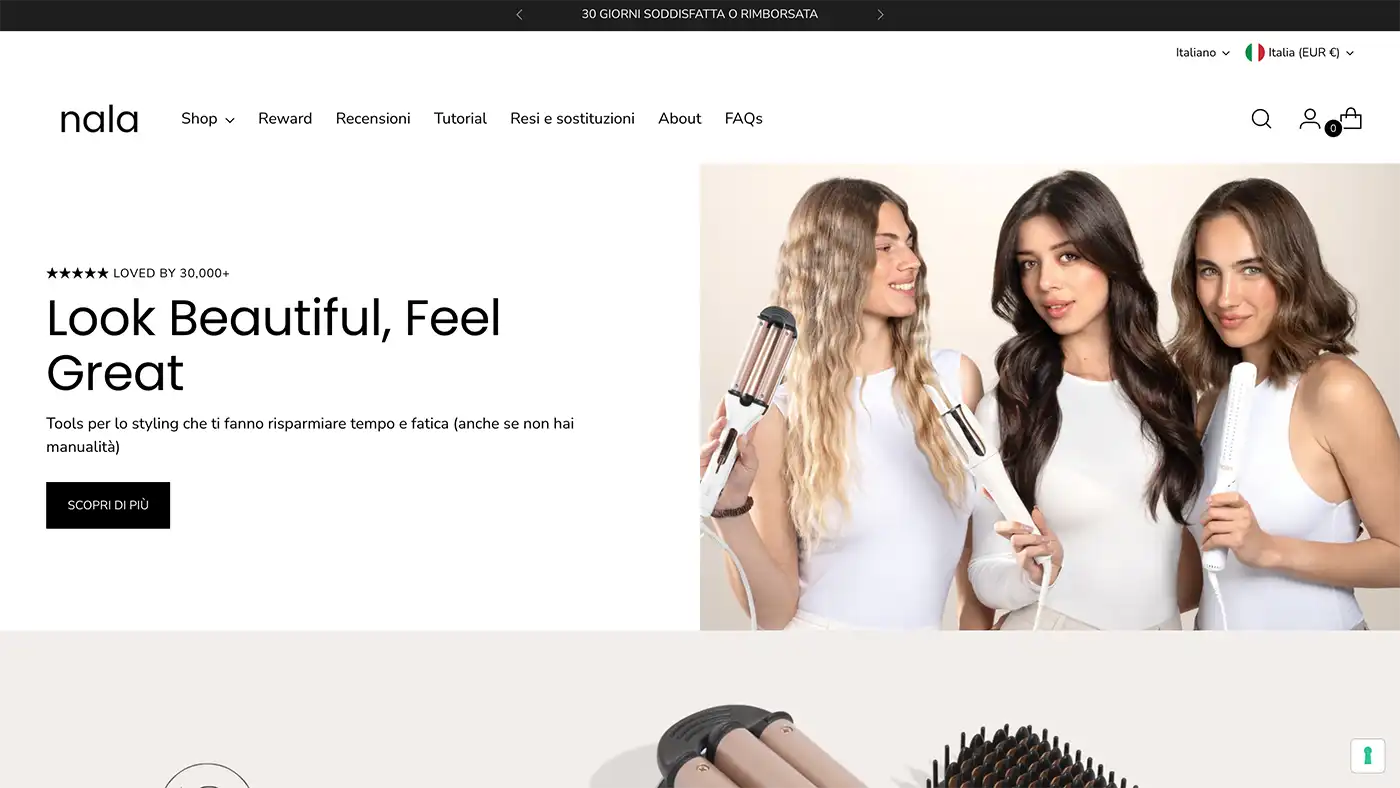
La hero section è la prima cosa che gli utenti vedono quando atterrano su un sito web.
Situata “above the fold”, cioè nella parte visibile della pagina senza bisogno di scroll, rappresenta un punto cruciale per catturare l’attenzione, comunicare il valore del brand e indirizzare l’utente verso una call to action efficace. In pochi secondi, una buona hero section può trasformare un visitatore occasionale in un potenziale cliente.
In un mercato digitale sempre più competitivo, progettare una hero section efficace non è solo una questione di estetica: è un lavoro strategico che coinvolge UX design, copywriting persuasivo e ottimizzazione SEO. Un layout ben strutturato, un visual accattivante e un messaggio chiaro possono ridurre il bounce rate e aumentare le conversioni. In questo articolo scoprirai come progettare una hero section vincente, con esempi pratici, errori da evitare e best practice da seguire per massimizzare i risultati.
Cosa rende efficace una hero section?
Una hero section efficace non è solo bella da vedere, ma è costruita per ottenere un obiettivo chiaro: trasformare un visitatore in un utente attivo. Questo significa che deve essere progettata con cura per rispondere in pochi secondi alle tre domande fondamentali dell’utente: Dove sono? Cosa offre questo sito? Cosa posso fare adesso?
Spesso si pensa che basti una bella immagine o uno slogan d’impatto per catturare l’attenzione, ma la realtà è più complessa. Una hero ben progettata nasce dall’equilibrio tra design visivo, chiarezza comunicativa e spinta all’azione. È il primo passo di un percorso utente fluido, intuitivo e senza frizioni.
Sintesi dei 3 obiettivi principali
Per funzionare davvero, una hero section deve raggiungere tre obiettivi fondamentali. Ogni elemento della sezione — dal titolo al visual, dalla CTA al microcopy — deve essere pensato per guidare l’utente in modo naturale, eliminando ogni punto di frizione e comunicando immediatamente il valore del sito o del prodotto.
Catturare l’attenzione visiva
La prima funzione di una hero section è fermare lo scroll. Gli utenti, spesso distratti e abituati a consumare contenuti in modo veloce, dedicano in media meno di 3 secondi a valutare se una pagina è rilevante per loro. Per questo il visual deve essere d’impatto, coerente con il tono del brand e capace di suscitare curiosità o emozione.
Un’immagine (o un video) efficace non è scelta a caso: deve supportare il messaggio, non rubargli la scena. Evita visual generici o stock troppo abusati e punta su immagini autentiche, illustrazioni personalizzate o micro-animazioni che diano vita alla pagina senza distrarre.
L’obiettivo visivo è creare una gerarchia immediata, in cui l’occhio dell’utente sia guidato verso il titolo e poi alla call to action. Usa il contrasto cromatico, lo spazio negativo e la posizione degli elementi per raggiungere questo equilibrio.
Comunicare valore immediatamente
La seconda funzione chiave è spiegare chiaramente il valore dell’offerta. Chi arriva sul sito deve capire al volo: di cosa si occupa l’azienda, qual è il beneficio per lui, perché dovrebbe restare.
Il messaggio va espresso in modo diretto, semplice, senza giri di parole. Niente frasi autoreferenziali come “leader nel settore” o “soluzioni innovative” se non sono supportate da esempi concreti. Punta su benefici tangibili, risultati misurabili e soprattutto sull’utilità per l’utente finale.
La chiarezza del messaggio è un fattore critico per ridurre il tasso di abbandono. Se un utente è confuso o deve decifrare cosa fai, probabilmente lascerà la pagina.
Indirizzare verso un’azione chiara
L’ultimo, ma non meno importante obiettivo, è guidare l’utente verso l’azione. Una hero section efficace non è solo informativa: è anche funzionale. Deve spingere l’utente a compiere un passo successivo — che sia cliccare su un bottone, guardare un video, iniziare una demo, iscriversi a una newsletter.
Per farlo, serve una call to action (CTA) chiara e visibile. Non nasconderla sotto paragrafi o mimetizzarla con i colori del background. Usa un bottone con buon contrasto, testo leggibile e verbi attivi come “Scopri di più”, “Provalo gratis”, “Parla con un esperto”.
Evita le CTAs ambigue come “Vai” o “Clicca qui” e fai in modo che ogni parola sia utile a spiegare cosa succede dopo il clic. Dove possibile, inserisci anche una seconda CTA più soft (es. “Guarda il video”) per utenti meno pronti alla conversione.

Elementi fondamentali di una hero section vincente
Una hero section efficace si costruisce combinando design, contenuto e strategia. Ogni elemento deve contribuire a rendere il messaggio chiaro, persuasivo e orientato all’azione. Non si tratta di inserire semplicemente un titolo e un’immagine: serve coerenza tra forma e funzione, e ogni componente va progettato con un obiettivo preciso.
Vediamo quali sono gli elementi essenziali che una hero section dovrebbe sempre includere per essere davvero performante e orientata alla conversione.
Struttura ottimale: cosa non può mancare
Per essere efficace, una hero section deve avere una struttura solida e riconoscibile, che guidi l’utente nella lettura e nella navigazione. In particolare, ci sono 5 elementi chiave che dovrebbero essere presenti nella maggior parte dei casi.
Titolo principale (headline)
Il titolo principale è l’elemento più importante della hero section. Deve comunicare in una sola frase cosa fai e perché dovrebbe interessare all’utente. Deve essere chiaro, diretto e centrato sul beneficio.
Evita giochi di parole troppo astratti o slogan generici: punta su messaggi semplici, concreti e focalizzati sul valore. Un buon titolo risponde alla domanda: “Perché dovrei restare su questo sito?”
Dal punto di vista SEO, inserire una parola chiave primaria nel titolo può aiutare la pagina a posizionarsi meglio nei motori di ricerca.
Sottotitolo (subheadline)
Il sottotitolo serve ad approfondire il messaggio espresso nel titolo. È lo spazio in cui puoi dare qualche informazione in più, contestualizzare il prodotto o servizio, oppure evidenziare un vantaggio specifico.
Qui puoi permetterti di essere leggermente più descrittivo, ma resta comunque sintetico. L’obiettivo è rafforzare l’impatto del titolo e preparare il terreno alla call to action.
In chiave SEO, il sottotitolo può contenere parole chiave secondarie, sinonimi o query a coda lunga.
Visual principale (immagine o video)
L’immagine principale ha un impatto emotivo forte ed è uno degli elementi più visibili dell’intera sezione. Deve essere coerente con il brand, rilevante rispetto al contenuto e funzionale al messaggio che vuoi trasmettere.
Un buon visual non è mai decorativo: serve a comunicare un contesto, mostrare il prodotto in uso o rafforzare l’identità del brand. In certi casi, un breve video può aumentare il coinvolgimento, a patto che sia ben integrato e non rallenti il caricamento della pagina.
Evita immagini stock generiche: investire in visual originali e su misura fa davvero la differenza.
Call to Action (CTA)
La call to action è il cuore della conversione. È il punto in cui chiedi all’utente di compiere un’azione: visitare una pagina, iniziare una prova gratuita, prenotare una demo, iscriversi a una newsletter.
Per essere efficace, la CTA deve essere:
- Chiara: spiega cosa succede cliccando
- Visibile: ben posizionata e con buon contrasto
- Verbo-centrica: inizia con un’azione (es. “Scopri”, “Prenota”, “Prova”)
- Unica: non inserire troppe call to action concorrenti
Inserire una seconda CTA secondaria è utile per intercettare utenti meno pronti alla conversione immediata (es. “Guarda il video”, “Leggi la guida”).
Trust signals (opzionali ma potenti)
Elementi come loghi di clienti, recensioni, badge di sicurezza o statistiche possono dare immediatamente un senso di affidabilità. Se hai lo spazio (e i contenuti giusti), integrare piccoli trust signals nella hero può aumentare significativamente la fiducia dell’utente.
Attenzione però: devono essere discreti e non rubare la scena al messaggio principale.
Best practice per progettare una hero section performante
Progettare una hero section performante significa coniugare estetica, strategia e accessibilità. Non basta che sia bella: deve essere funzionale, intuitiva e ottimizzata per tutti i dispositivi. In questa sezione ti guidiamo attraverso le migliori pratiche di progettazione, dalla UX al mobile, per creare un’esperienza d’impatto e senza frizioni.
Applicare queste best practice ti permette di ridurre i tassi di rimbalzo, aumentare il tempo medio sulla pagina e, in definitiva, migliorare le conversioni.
Linee guida per una progettazione efficace
Una progettazione strategica della hero section non lascia spazio al caso. Ogni elemento, dalla tipografia allo spacing, deve avere un ruolo specifico e contribuire all’esperienza complessiva dell’utente.
Dai priorità alla gerarchia visiva
Una gerarchia visiva chiara aiuta l’utente a capire subito dove guardare, cosa leggere per primo e dove cliccare. L’ordine con cui gli elementi vengono percepiti è fondamentale per mantenere l’attenzione e guidare l’interazione.
Assicurati che:
- Il titolo sia il primo elemento visibile, con dimensione e contrasto adeguati
- Il sottotitolo arrivi subito dopo, come naturale estensione
- La CTA emerga con forza, magari con un colore diverso o un’animazione leggera
- L’immagine non distragga, ma completi il messaggio
La gerarchia visiva è una delle leve principali per garantire usabilità e conversione.
Cura la leggibilità del testo
Un errore comune è sacrificare la leggibilità in nome dell’estetica. Evita font troppo sottili, colori con basso contrasto o testi sovrapposti a immagini complesse. La tua priorità è che l’utente possa leggere il messaggio in 1 secondo, anche da mobile.
Alcuni consigli:
- Usa font sans-serif moderni
- Mantieni una dimensione minima leggibile anche da mobile (16px o superiore)
- Evita blocchi di testo troppo lunghi
- Se usi un background immagine, applica un overlay o un box semitrasparente dietro al testo
La leggibilità è una componente chiave per garantire accessibilità e user experience.
Ottimizza per mobile e caricamento veloce
Oltre il 60% del traffico web avviene da smartphone: la hero section deve essere perfetta da mobile. Non è sufficiente che si adatti: deve funzionare con pari efficacia.
Ecco cosa curare:
- Assicurati che il titolo non vada a capo in modo forzato
- La CTA deve restare visibile senza scroll
- Evita immagini troppo pesanti: usa formati moderni come WebP
- Carica i visual in lazy loading se non sono essenziali al primo paint
Una hero lenta o non ottimizzata su mobile può causare un tasso di abbandono elevatissimo.
Testa e migliora costantemente
Anche la migliore hero section può sempre essere migliorata. Ogni target reagisce in modo diverso a visual, messaggi e CTA. Per questo è fondamentale testare.
Implementa test A/B su:
- Headline diverse
- CTA con copy alternativi
- Cambiamenti nei colori o nel layout
Versioni con e senza video
I dati ti aiuteranno a capire quali elementi portano risultati concreti e dove intervenire per migliorare.

Errori comuni da evitare quando si progetta una hero section
Anche i progetti più curati possono fallire se si commettono alcuni errori ricorrenti nella realizzazione della hero section. Spesso si tratta di dettagli apparentemente piccoli che però compromettono l’efficacia complessiva della pagina, generando confusione, disorientamento o mancanza di fiducia.
Conoscere in anticipo questi errori ti permette di evitarli consapevolmente, ottimizzando il lavoro di design e sviluppo fin dalle prime fasi del progetto.
Le trappole più comuni da evitare
Una hero section che non funziona spesso condivide alcuni pattern sbagliati. Ecco i più diffusi — e come risolverli in modo pratico.
Messaggi troppo vaghi o autoreferenziali
Uno degli errori più gravi è scrivere testi fumosi, astratti o incentrati solo sull’azienda. Frasi come “Innoviamo il futuro digitale” o “Soluzioni a 360° per il tuo business” non dicono nulla all’utente.
Evita slogan che sembrano generati da un generatore automatico e punta su messaggi:
- Concreti: spiega cosa fai, per chi e con quale beneficio
- User-centric: il focus deve essere sull’utente, non su te stesso
- Unici: evita formule troppo generiche o già viste
Una value proposition chiara e orientata al cliente è molto più efficace di un claim autoreferenziale.
Visual scollegato dal contenuto
Un’immagine bella ma fuori contesto è inutile, se non dannosa. Usare un visual che non rafforza il messaggio o che crea confusione sull’offerta può far perdere immediatamente l’interesse dell’utente.
Alcuni esempi comuni:
- Stock photo generiche e impersonali
- Visual che mostrano persone senza relazione con il servizio
- Animazioni lente o pesanti che rallentano il caricamento
Scegli sempre un’immagine che comunica in modo coerente il messaggio espresso nel testo e supporta la narrazione visiva della pagina.
CTA poco visibili o poco convincenti
Una call to action poco visibile, poco chiara o posizionata male può far perdere conversioni importanti. Spesso il bottone viene relegato in secondo piano o non si capisce bene cosa succede dopo il clic.
I segnali d’allarme:
- Bottoni troppo piccoli o senza contrasto
- Testi vaghi (es. “Clicca qui”)
- CTA nascoste sotto la piega della pagina
Assicurati che la CTA sia sempre ben visibile, esplicita e persuasiva, con un’azione chiara e diretta.
Sovraccarico di elementi
Una hero troppo affollata — con troppi testi, immagini, pulsanti o messaggi contrastanti — crea solo confusione. Ricorda che la funzione della hero è guidare l’utente con semplicità, non dirgli tutto subito.
Per evitare il sovraccarico:
- Semplifica: togli il superfluo, concentrati sull’essenziale
- Dosa le informazioni: puoi approfondire più in basso nella pagina
- Lascia respiro agli elementi, usa lo spazio negativo
Una hero ordinata è anche più elegante e professionale, oltre che più efficace.
Ignorare il mobile design
Ultimo ma non meno importante: non adattare bene la hero su mobile è un errore che costa caro. Una sezione troppo lunga, con testi che si sovrappongono o elementi che si comprimono male, compromette l’intera esperienza.
Soluzioni pratiche:
- Testa su diversi dispositivi reali
- Usa breakpoint intelligenti per adattare testi e visual
- Mantieni la CTA sempre raggiungibile anche da schermi piccoli
Una buona esperienza mobile è ormai indispensabile per qualsiasi sito web, e la hero section è il primo banco di prova.
Conclusione
Progettare una hero section efficace significa costruire il punto di ingresso perfetto per il tuo sito web. È qui che gli utenti decidono, spesso in pochi secondi, se vale la pena restare, esplorare, acquistare. Per questo ogni elemento — dal titolo all’immagine, dalla CTA alla struttura visiva — deve essere pensato con precisione e coerenza.
Abbiamo visto come una buona hero section debba catturare l’attenzione, comunicare un messaggio chiaro e spingere l’utente ad agire, il tutto in modo rapido, fluido e mobile-friendly. Allo stesso tempo, è fondamentale evitare errori comuni come visual generici, testi vaghi o layout sovraccarichi.
Se stai progettando o ripensando il tuo sito web, non sottovalutare il potenziale strategico della tua hero: è il primo impatto, e spesso è quello che fa la differenza.
Hai bisogno di una mano per realizzare una hero section su misura per il tuo brand? Contattaci: il team Spritzy è pronto a lavorare insieme a te per creare esperienze web che convertono davvero.