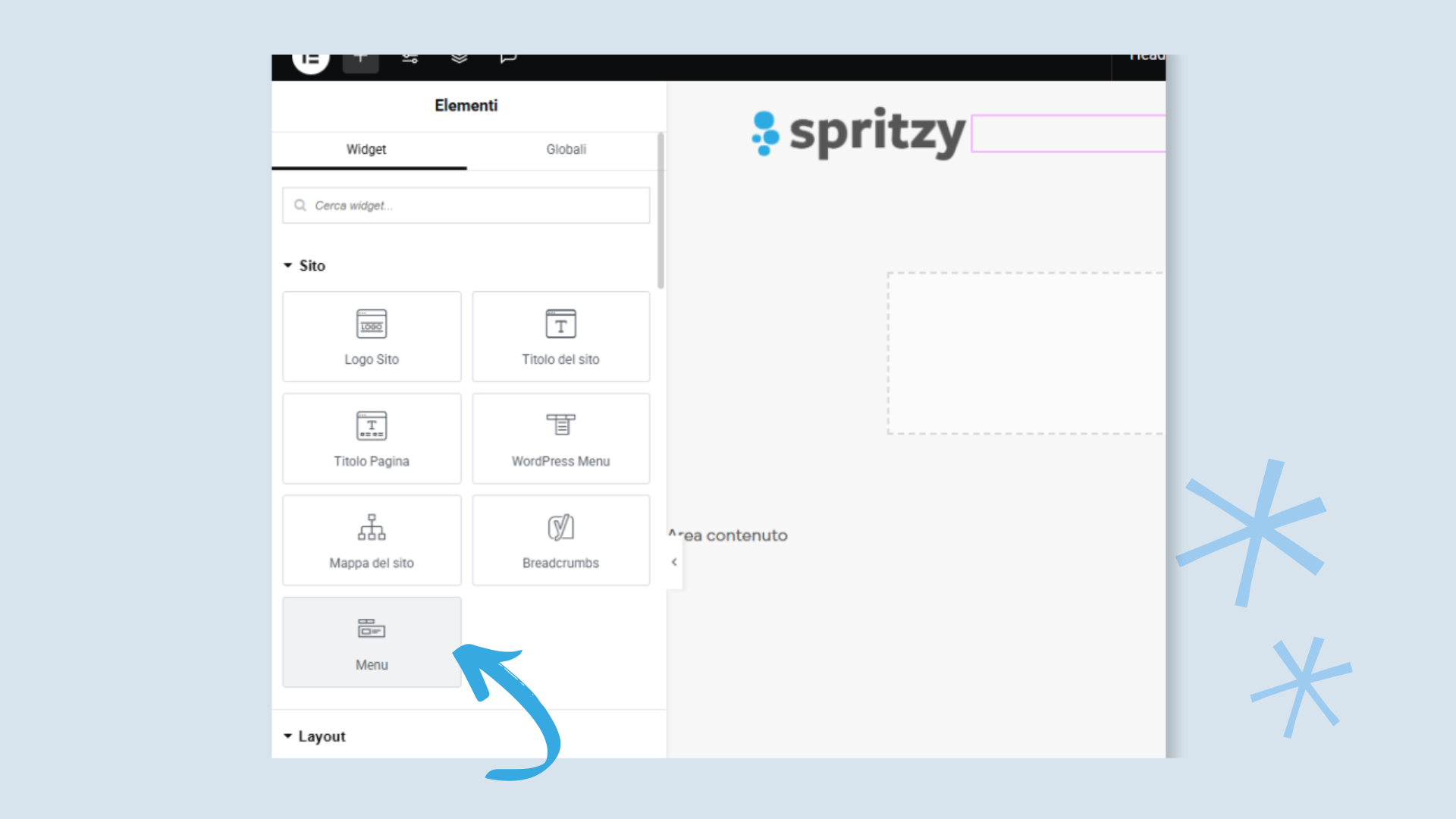
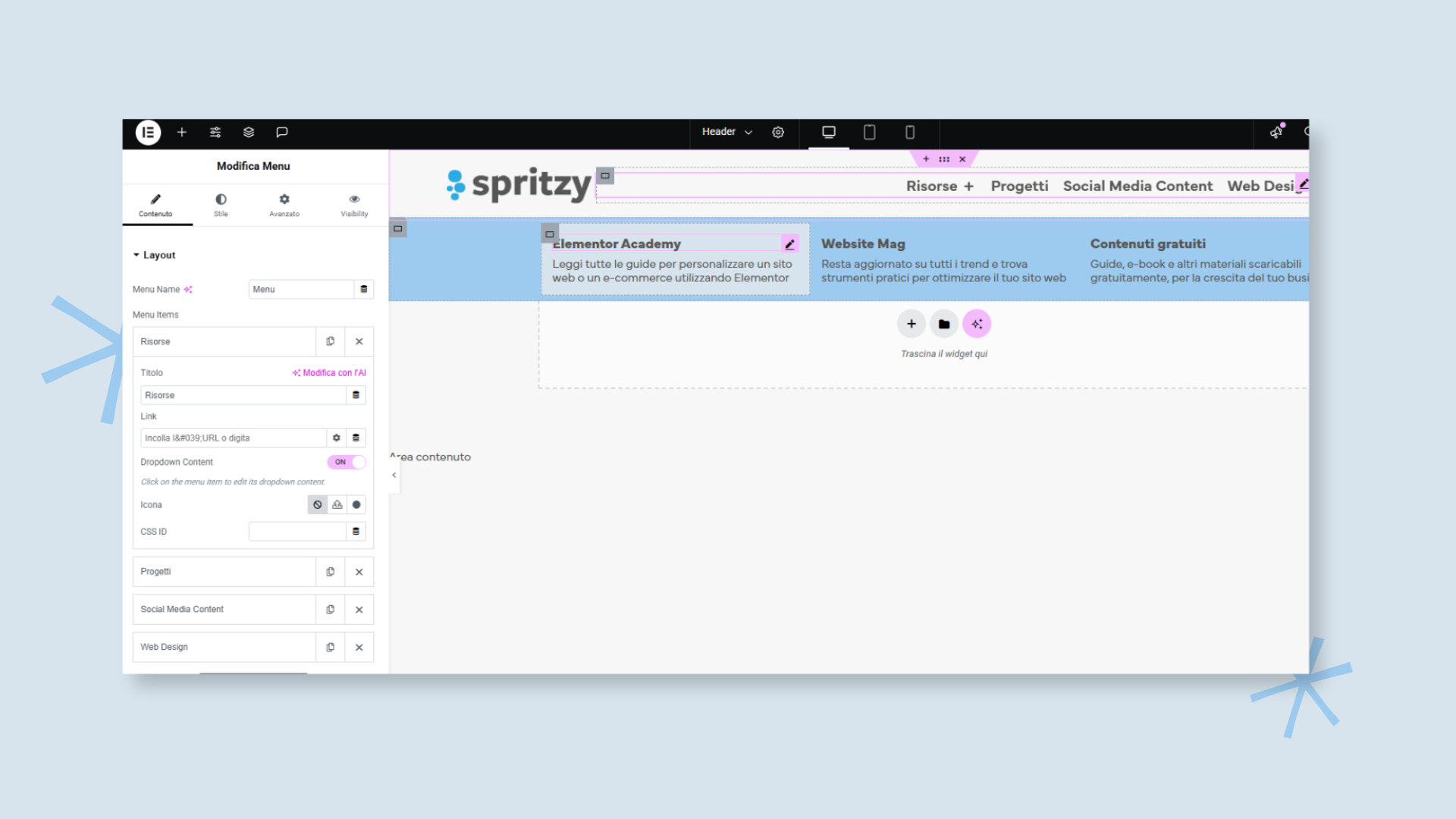
Apri il tuo header, o la tua pagina con l’editing di Elementor. Nel paragrafo precedente abbiamo visto come attivare il widget Menu. Una volta attivato lo troverai tra i widget disponibili. Prendilo e trascinalo nella posizione in cui vuoi creare il tuo menu.
Adesso il gioco è quasi fatto.
Nella colonna di sinistra puoi creare delle nuove voci, e collegarci i link di navigazione delle specifiche pagine.
Adesso puoi decidere di mettere su On la voce relativa a Dropdown content. E il gioco è praticamente fatto. In modifica si aprirà un nuovo box che puoi creare e organizzare al meglio, popolarlo con tutti gli elementi che vuoi, adattarlo per le varie rese responsive.
Non hai limiti alla creatività e alle voci di navigazione che puoi inserire. E questo lo puoi fare per tutte le voci di navigazione che vuoi.
Un pizzico di pazienza, idee chiare, ma soprattutto un design coerente con il tuo brand.

Opzione B: Popup Template di Elementor Pro (senza plugin)
Con Elementor Pro, puoi creare un mega menu anche usando i Popup come pannelli menu personalizzati.
Ecco i passaggi principali:
- Crea il tuo menu in WordPress (Aspetto > Menu);
- Crea un Popup in Elementor con layout a colonne, testi, immagini, pulsanti (puoi usare qualsiasi widget!);
- Assegna il Popup a una voce del menu, usando l’attributo data-toggle o un ID per attivarlo via click/hover, o più semplicemente sfruttando i tag dinamici di Elementor, e associando al campo di link di un pulsante, di una icona e di un widget testo, l’apertura del popup appena creato al click di questo elemento;
- Personalizza l’apertura del popup con interazioni avanzate;
- Verifica la responsività, perché sui dispositivi mobili un mega menu non è sempre la scelta migliore. Ma con un pizzico di adattamento vedrai che troverai la quadra giusta.
Vantaggi:
- Totale libertà di design
- Nessun plugin aggiuntivo
- Perfetto per chi già usa Elementor Pro
Svantaggi:
- Serve più tempo per configurarlo
- Non è una soluzione nativa
Opzione C: Plugin compatibili con Elementor
Esistono diversi plugin pensati per estendere Elementor e semplificare la creazione di mega menu. I più noti sono:
- JetMenu (by Crocoblock)
- ElementsKit
- Max Mega Menu
- WP Mega Menu
Con questi strumenti puoi:
- Attivare mega menu su voci specifiche
- Aggiungere contenuti dinamici
- Gestire responsive e stili da interfaccia semplificata
Sono utili se vuoi risparmiare tempo o se non hai Elementor Pro, ma attenzione alla compatibilità con altri plugin e con il tema attivo. E comunque sono plugin che tendenzialmente hanno un costo. Forse conviene valutare l’acquisto della licenza di Elementor PRO per il tuo sito web.
Best practice per un Elementor Mega Menu efficace
Alcuni consigli per un risultato professionale:
- Non inserire troppi elementi, meglio 3–4 colonne ordinate
- Raggruppa per categorie logiche, aiutando l’utente a orientarsi
- Usa immagini solo se davvero utili, non solo per “riempire”
- Non trascurare il mobile, dove il mega menu potrebbe diventare un problema
- Testa il menu con utenti reali, osservando dove cliccano e cosa cercano
Conclusione
Un mega menu può trasformare la navigazione del tuo sito WordPress, soprattutto se utilizzi Elementor come page builder.
Che tu scelga di crearlo con Elementor Pro o di appoggiarti a un plugin, la cosa più importante è progettarlo con logica, chiarezza e attenzione all’esperienza utente.
Hai bisogno di un design personalizzato o di un supporto tecnico per creare il tuo elementor mega menu?
Scopri il nostro servizio di Assistenza Elementor o contattaci per un progetto su misura.