Elementor è uno dei page builder più popolari per WordPress, apprezzato per la sua flessibilità e semplicità d’uso. Grazie alla sua interfaccia intuitiva, è diventato uno strumento indispensabile per professionisti e principianti nel mondo del web design. Tra le sue funzionalità più utili, troviamo gli Elementor Breakpoints, strumenti essenziali per creare un design responsive che si adatta perfettamente a ogni dispositivo.
Cosa sono esattamente i breakpoints e perché sono così importanti nel web design? Cerchiamo di rispondere in questo articolo, sia teoricamente che con l’utilizzo pratico degli Elementor Breakpoints.
Un design responsive garantisce che i contenuti di un sito web siano accessibili e visibili in modo ottimale su schermi di diverse dimensioni. Basta pensare a quante possibilità ci sono al giorno d’oggi per accedere ad internet: pc da scrivania, portatili, laptop, ma soprattutto gli smartphone.
Questo non solo migliora l’esperienza utente, ma influisce anche sul posizionamento nei motori di ricerca, dato che la compatibilità e l’accessibilità da mobile sono due dei fattori di ranking di Google.
Tuttavia, uno degli errori più comuni è trascurare i breakpoints durante la progettazione, il che può portare a layout disorganizzati o difficili da leggere su alcuni dispositivi. In questo articolo esploreremo il loro ruolo fondamentale e le possibilità offerte da Elementor per personalizzarli e ottimizzare il tuo sito web. E se continui ad aver bisogno di aiuto, abbiamo un servizio di Assistenza Elementor sempre a disposizione.
Cosa sono i breakpoints e quali sono i più comuni?
I breakpoints sono i punti di interruzione che definiscono come il design di un sito web si adatta a diverse dimensioni dello schermo. Grazie ai breakpoints, i web designer possono garantire che un sito appaia ben organizzato e facile da navigare su dispositivi di qualsiasi dimensione, come desktop, tablet e smartphone.
Ad esempio, un layout progettato per un grande schermo potrebbe non essere leggibile su uno smartphone senza l’uso dei breakpoints.
E lo stesso vale anche viceversa. Ci sono infatti progetti che inizialmente vengono disegnati per dispositivi mobile (mobile first), e poi adattati per schermi che hanno qualche px in più.
I breakpoints più comuni sono:
- Desktop: generalmente con larghezze superiori ai 1024px. Questo è il formato standard per schermi di laptop e monitor desktop, dove spesso i contenuti sono distribuiti su più colonne per sfruttare al massimo lo spazio disponibile in larghezza;
- Tablet: con larghezze tra i 768px e i 1024px. I tablet rappresentano una fascia intermedia di dispositivi in cui il design deve essere adattato per mantenere leggibilità e funzionalità, spesso passando da layout a più colonne a una sola colonna;
- Mobile: con larghezze fino a 767px. Su questi dispositivi, lo spazio è limitato, quindi i contenuti devono essere semplificati e resi facilmente navigabili. A differenza degli schermi desktop, dove la tendenza è distribuire correttamente i contenuti in orizzontale, per i dispositivi mobile i contenuti dovranno essere distribuiti sfruttando la verticalità dello schermo.
Problemi comuni legati ai breakpoints includono immagini che non si ridimensionano correttamente, testo che si sovrappone o elementi interattivi difficili da cliccare su schermi piccoli.
Soluzioni pratiche consistono nell’usare unità di misura flessibili come percentuali o unità relative (em/rem) e testare il sito su vari dispositivi durante la progettazione.
Ma adesso vediamo come gli Elementor Breakpoints possono aiutarci in modo estremamente semplice ed intuitivo.
Elementor Breakpoints Standard
Elementor offre una serie di breakpoints predefiniti per aiutare i designer a creare layout responsive senza difficoltà. Questi breakpoints standard includono:
- Desktop: è il punto di partenza per il design. In Elementor, il layout desktop è considerato la base su cui si sviluppano gli altri design.
- Tablet: 1024px. Questo breakpoint è progettato per adattare il layout ai dispositivi tablet, modificando la disposizione degli elementi e la dimensione del testo.
- Mobile: 767px. Questo è il breakpoint più critico, poiché un numero crescente di utenti accede ai siti web principalmente da smartphone.

Un problema comune nell’uso dei breakpoints predefiniti è la sovrapposizione di stili.
Ad esempio, potresti scoprire che una modifica fatta per il layout mobile influisce inaspettatamente sul tablet. La soluzione consiste nell’utilizzare le impostazioni di visibilità di Elementor, che permettono di mostrare o nascondere elementi specifici su determinati dispositivi.
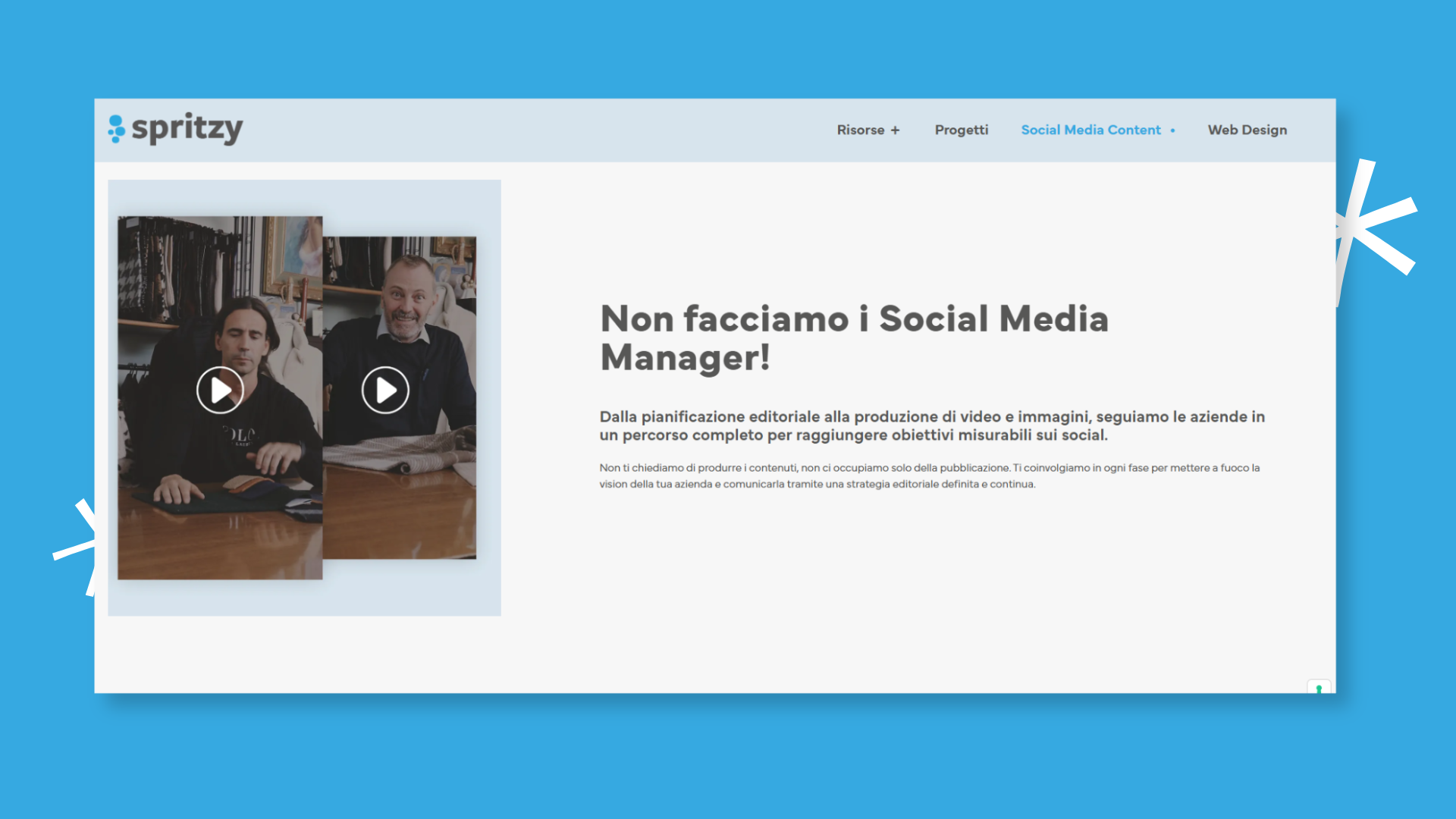
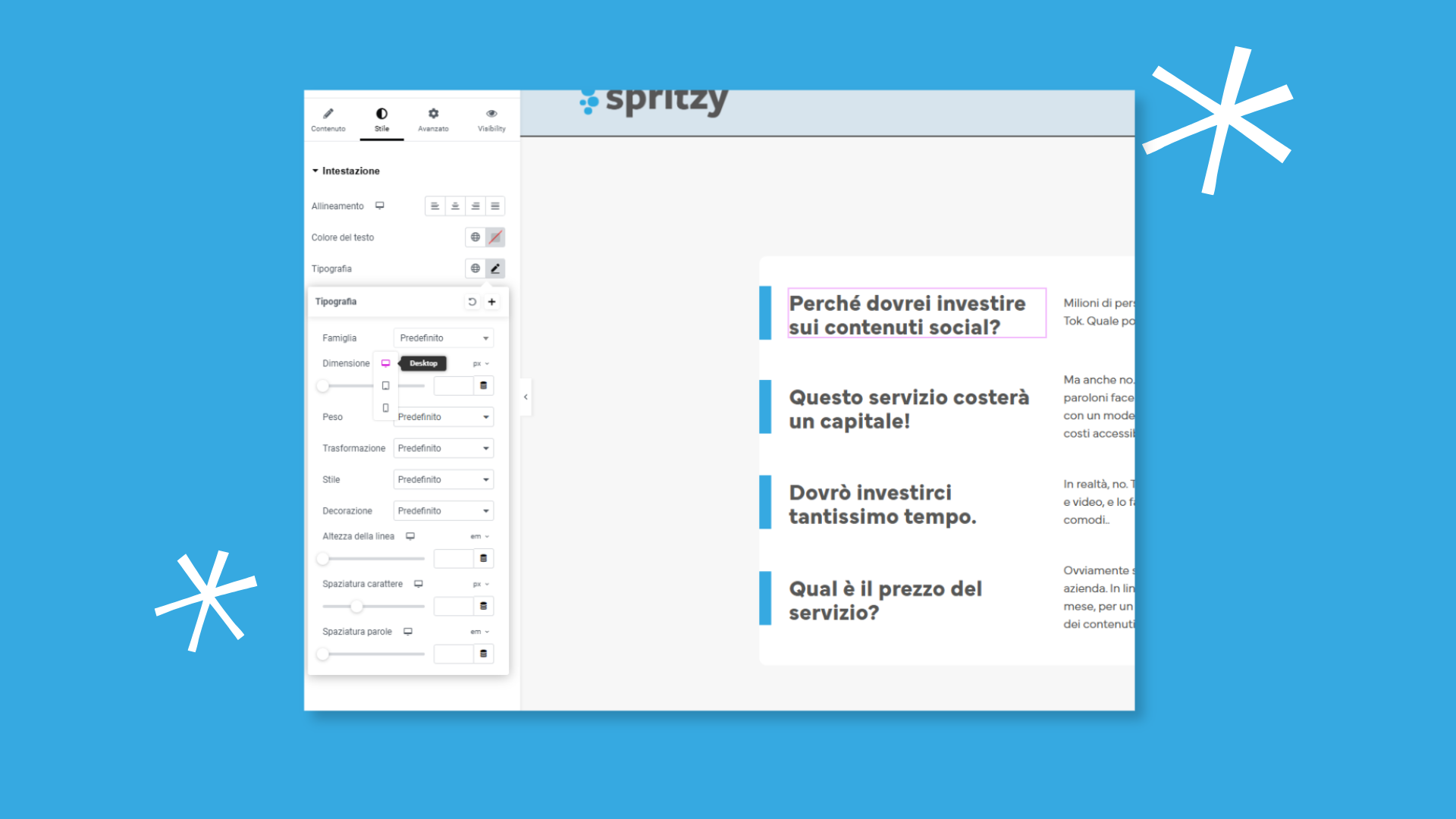
Esempio di sezione per schermo desktop:

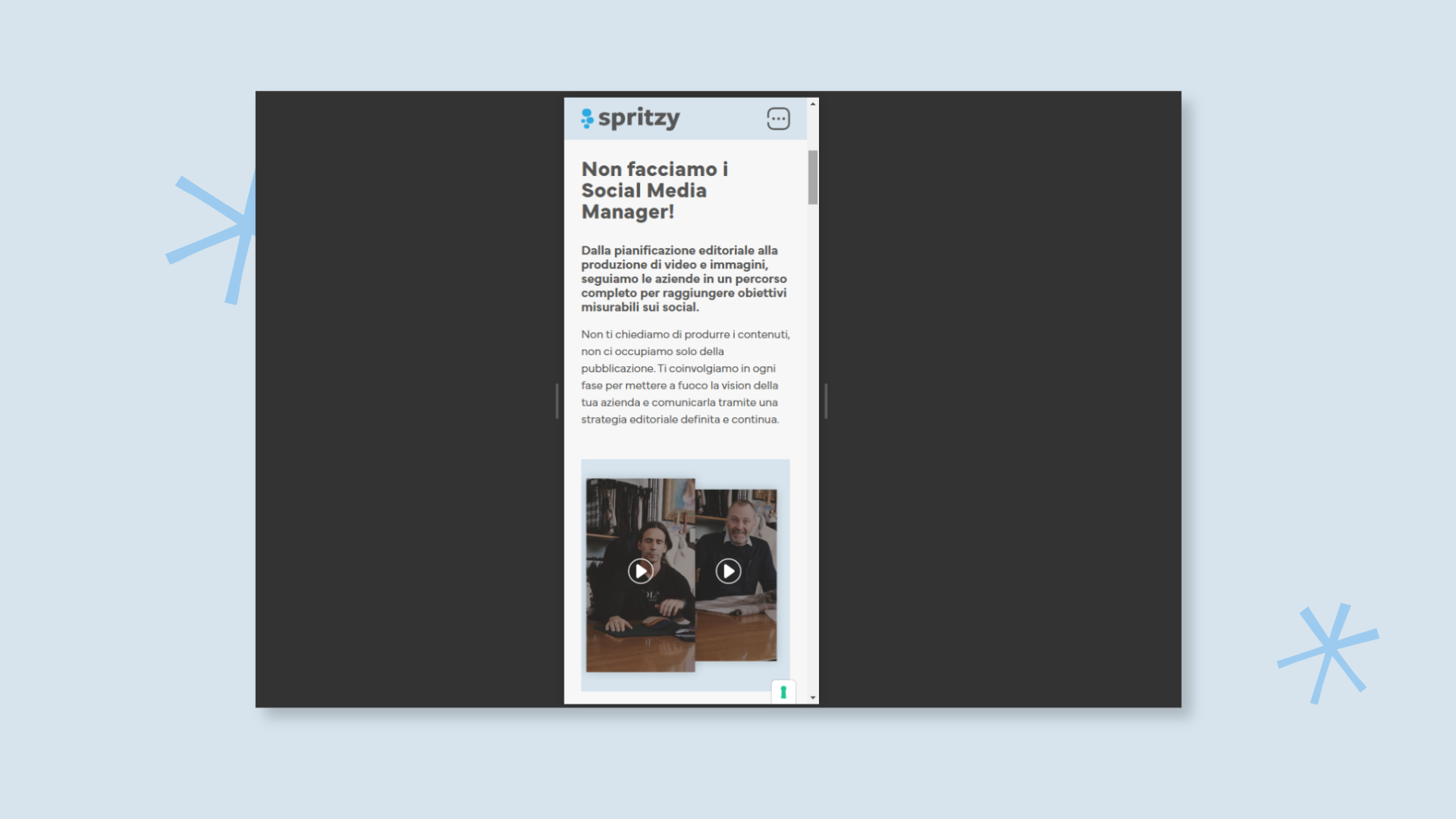
Adattamento della stessa sezione per schermo mobile:

Inoltre, è importante verificare regolarmente il design sui dispositivi reali, piuttosto che affidarsi esclusivamente alle anteprime fornite dall’editor.
Come personalizzare gli Elementor Breakpoints
Una delle caratteristiche più potenti di Elementor è la possibilità di personalizzare i breakpoints secondo le proprie esigenze. Per farlo, segui questi semplici passaggi:
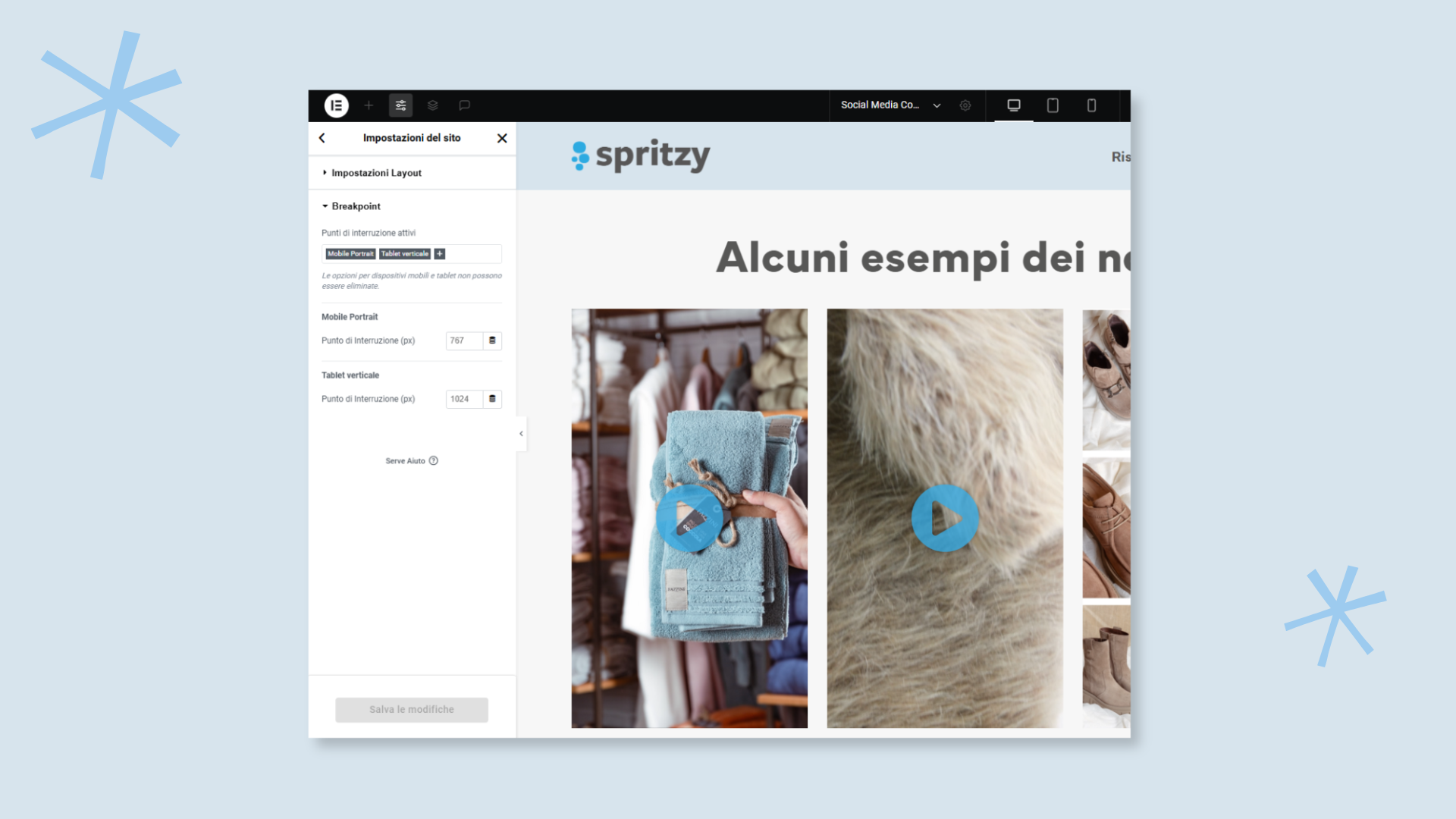
- Accedi al pannello delle Impostazioni del Tema dal menu di Elementor.
- Naviga alla sezione Breakpoints. Qui troverai un elenco di breakpoints esistenti che possono essere modificati.
- Modifica i valori dei breakpoints esistenti o aggiungine di nuovi per dispositivi specifici, come laptop o smartphone di ultima generazione.
Questa flessibilità ti consente di adattare il design del tuo sito a dispositivi meno comuni o a particolari esigenze di branding e funzionalità.
Ad esempio, potresti voler creare un breakpoint personalizzato per schermi ultra-larghi, come quelli dei monitor 4K, per garantire che il design sia impeccabile anche in questi casi. Tuttavia, è fondamentale testare accuratamente ogni nuovo breakpoint per evitare conflitti con quelli esistenti.

Un problema frequente che si incontra durante la personalizzazione è l’inconsistenza tra i browser. Alcuni browser potrebbero interpretare i breakpoints in modo leggermente diverso, causando discrepanze nel layout. Per risolvere questo, è utile utilizzare strumenti di test cross-browser come BrowserStack o LambdaTest.
Conclusione: ottimizza il tuo design responsive con Elementor
I breakpoints sono una parte essenziale di qualsiasi progetto di web design moderno. Grazie a Elementor, hai non solo la possibilità di utilizzare breakpoints standard, ma anche di personalizzarli per rispondere a necessità specifiche. Ad esempio, puoi ottimizzare il layout per dispositivi meno comuni o creare esperienze utente uniche su schermi particolari.
Che tu stia progettando un sito per un negozio online, un portfolio o un blog, sfruttare al meglio questa funzionalità ti permetterà di offrire un’esperienza utente impeccabile su ogni dispositivo. Ricorda di effettuare test approfonditi su diversi schermi e browser per assicurarti che il design funzioni come previsto. In questo modo, potrai garantire non solo un aspetto professionale, ma anche una maggiore soddisfazione degli utenti e, di conseguenza, migliori risultati per il tuo sito.